Huge News!Announcing our $40M Series B led by Abstract Ventures.Learn More →
@hoseinh/react-analog-clock
Advanced tools
@hoseinh/react-analog-clock - npm Package Compare versions
Comparing version 0.1.0 to 0.2.0
| { | ||
| "name": "@hoseinh/react-analog-clock", | ||
| "private": false, | ||
| "version": "0.1.0", | ||
| "version": "0.2.0", | ||
| "type": "module", | ||
@@ -6,0 +6,0 @@ "scripts": { |
@@ -1,30 +0,77 @@ | ||
| # React + TypeScript + Vite | ||
| This template provides a minimal setup to get React working in Vite with HMR and some ESLint rules. | ||
| # React Analog Clock Component | ||
| Currently, two official plugins are available: | ||
|  | ||
|  | ||
| - [@vitejs/plugin-react](https://github.com/vitejs/vite-plugin-react/blob/main/packages/plugin-react/README.md) uses [Babel](https://babeljs.io/) for Fast Refresh | ||
| - [@vitejs/plugin-react-swc](https://github.com/vitejs/vite-plugin-react-swc) uses [SWC](https://swc.rs/) for Fast Refresh | ||
|  | ||
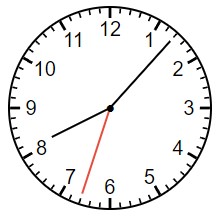
| React Analog Clock is a customizable React component that displays an analog clock with various options for customization. | ||
| ## Expanding the ESLint configuration | ||
| Check out the [online demo](https://hoseinh.com/demos/analog-clock) For Examples. | ||
| If you are developing a production application, we recommend updating the configuration to enable type aware lint rules: | ||
| ## Installation | ||
| - Configure the top-level `parserOptions` property like this: | ||
| You can install the `@hoseinh/react-analog-clock` package via npm: | ||
| ```js | ||
| export default { | ||
| // other rules... | ||
| parserOptions: { | ||
| ecmaVersion: 'latest', | ||
| sourceType: 'module', | ||
| project: ['./tsconfig.json', './tsconfig.node.json'], | ||
| tsconfigRootDir: __dirname, | ||
| }, | ||
| } | ||
| ```bash | ||
| npm install @hoseinh/react-analog-clock | ||
| ``` | ||
| - Replace `plugin:@typescript-eslint/recommended` to `plugin:@typescript-eslint/recommended-type-checked` or `plugin:@typescript-eslint/strict-type-checked` | ||
| - Optionally add `plugin:@typescript-eslint/stylistic-type-checked` | ||
| - Install [eslint-plugin-react](https://github.com/jsx-eslint/eslint-plugin-react) and add `plugin:react/recommended` & `plugin:react/jsx-runtime` to the `extends` list | ||
| ## Usage | ||
| All props for the AnalogClock component are completely optional, empowering users to tailor the clock's appearance and behavior to their specific preferences. The package offers a selection of five distinct clock faces through the "numbersType" prop (refer to the props table), while also providing the flexibility to define a completely custom clock face using the "customBg" prop. | ||
| ```javascript | ||
| import React from 'react'; | ||
| import { AnalogClock } from '@hoseinh/react-analog-clock'; | ||
| const MyClock = () => { | ||
| return ( | ||
| <AnalogClock | ||
| showMinuteHand={true} | ||
| showSecondHand={true} | ||
| showBorder={true} | ||
| showHandBase={true} | ||
| smooth={false} | ||
| whiteNumbers={false} | ||
| square={false} | ||
| numbersType="numbersAndLines" | ||
| borderColor="#000000" | ||
| handBaseColor="#000000" | ||
| handColor={{ hour: "#000000", minute: "#000000", second: "#e74c3c" }} | ||
| handLength={{ hour: "65px", minute: "90px", second: "90px" }} | ||
| handThickness={{ hour: "2px", minute: "2px", second: "2px" }} | ||
| size="200px" | ||
| backgroundColor="#ffffff" | ||
| /> | ||
| ); | ||
| }; | ||
| export default MyClock; | ||
| ``` | ||
| ## Props | ||
| | Prop | Description | Options | Default Value | | ||
| |-------------------|--------------------------------------------------------------------|--------------------------------------------|----------------| | ||
| | `showMinuteHand` | Whether to show the minute hand | `true`, `false` | `true` | | ||
| | `showSecondHand` | Whether to show the second hand | `true`, `false` | `true` | | ||
| | `showBorder` | Whether to show the clock border | `true`, `false` | `true` | | ||
| | `showHandBase` | Whether to show the hand base | `true`, `false` | `true` | | ||
| | `smooth` | Whether to smoothly transition the hand movement | `true`, `false` | `false` | | ||
| | `whiteNumbers` | Whether to display white numbers on the clock face | `true`, `false` | `false` | | ||
| | `square` | Whether the clock should be square | `true`, `false` | `false` | | ||
| | `numbersType` | Type of numbers to display on the clock face | "numbers", "dots", "numbersAndLines", "lines", "roman" | "numbersAndLines" | | ||
| | `borderColor` | Color of the clock border | Any valid CSS color value | `#000000` | | ||
| | `backgroundColor` | Background color of the clock | Any valid CSS color value | `#ffffff` | | ||
| | `handColor` | Object containing colors for each hand (hour, minute, second) | - | `{ hour: "#000000", minute: "#000000", second: "#e74c3c" }` | | ||
| | `handLength` | Object containing lengths for each hand (hour, minute, second) | - | `{ hour: "65px", minute: "90px", second: "90px" }` | | ||
| | `handThickness` | Object containing thickness for each hand (hour, minute, second) | - | `{ hour: "2px", minute: "2px", second: "2px" }` | | ||
| | `handBaseColor` | Color of the hand base | Any valid CSS color value | `#000000` | | ||
| | `size` | Size of the clock | Any valid CSS size value | `200px` | | ||
| | `staticDate` | Static date to display on the clock which will disable clock's auto-update | Date object | - | | ||
| | `customBg` | Custom background image for the clock which will replace the default backgrounds | URL to image file | - | | ||
| ## License | ||
| This project is licensed under the MIT License. |
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
No License Found
License(Experimental) License information could not be found.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by2.06%
231409
- Number of package files
- increased by1.69%
60
- Number of low license alerts
- decreased by-100%
0
- Number of lines in readme file
- increased by151.61%
78
No dependency changes