English | 日本語 | 中文 | 한국어
Wijmo
Wijmo is a complete set of JavaScript UI components for enterprise development. It includes a powerful data grid, charts, pivot tools, inputs, and much more and is available in your favorite framework, including Angular, React, and Vue.
Cut your development time in half with Wijmo's lightweight, high-performance JavaScript UI components.
Check out our popular FlexGrid data grid control.
Read more about Wijmo NPM Packages
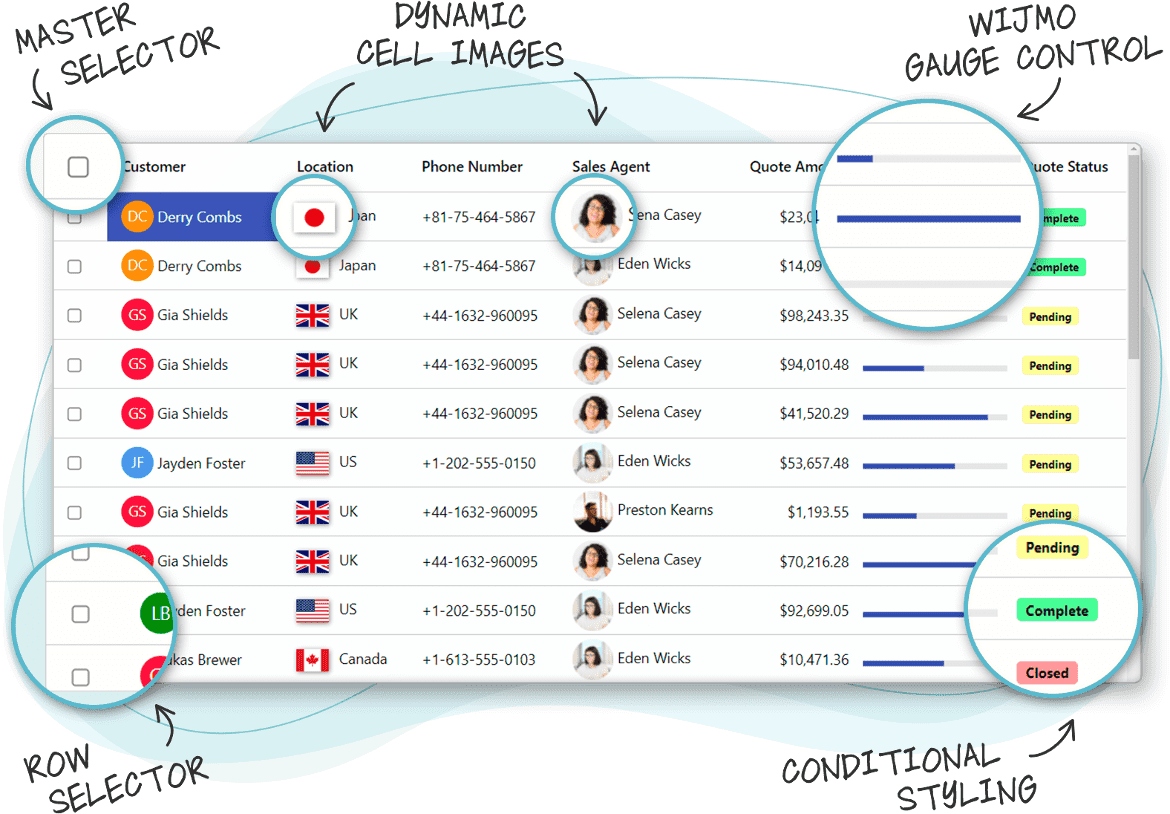
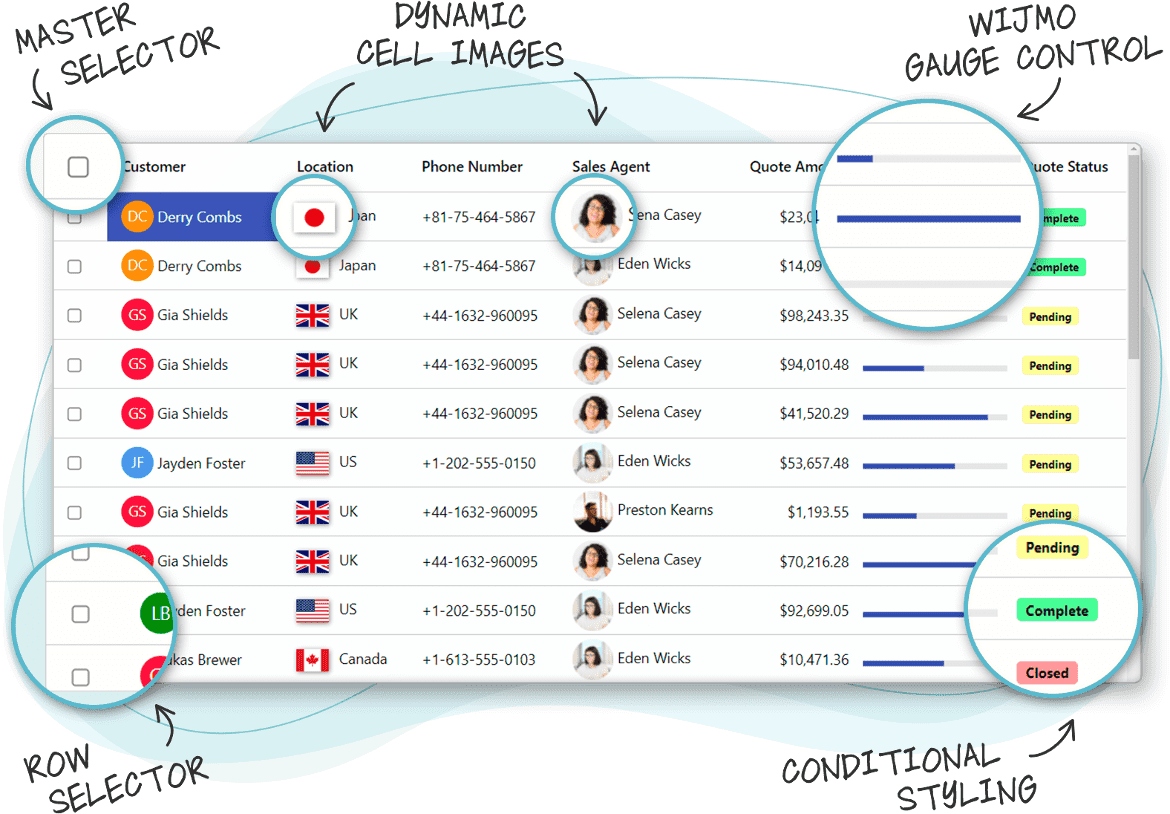
The BEST DataGrid for JavaScript, Angular, React and Vue
A great datagrid starts with a fundamentally sound grid. FlexGrid includes only the essential vital features and offers everything else through an extensibility model. Basic Excel-like features like sorting, grouping, and editing are built-in, while the bells and whistles are optional.

The result is a small, fast, familiar, flexible grid. Learn more about FlexGrid for your favorite framework:
Get What You're Missing From NPM!
Make sure to download Wijmo to get the full developer pack. NPM only includes our JS components, but our developer pack includes hundreds of samples with source code for every JS framework, real-world reference applications, and much more!
Download the Wijmo Developer Pack to jump-start your project.
Samples
Over 450 feature samples available in any JavaScript framework
We also have real-world reference applications available in any JavaScript framework
Sample source code available with our Wijmo Developer Pack.
Installation
To install latest release version:
npm install @grapecity/wijmo.all
To install latest nightly build:
npm install @grapecity/wijmo.all@nightly
To install latest RC build:
npm install @grapecity/wijmo.all@rc
Documentation
On-line documentation is available here:
Licensing
Wijmo is commercially licensed per developer.
