
Security News
38% of CISOs Fear They’re Not Moving Fast Enough on AI
CISOs are racing to adopt AI for cybersecurity, but hurdles in budgets and governance may leave some falling behind in the fight against cyber threats.
@farazzshaikh/react-native-simple-animations
Advanced tools
Simple Animations is a simple abstraction of the React Native Animated API.
Simple Animations is a simple abstraction of the React Native Animated API built for iOS.

$ npm i @farazzshaikh/react-native-simple-animations --save
$ cd ios
$ pod install
$ cd ..
import { RNSimpleAnimations } from '@farazzshaikh/react-native-simple-animations';
Create new animation instance.
const animation = new RNSimpleAnimations(
keyframes,
delay,
useNativeDriver
)
Assign interpolated value to style property.
<Animated.View
style={{
transform: [
{ translateX: animation.getValue() }
]
}}
>
animation.start()
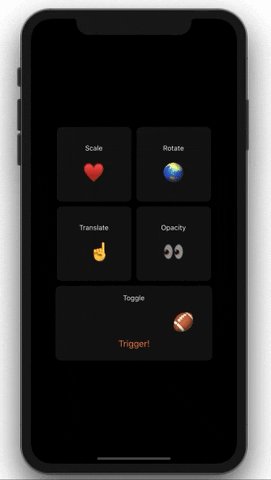
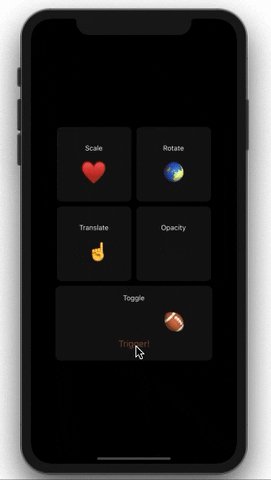
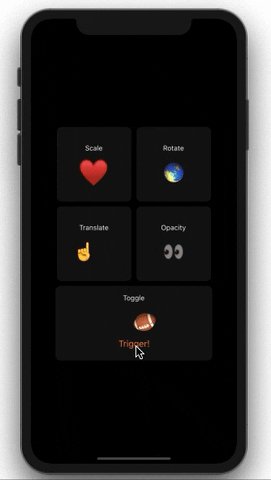
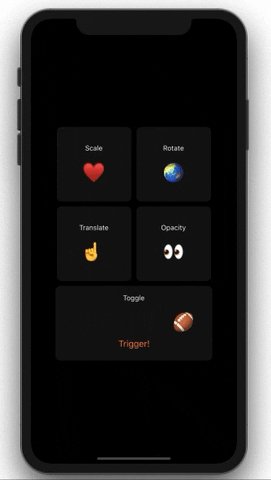
Simple example of an animation that drives scale continuously. Example app in ./examples/src.
import React, { Component } from 'react';
import {
Button,
Animated,
Easing
} from 'react-native';
import { RNSimpleAnimations } from '@farazzshaikh/react-native-simple-animations';
export default class Example extends Component {
constructor(props) {
super(props)
// instantiation
this.animation = new RNSimpleAnimations([1, 1.5, 1], 1000, true)
.setEasing(Easing.ease)
.makeContinous()
}
render() {
return (
<>
<Animated.View style={{
transform: [
scale: this.animation.getValue() // Assignment
]
}}>
</Animated.View>
<Button
title={'Trigger'}
onPress={() => {
this.animation.start() // Execution
}}
/>
</>
)
}
}
Simple Animations is currently available with the following options:
Initialize Animation Instance.
new RNSimpleAnimations()
| Options | Type | Discription |
|---|---|---|
| keyframes | Array | "An array of values representing animation points." |
| duration | Number | "Duration of the animation in milliseconds." |
| useNativeDriver | Boolean | "Whether to use Native Driver. Note: must be consistant among all animaton drving the same element." |
| driverKeyframes | Array | "An array of values, representing animaiton events in terms of time. Size of this array and keyframes array must be the same." |
Get interpolated value. Must be assigned to style property.
animation.getValue()
| Options | Type | Discription |
|---|---|---|
| none | - | - |
Make animation toggleable. i.e. play animation in reverse after playing it with play().
animation.makeToggleable()
| Options | Type | Discription |
|---|---|---|
| none | - | - |
Make Animation continous . i.e. loop animation continously after calling start() till stop() is called.
animation.makeContinous()
| Options | Type | Discription |
|---|---|---|
| none | - | - |
Sets an easing function for animation interpolation.
animation.setEasing()
| Options | Type | Discription |
|---|---|---|
| easing | EasingFunction | Easing Function. |
Sets delay before start of an anmation cycle.
animation.setDelay()
| Options | Type | Discription |
|---|---|---|
| delay | Number | Delay in milliseconds. |
Play animation.
animation.play()
| Options | Type | Discription |
|---|---|---|
| callback | Function | Function that should be excicuted after animation starts. |
Play animation in reverse.
animation.playBackward()
| Options | Type | Discription |
|---|---|---|
| none | - | - |
Start continuous animation.
animation.start()
| Options | Type | Discription |
|---|---|---|
| callback | Function | Function that should be excicuted after animation starts. |
Stop continuous animation that has started.
animation.stop()
| Options | Type | Discription |
|---|---|---|
| animation | Function | Animation that has started. |
FAQs
Simple Animations is a simple abstraction of the React Native Animated API.
We found that @farazzshaikh/react-native-simple-animations demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
CISOs are racing to adopt AI for cybersecurity, but hurdles in budgets and governance may leave some falling behind in the fight against cyber threats.

Research
Security News
Socket researchers uncovered a backdoored typosquat of BoltDB in the Go ecosystem, exploiting Go Module Proxy caching to persist undetected for years.

Security News
Company News
Socket is joining TC54 to help develop standards for software supply chain security, contributing to the evolution of SBOMs, CycloneDX, and Package URL specifications.