
Security News
PyPI Introduces Digital Attestations to Strengthen Python Package Security
PyPI now supports digital attestations, enhancing security and trust by allowing package maintainers to verify the authenticity of Python packages.
@esri/calcite-colors
Advanced tools

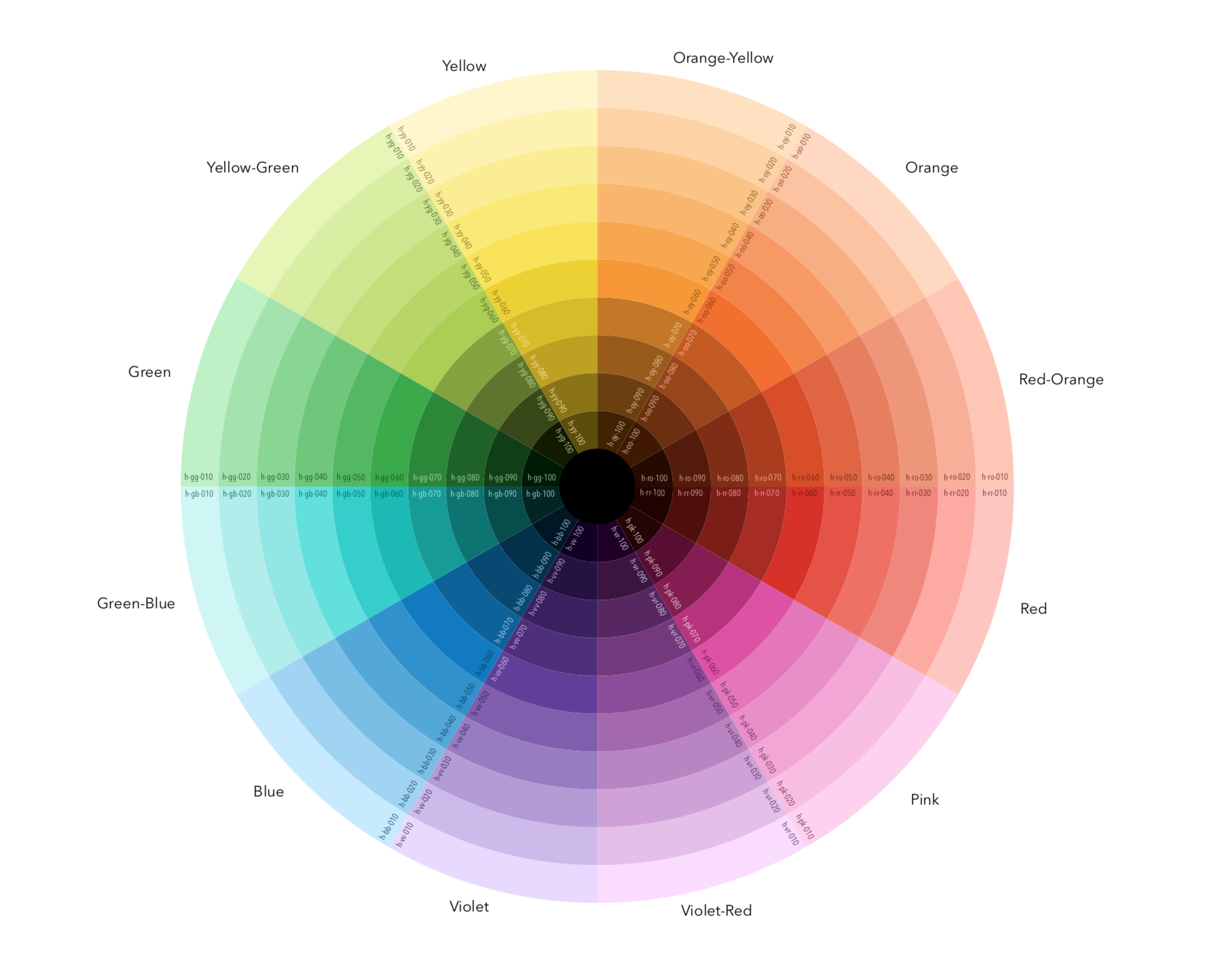
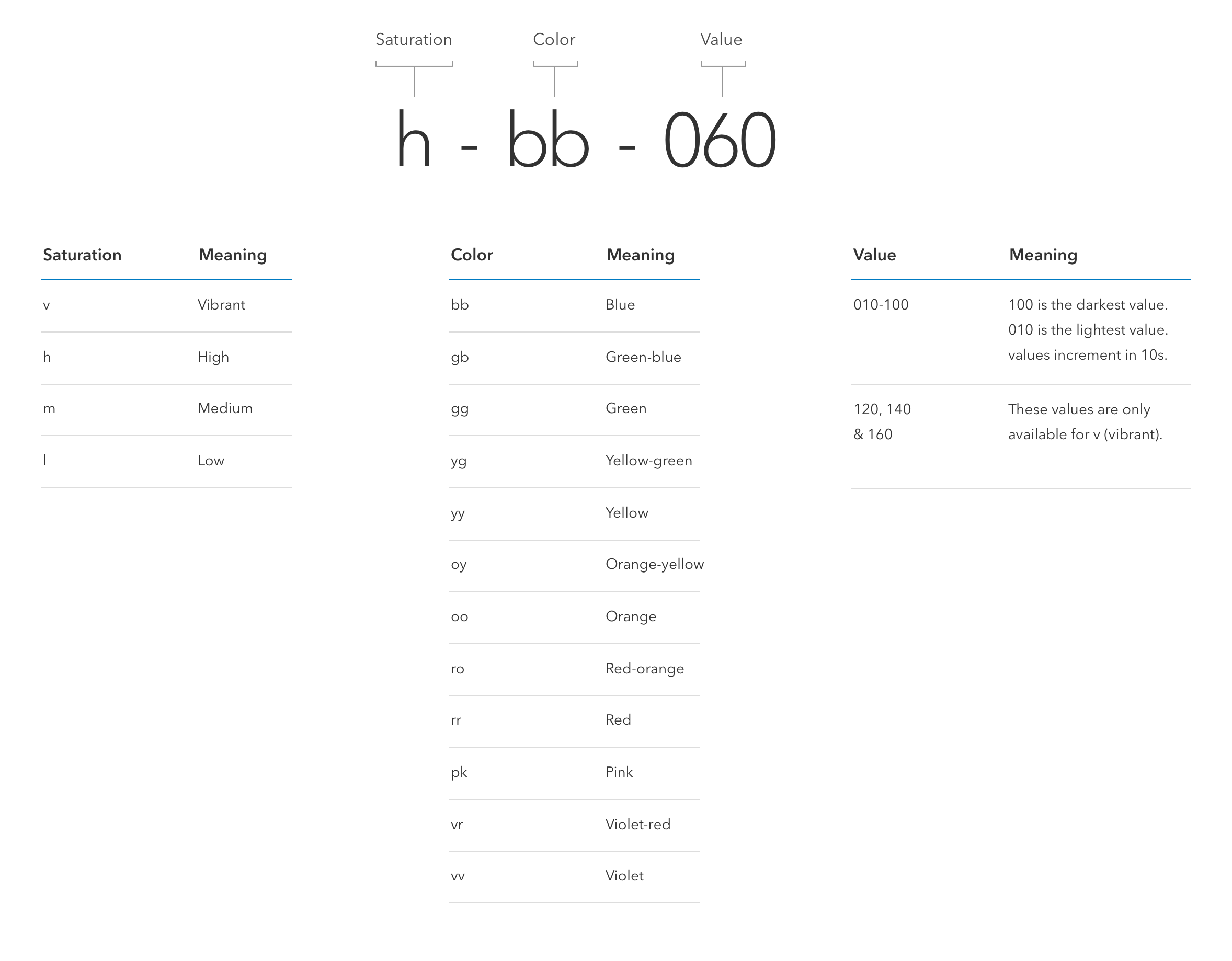
The calcite-colors repository provides Esri's official color palette including documentation, reference files, and helpers in multiple file formats.
The following links are to download the .ase swatch for use in Adobe products such as Adobe Photoshop and Adobe Illustrator. Additionally, there is a PDF download of the visual reference color palette.
A Sass variables file can be found in the root directory colors.scss. This is the main source to consume the color variables.
A pair of Sass mixins are available which will return the two themes as CSS custom properties. In this way, you can add css vars to your app if need be:
@import "@esri/calcite-colors/colors.scss";
:root {
@include calcite-theme-light();
}
[theme="dark"] {
@include calcite-theme-dark();
}
These colors are then accessible with the var syntax:
.my-element {
border-color: var(--calcite-ui-blue-1);
}
In a modern javascript environment you can import the colors via ES6 import:
import colors from "@esri/calcite-colors/dist/colors.js";
console.log(colors["ui-blue"]); // => "#007ac2"
A simple JSON file is also included in the dist directory colors.json. This file includes a simple object containing every color of the palette as key value pairs.
In both the Sass and JSON file are UI Color variables. These variables should be the standard usage of color for most applications. They'll serve as an easy way for users to grab the main usage colors so colors stay consistent across applications. They include both Light and Dark theme variables. Dark theme variables have -dark appended. Additionally, both light and dark include variables for hover and pressed states ($ui-blue-2, $ui-red-3).