Read more about Wijmo Licensing.
Resources
Wijmo Exclusive Developer Pack Available Here
Support
Wijmo Support You Need, When You Need It
Whether it is through documentation and how-tos, support tickets, or phone assistance, we have one mission: to help you be even more successful.
With our Customer Engagement Team, you get direct access to the developers building Wijmo, who will work with you to resolve any issue. You will be in good hands: our current customer satisfaction rating is 85%.
Support plans available with a GrapeCity Wijmo license
Product support is available through the following mediums:
Questions and Feedback
We value your feedback and utilize suggestions to help create product roadmaps. Tell us what you think.
Submit questions to our team of Wijmo Experts
Wijmo JP
Wijmoは、Webアプリケーション開発に最適な数多くのUIを搭載するJavaScriptコンポーネントセットです。高速・軽量であり、開発工数の削減に大きく寄与します。データグリッド、チャート、ピボットテーブル、入力など、業務アプリケーション開発に必要となるコントロールを多数収録し、またAngularやReact、Vue.jsといったJavaScriptフレームワークにも対応しています。
なお、日本語版での動作保証は日本語版サイトで公開しているバージョンのみとなります。
サンプル
オンラインデモでは、Wijmoの各コントロールの基本機能や使い方をご紹介しています。
また、トライアル版をダウンロードして、実際の機能や動作をご確認いただけます。
インストール方法
npmによるWijmoの参照をご覧ください。
ドキュメント
製品の各種ドキュメントは、下記をご参照ください。
製品情報
製品の詳細や価格、ライセンスについては、下記をご参照ください。
https://www.grapecity.co.jp/developer/wijmo
サポート
ヘルプやデモに加え、ナレッジベースでは製品の技術情報を公開しております。また、サブスクリプションをご契約中のお客様は、E-mailによる技術サポートをご利用いただけます。
https://www.grapecity.co.jp/developer/support
Wijmo CN
Wijmo是一套完整的Javascript UI组件,用于企业开发。 它包括强大的数据网格,图表,透视工具,输入等控件 并且提供了对 Angular,React和 Vue框架的支持。
通过Wijmo的轻量化,高性能的Javascript UI组件可以节省您一半的开发时间。
详细了解 Wijmo控件 。
阅读更多关于 Wijmo NPM 包 的信息。
获取未包含在NPM中的内容
下载Wijmo以获取完整的开发包。NPM中仅包括我们的JS组件,但我们的开发包包括每个JS框架,以及包括实际参考应用的源代码等数百个示例及更多内容!
下载Wijmo开发包 。
示例
在线示例
在所有Javascript框架中提供超过450个功能示例
实际应用程序
开发包中提供的示例
我们的Wijmo开发包中提供示例源代码。
安装
安装最新版本:
npm install @grapecity/wijmo.all
安装最新的每日构建:
npm install @grapecity/wijmo.all@nightly
安装最新的RC构建:
npm install @grapecity/wijmo.all@rc
文档
在线文档:
许可
Wijmo是商业许可控件,Wijmo价格与授权方式 。
资源
点此下载Wijmo开发包
支持
您可以通过以下渠道获取产品支持:
金牌服务
金牌服务是葡萄城为用户提供的一个高级专属服务通道。拥有了金牌服务,您就拥有了专业的技术服务顾问、技术服务热线电话、论坛问题优先处理等全方位及时的技术支持,大大提高了问题的沟通、解决效率。主要包括如下服务内容:
- 所购产品的免费升级
- 不限次的电话支持
- 技术问题的优先支持
- 技术社区全部资源
问题和反馈
我们重视您的反馈和建议来提升产品。告诉我们您的想法。
向我们团队 提交问题
Wijmo KR
Wijmo(위즈모)는 고성능의 Web App 개발을 위한 완전한 JavaScript UI 구성 요소 세트입니다. 강력한 데이터 그리드(DataGrid), 차트(Chart), 피벗 도구(OLAP/Pivop), 입력(Input) 등 개발에 필요한 80+의 다양한 컨트롤이 포함되어 있습니다.
