
Security News
Maven Central Adds Sigstore Signature Validation
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.
@flxng/mentions
Advanced tools
@flxng/mentions
Flexible, lightweight, easy-to-use, without external dependencies - Mentions component for Angular.
https://flxng.codeeve.com/#/mentions

Installation:
$ npm i @flxng/mentions
After importing the module the lib is ready to use:
import { MentionsModule } from '@flxng/mentions';
@NgModule({
imports: [MentionsModule],
declarations: [],
})
export class DemoModule {}
Check also Docs and Demo.
| Name | Description | Type | Default |
|---|---|---|---|
textInputElement | Reference to the text input element. | HTMLTextAreaElement | Required |
menuTemplate | Reference to the menu template (used to display the search results). | TemplateRef | Required |
getChoiceLabel | A function that formats the selected choice once selected. The result (label) is also used as a choice identifier (e.g. when editing choices). | (choice: any) => string | Required |
triggerCharacter | The character which will trigger the search. | string | @ |
searchRegexp | The regular expression that will match the search text after the trigger character. No match will hide the menu. | RegExp | /^\w*$/ |
closeMenuOnBlur | Whether to close the menu when the host textInputElement loses focus. | boolean | false |
selectedChoices | Pre-set choices for edit text mode, or to select/mark choices from outside the mentions component. | any[] | [] |
tagCssClass | The CSS class to add to highlighted tags. | string | '' |
| Name | Description | Output type |
|---|---|---|
search | Called on user input after entering trigger character. Emits search term to search by. | string |
menuShow | Called when the choices menu is shown. | void |
menuHide | Called when the choices menu is hidden. | void |
choiceSelected | Called when a choice is selected. | ChoiceWithIndices |
choiceRemoved | Called when a choice is removed. | ChoiceWithIndices |
selectedChoicesChange | Called when a choice is selected, removed, or if any of the choices' indices change. | ChoiceWithIndices[] |
tagClick | Called when the area over a tag is clicked. | TagMouseEvent |
tagMouseEnter | Called when the area over a tag is moused over. | TagMouseEvent |
tagMouseLeave | Called when the area over the tag has the mouse removed from it. | TagMouseEvent |
<div class="relative-block-container">
<textarea cols="60"
rows="10"
#textareaRef
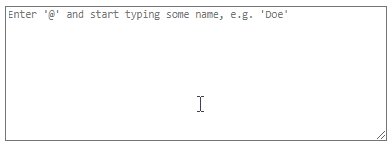
placeholder="Enter '@' and start typing some name, e.g. 'Doe'"
[(ngModel)]="text"></textarea>
<flx-mentions [textInputElement]="textareaRef"
[menuTemplate]="menuTemplate"
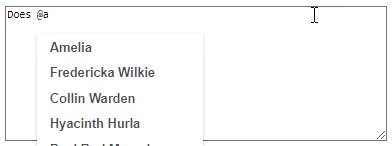
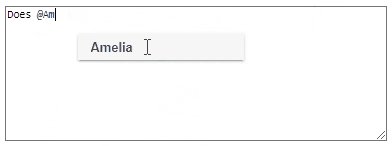
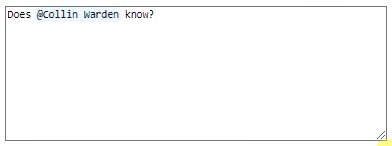
[triggerCharacter]="'@'"
[getChoiceLabel]="getChoiceLabel"
(search)="loadChoices($event)"
(selectedChoicesChange)="onSelectedChoicesChange($event)"
(menuShow)="onMenuShow()"
(menuHide)="onMenuHide()"></flx-mentions>
<ng-template #menuTemplate
let-selectChoice="selectChoice">
<ul class="flx-selectable-list">
<li *ngFor="let user of choices"
class="flx-selectable-list-item"
(click)="selectChoice(user)">
<span title="{{user.name}}">{{user.name}}</span>
</li>
</ul>
</ng-template>
</div>
All suggestions and improvements are welcome and appreciated.
The MIT License.
FAQs
Mentions component for Angular.
We found that @flxng/mentions demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.

Security News
CISOs are racing to adopt AI for cybersecurity, but hurdles in budgets and governance may leave some falling behind in the fight against cyber threats.

Research
Security News
Socket researchers uncovered a backdoored typosquat of BoltDB in the Go ecosystem, exploiting Go Module Proxy caching to persist undetected for years.