
Security News
Input Validation Vulnerabilities Dominate MITRE's 2024 CWE Top 25 List
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.
@havietduc91/vue-date-range-picker
Advanced tools
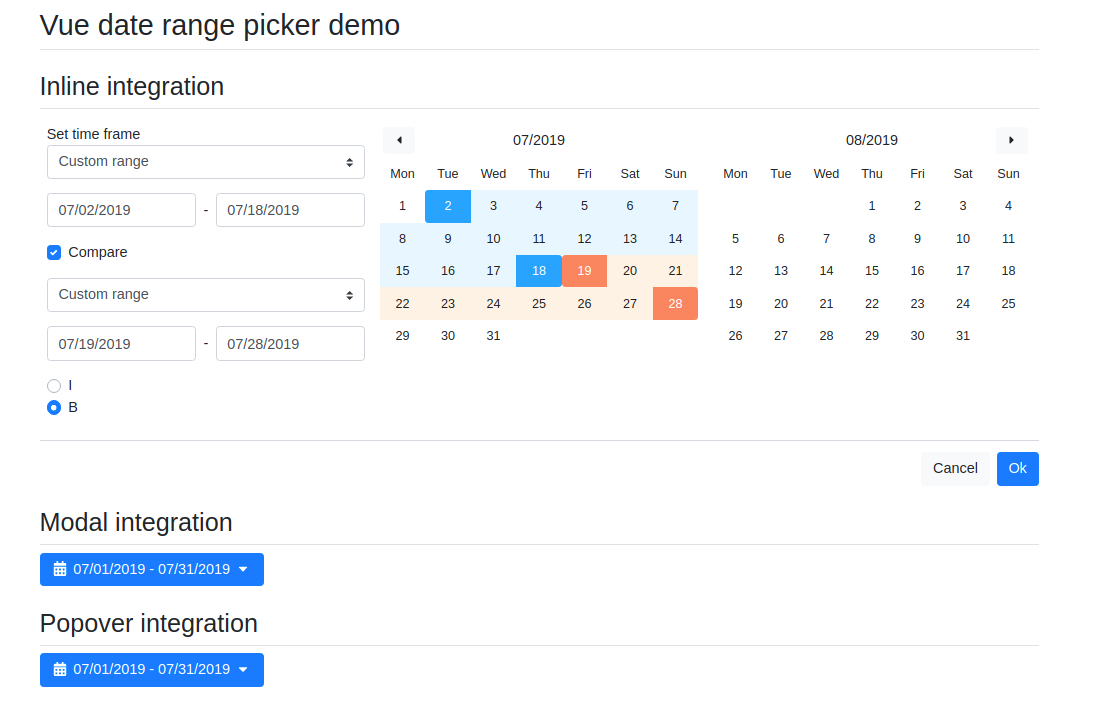
A vue component using Bootstrap 4 styles for date range selection

npm install --save @havietduc91/vue-date-range-picker
// Import the component
import DateRangePicker from '@havietduc91/vue-date-range-picker'
export default {
// Register the component
components: { DateRangePicker },
// Create a method for the submit event
methods: {
updateRanges: function(range) {
...
}
},
...
}
<date-range-picker v-on:submit="updateRanges" />
As the component needs to transmit multiple values (startDate, endDate, compare, startDateCompare, endDateCompare), it can not use v-model.
Instead, it triggers 2 events:
submit: when the submit button is clicked; provides an Object argument with the 5 attributes mentioned abovecancel: when the cancel button is clicked| Prop | Type | Default | Description |
|---|---|---|---|
calendar-count | Number | 2 | Number of calendars to display |
allow-compare | Boolean | true | Enable/disable the comparison feature |
ranges | Object | { currentMonth: { ... }, lastMonth: { ... } } | Predefined ranges displayed in select menu(s) |
compareRanges | Object | { currentMonth: { ... }, lastMonth: { ... } } | Predefined compare ranges displayed in select menu(s) |
default-range-select | String | currentMonth | Key of the range to select by default |
default-range-select-compare | String | lastMonth | Key of the range to select by default (compare) |
npm install
npm run serve
npm run build
FAQs
A date range picker Forked from Owumaro repository
The npm package @havietduc91/vue-date-range-picker receives a total of 0 weekly downloads. As such, @havietduc91/vue-date-range-picker popularity was classified as not popular.
We found that @havietduc91/vue-date-range-picker demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.

Research
Security News
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.