Colors for charts can be found in the dist/chart folder. Here you will find colors.json JSON file and colors.js JavaScript file. These files can be used to import colors for charting libraries.

To run a build run npm run build within a terminal at the project's root directory. This will compile the Typescript files into JavaScript and JSON files.
Make sure to run npm install has been run before the first time building
COPYRIGHT © 2020 Esri
All rights reserved under the copyright laws of the United States and applicable international laws, treaties, and conventions.
This material is licensed for use under the Esri Master License Agreement (MLA), and is bound by the terms of that agreement. You may redistribute and use this code without modification, provided you adhere to the terms of the MLA and include this copyright notice.
See use restrictions at http://www.esri.com/legal/pdfs/mla_e204_e300/english
For additional information, contact: Environmental Systems Research Institute, Inc. Attn: Contracts and Legal Services Department 380 New York Street Redlands, California, USA 92373 USA
email: contracts@esri.com
Please read the contribute document.
FAQs
Authoritative color variables for Esri
We found that @esri/calcite-colors demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 41 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now supports digital attestations, enhancing security and trust by allowing package maintainers to verify the authenticity of Python packages.

Security News
GitHub removed 27 malicious pull requests attempting to inject harmful code across multiple open source repositories, in another round of low-effort attacks.

Security News
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.