
Product
Introducing Dashboard Analytics
We're introducing a new Analytics feature in the Socket dashboard so you can view changes in your organization's and repositories' alerts over time.
@eslint/js
Advanced tools
@eslint/js is a package that provides the core functionality of ESLint, a popular JavaScript linter. It allows developers to analyze their JavaScript code to find and fix problems based on a set of rules. The package is highly configurable and can be extended with custom rules and plugins.
Linting JavaScript Code
This code demonstrates how to use @eslint/js to lint JavaScript files in the 'src' directory. It initializes an ESLint instance, lints the files, formats the results using the 'stylish' formatter, and prints the formatted results.
const { ESLint } = require('@eslint/js');
(async function main() {
const eslint = new ESLint();
const results = await eslint.lintFiles(['src/**/*.js']);
const formatter = await eslint.loadFormatter('stylish');
const resultText = formatter.format(results);
console.log(resultText);
})();Custom Configuration
This code shows how to use @eslint/js with a custom configuration. It sets specific rules to enforce no console statements and require semicolons at the end of statements.
const { ESLint } = require('@eslint/js');
(async function main() {
const eslint = new ESLint({
overrideConfig: {
rules: {
'no-console': 'error',
'semi': ['error', 'always']
}
}
});
const results = await eslint.lintFiles(['src/**/*.js']);
const formatter = await eslint.loadFormatter('stylish');
const resultText = formatter.format(results);
console.log(resultText);
})();Using Plugins
This code demonstrates how to use @eslint/js with the React plugin. It configures ESLint to use rules specific to React, such as ensuring that React variables are used correctly in JSX files.
const { ESLint } = require('@eslint/js');
(async function main() {
const eslint = new ESLint({
overrideConfig: {
plugins: ['react'],
rules: {
'react/jsx-uses-react': 'error',
'react/jsx-uses-vars': 'error'
}
}
});
const results = await eslint.lintFiles(['src/**/*.jsx']);
const formatter = await eslint.loadFormatter('stylish');
const resultText = formatter.format(results);
console.log(resultText);
})();JSHint is another popular JavaScript linter that helps to detect errors and potential problems in JavaScript code. Unlike ESLint, JSHint is less configurable and has fewer rules and plugins available.
Standard is a JavaScript style guide, linter, and formatter all in one. It enforces a specific coding style without the need for configuration. While it is simpler to use, it is less flexible compared to ESLint.
Prettier is an opinionated code formatter that supports many languages, including JavaScript. It focuses on code formatting rather than linting for errors. Prettier can be used alongside ESLint to handle code style issues.
Website | Configure ESLint | Rules | Contributing | Twitter | Chatroom
The beginnings of separating out JavaScript-specific functionality from ESLint.
Right now, this plugin contains two configurations:
recommended - enables the rules recommended by the ESLint team (the replacement for "eslint:recommended")all - enables all ESLint rules (the replacement for "eslint:all")npm install @eslint/js -D
Use in your eslint.config.js file anytime you want to extend one of the configs:
import js from "@eslint/js";
export default [
// apply recommended rules to JS files
{
files: ["**/*.js"],
rules: js.configs.recommended.rules
},
// apply recommended rules to JS files with an override
{
files: ["**/*.js"],
rules: {
...js.configs.recommended.rules,
"no-unused-vars": "warn"
}
},
// apply all rules to JS files
{
files: ["**/*.js"],
rules: {
...js.configs.all.rules,
"no-unused-vars": "warn"
}
}
]
MIT
FAQs
ESLint JavaScript language implementation
The npm package @eslint/js receives a total of 0 weekly downloads. As such, @eslint/js popularity was classified as not popular.
We found that @eslint/js demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
We're introducing a new Analytics feature in the Socket dashboard so you can view changes in your organization's and repositories' alerts over time.

Security News
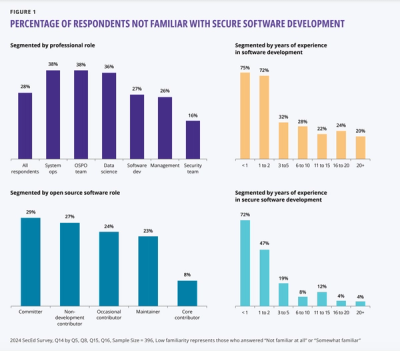
A new OpenSSF report uncovers critical gaps in secure software training, with 75% of new developers unfamiliar with secure practices, highlighting urgent educational needs.

Security News
The 2023 Python Developers Survey reveals key trends in packaging, web frameworks, and developer demographics, highlighting a shift toward innovative tools as the Python community diversifies and grows among less experienced developers.