✨ Svete Star Rating ✨

💻 Projeto
Simples componente Svelte, sem dependências, para implementação e captura de avaliação por meio de uma interface simples e intuitiva que te leva às etrelas.
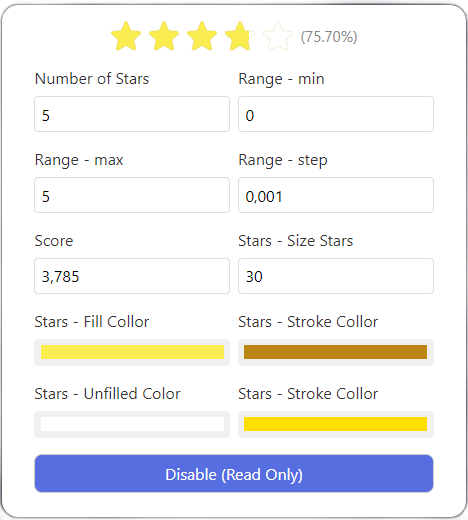
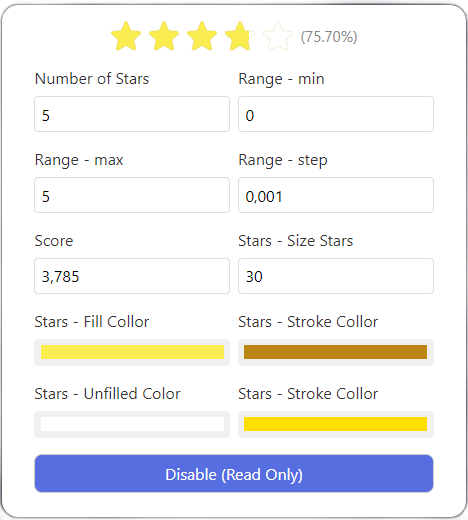
Veja essa demonstração!
📦 Instalação
$ npm install @ernane/svelte-star-rating
⚠️ se estiver utilizando SvelteKit ou Sapper, instále-o como uma dependência de desenvolvimento:
$ npm install @ernane/svelte-star-rating --save-dev
📁 Features
Este pacote exporta um componente svelte que pode, ou não, receber um objeto de configuração com os seguintes atributos.
| atributo | tipo de dado | requerido | valor padrão |
|---|
| readOnly | bool | não | false |
| countStars | integer | não | 5 |
| score | float | não | 0.0 |
| showScore | bool | não | true |
Além disso, temos outros dois atributos aninhados que espessificam configurações distintas.
| atributo | tipo de dado | requerido | valor padrão |
|---|
| min | integer | não | 0 |
| max | integer | não | 5 |
| step | float | não | 0.001 |
| atributo | tipo de dado | requerido | valor padrão |
|---|
| size | integer | não | 30 |
| fillColor | String | não | #F9ED4F |
| strokeColor | String | não | #BB8511 |
Ao final, o objeto de configuração será semelhante ao mostrado abaixo.
const config = {
readOnly: false,
countStars: 5,
range: {
min: 0,
max: 5,
step: 0.001
},
score: 0.0,
showScore: true,
starConfig: {
size: 30,
fillColor: '#F9ED4F',
strokeColor: "#BB8511"
}
}
💡 Use
-
Importe o componente
import StarRatting from "@ernane/svelte-star-rating";
-
Crie o objeto de configuração
const config = { ... }
**Como mostrado na seção anterior
-
Por fim, utilize-o!
<StarRatting {config}/>
Se você desejar implementar ou melhorar alguma feature fique à vontade para enviar uma solicitacao de pull. Adorarei receber!