
Security News
PyPI Introduces Digital Attestations to Strengthen Python Package Security
PyPI now supports digital attestations, enhancing security and trust by allowing package maintainers to verify the authenticity of Python packages.
@esri/calcite-colors
Advanced tools

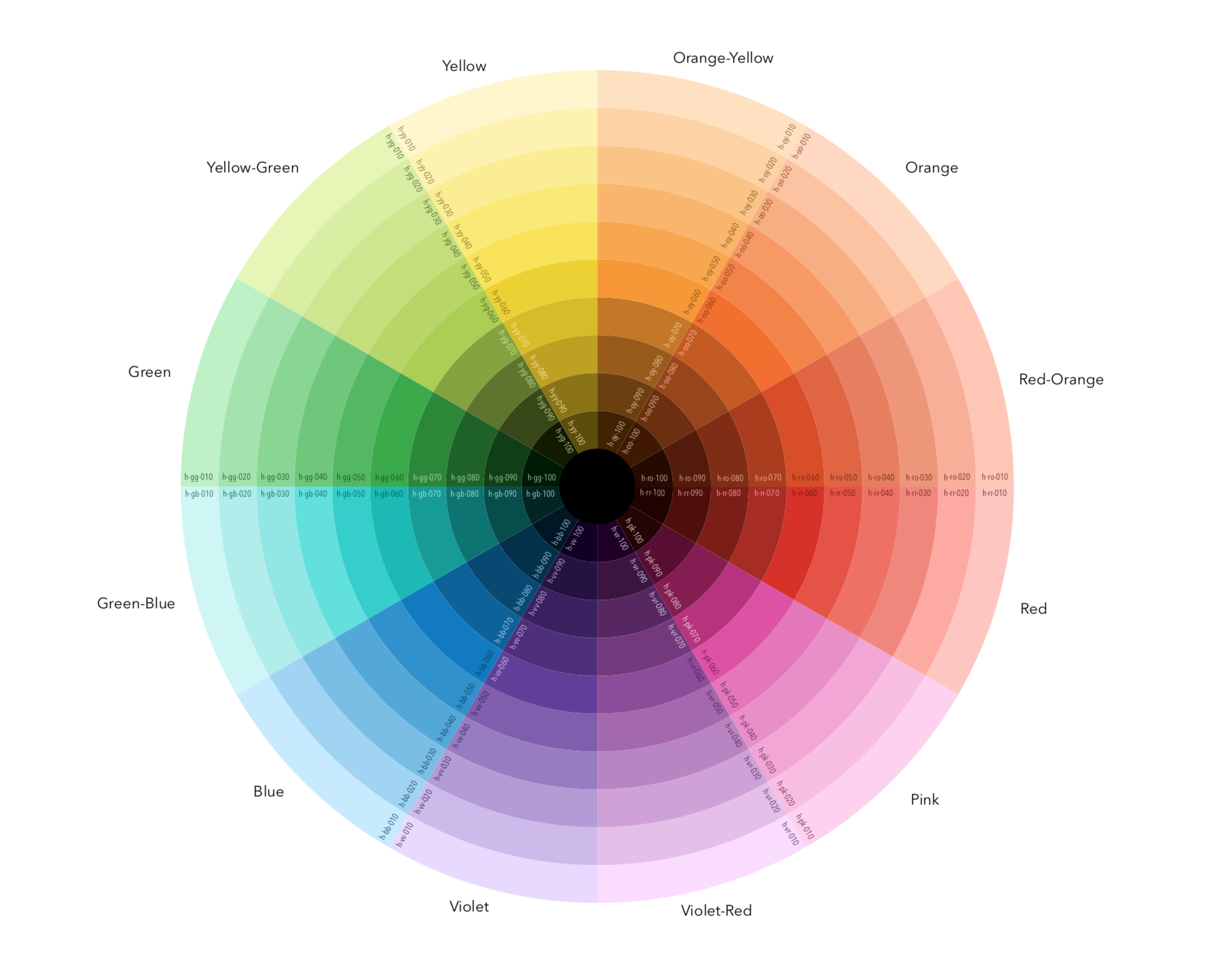
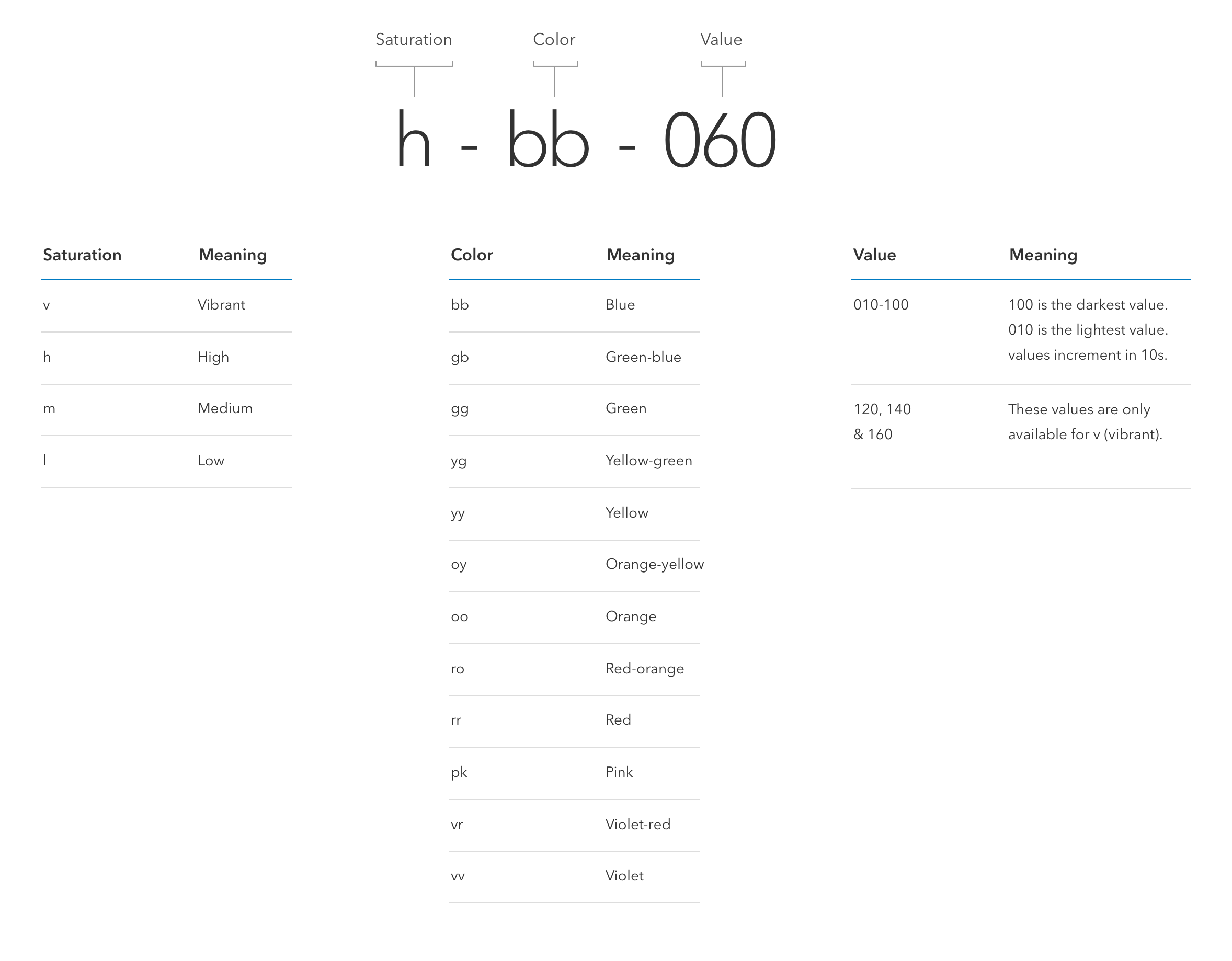
The calcite-colors repository is where we host Esri's official color documentation that can be seen and is leveraged by Calcite Web. Currently, this repository contains a SASS file that you can use in your projects.
The following links are to download the .ase swatch for use in Adobe products such as Adobe Photoshop and Adobe Illustrator. Additionally, there is a PDF download of the visual reference color palette.
A SASS variables file can be found in the root directory colors.scss. This is the main source to consume the color variables.
In a modern javascript environment you can import the colors via ES6 import:
import colors from "@esri/calcite-colors/colors.js";
console.log(colors["ui-blue"]); // => "#007ac2"
A simple JSON file is also included in the root directory colors.json. This file includes a simple object containing every color of the palette as key value pairs.
In both the SASS and JSON file are UI Color variables. These variables should be the standard usage of color for most applications. They'll serve as an easy way for users to grab the main usage colors, as well as staying consistent across applications. They include both Light and Dark theme variables. Dark theme variables have -dark appended. For example, the primary blue color in light theme is $ui-blue. In dark theme the primary blue is $ui-blue-dark. Additionally, both light and dark include variables for hover and pressed states ($ui-blue-hover, $ui-red-pressed) For more information and best practices visit the Calcite Design System website color section.

COPYRIGHT © 2019 Esri
All rights reserved under the copyright laws of the United States and applicable international laws, treaties, and conventions.
This material is licensed for use under the Esri Master License Agreement (MLA), and is bound by the terms of that agreement. You may redistribute and use this code without modification, provided you adhere to the terms of the MLA and include this copyright notice.
See use restrictions at http://www.esri.com/legal/pdfs/mla_e204_e300/english
For additional information, contact: Environmental Systems Research Institute, Inc. Attn: Contracts and Legal Services Department 380 New York Street Redlands, California, USA 92373 USA
email: contracts@esri.com
Please read the contribute document.
1.7.0 - 2020-01-03
FAQs
Authoritative color variables for Esri
The npm package @esri/calcite-colors receives a total of 10,410 weekly downloads. As such, @esri/calcite-colors popularity was classified as popular.
We found that @esri/calcite-colors demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 41 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now supports digital attestations, enhancing security and trust by allowing package maintainers to verify the authenticity of Python packages.

Security News
GitHub removed 27 malicious pull requests attempting to inject harmful code across multiple open source repositories, in another round of low-effort attacks.

Security News
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.