
Security News
PyPI Introduces Digital Attestations to Strengthen Python Package Security
PyPI now supports digital attestations, enhancing security and trust by allowing package maintainers to verify the authenticity of Python packages.
@ernane/svelte-star-rating
Advanced tools

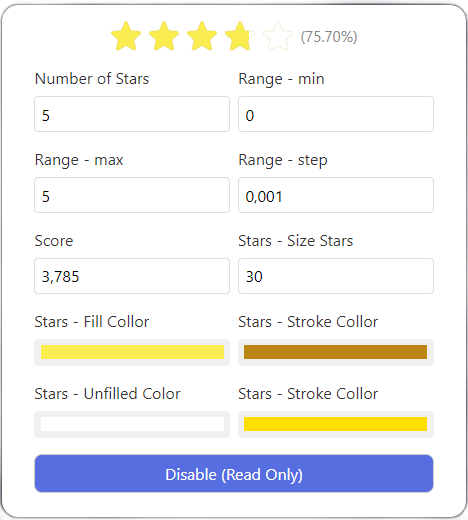
Simple Svelte component, with no dependencies, for implementing and capturing assessments through a simple and intuitive interface that will take you to the stars.
$ npm install @ernane/svelte-star-rating # => or yarn
⚠️ if using SvelteKit or Sapper, it is advised to install as a development dependency:
$ npm install @ernane/svelte-star-rating --save-dev # => or yarn
This package will add a svelte component that may or may not receive a configuration object with the following attributes shown below.
| Attribute | Data Type | Required | Default |
|---|---|---|---|
| readOnly | bool | false | false |
| countStars | integer | false | 5 |
| score | float | false | 0.0 |
| showScore | bool | false | true |
| scoreFormat | function | false | precent |
| name | String | false | "" |
In addition, we have two other nested attributes that specify distinct settings.
| Attribute | Data Type | Required | Default |
|---|---|---|---|
| min | integer | false | 0 |
| max | integer | false | 5 |
| step | float | false | 0.001 |
| Attribute | Data Type | Required | Default |
|---|---|---|---|
| size | integer | false | 30 |
| fillColor | String | false | #F9ED4F |
| strokeColor | String | false | #BB8511 |
| unfilledColor | String | false | #FFF |
| strokeUnfilledColor | String | false | #000 |
In the end, the configuration object will be similar to the one shown below.
const config = {
readOnly: false,
countStars: 5,
range: {
min: 0,
max: 5,
step: 0.001
},
score: 0.0,
showScore: true,
scoreFormat: function(){ return `(${this.score.toFixed(0)}/${this.countStars})` },
name: "",
starConfig: {
size: 30,
fillColor: '#F9ED4F',
strokeColor: "#BB8511",
unfilledColor: '#FFF',
strokeUnfilledColor: '#000'
}
}
In addition, it is also possible to observe events of the component itself that will be executed in an internal element from a defined action. Below are the available events.
| Type | Target | Required | Default |
|---|---|---|---|
| change | input.slider | false | null |
Import the component
import StarRating from "@ernane/svelte-star-rating";
Create the configuration object
const config = { ... }
**As shown in the previous section
Finally, use it! 🎉
<StarRating {config}/>
If you would like to implement or improve any feature feel free to submit a pull request. I would love to receive!
FAQs
Simple component to assign scores based on stars.
The npm package @ernane/svelte-star-rating receives a total of 136 weekly downloads. As such, @ernane/svelte-star-rating popularity was classified as not popular.
We found that @ernane/svelte-star-rating demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now supports digital attestations, enhancing security and trust by allowing package maintainers to verify the authenticity of Python packages.

Security News
GitHub removed 27 malicious pull requests attempting to inject harmful code across multiple open source repositories, in another round of low-effort attacks.

Security News
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.