또한, Wijmo는 Angular, React 및 Vue 등 개발자가 빠른 웹 개발과 효율적인 코드 유지 관리를 쉽게 할 수 있도록 JavaScript 프레임워크에 대한 지원을 제공합니다.
Wijmo의 경량 고성능 JavaScript UI 구성 요소로 개발 시간을 절반으로 줄이십시오.
한국 Wijmo 공식 홈페이지 방문하기
개발자 패키지를 다운받아 보세요.
Wijmo 개발자 패키지를 아래 링크를 통해서 다운받아 보세요. NPM은 JS 라이브러리만 제공하지만, 개발자 패키지는 인기 있는 JS 프레임워크(Angular, React, Vue..)를 위한, 수백개의 샘플과 소스코드를 제공합니다.
Wijmo 개발자 패키지를 다운로드하여 여러분의 개발 프로젝트를 시작해보세요.
튜토리얼 | Demo & Sample
450가지 이상의 다양한 기능 샘플을 통해, 직접 사용해보고 소스코드를 보면서 Wijmo의 모든 기능을 여러분의 App에 쉽고 빠르게 적용해볼 수 있습니다.
모든 샘플은 한국어가 지원됩니다.
Wijmo 튜토리얼 페이지 바로가기
아래의 링크를 통해 원하시는 JS 프레임워크의 튜토리얼 사이트로 바로 이동할 수 있습니다.
JavaScript(SystemJS/CommonJS 모듈 기반), Angular, React, Vue 샘플은 모두 Wijmo 개발자 패키지에 포함되어 있습니다.
설치하기
Wijmo 라이브러리를 사용하기 위해서는 아래와 같이 2가지 방법을 통해 JS 라이브러리를 얻으실 수 있습니다.
개발자 패키지
가장 권장 드리는 방법으로, 홈페이지에서 한국 정식 버전의 개발자 패키지를 다운로드하여, 필요하신 Wijmo의 JS 라이브러리를 여러분의 어플리케이션으로 가져오시면 됩니다.
WIJMO NPM
Wijmo는 또한 NPM을 지원합니다. 이를 통해 최신 버전의 Wijmo 라이브러리를 사용하실 수 있습니다.
[최신 정식 버전]
npm install @grapecity/wijmo.all
[Nightly 버전]
npm install @grapecity/wijmo.all@nightly
[RC 버전]
npm install @grapecity/wijmo.all@rc
빠른시작 가이드
개발자 패키지 또는 NPM을 통해 Wijmo 라이브러리를 가져오셨다면, 아래의 가이드를 통해서 Wijmo 개발을 시작할 수 있습니다.
라이선싱
Wijmo 라이브러리를 상업용으로 개발하고 배포하기 위해서는 **"개발자 라이선스"**와 **"배포 라이선스"**를 반드시 구매하셔야 합니다.
개발자 문서
개발 시에 온라인 개발자 문서를 참고할 수 있습니다.
기술 지원
Wijmo를 사용하시다가 어려움이 있으실 경우, 언제든지 아래의 개발자 포럼을 통해 질문을 남겨주세요.
한국 지사의 전문 기술팀의 지원을 받아 보실 수 있습니다.
더 많은 소식을 받아 보세요.
GrapeCity Korea 개발자 포럼에서 Wijmo에 대한 신규 버전 출시 소식 및 다양한 블로그 컨텐츠를 확인해보세요.
GrapeCity 코리아 카카오톡 친구 추가를 하시면, 더욱 빠르게 최신 소식, 이벤트 및 세미나 정보를 받아보실 수 있습니다