
Product
Introducing Webhook Events for Alert Changes
Add real-time Socket webhook events to your workflows to automatically receive software supply chain alert changes in real time.
@hyperapp/logger
Advanced tools
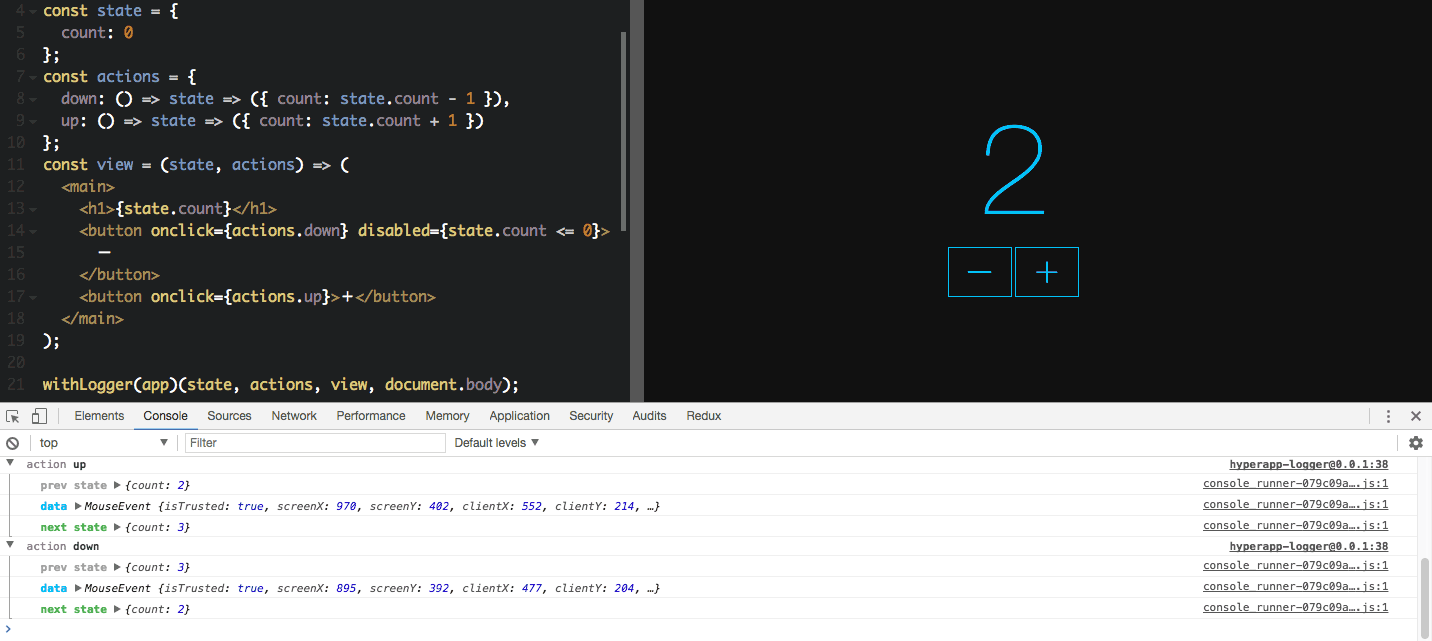
A Hyperapp higher-order app that logs state updates and action information to the console.
This example shows a counter that can be incremented or decremented. Go ahead and try it online with your browser console open to see the log messages.
import { h, app } from "hyperapp"
import { withLogger } from "@hyperapp/logger"
const state = {
count: 0
}
const actions = {
down: () => state => ({ count: state.count - 1 }),
up: () => state => ({ count: state.count + 1 })
}
const view = (state, actions) => (
<main>
<h1>{state.count}</h1>
<button onclick={actions.down} disabled={state.count <= 0}>
ー
</button>
<button onclick={actions.up}>+</button>
</main>
)
withLogger(app)(state, actions, view, document.body)

Install with npm / Yarn.
npm i @hyperapp/logger
Then with a module bundler like rollup or webpack use as you would anything else.
import { withLogger } from "@hyperapp/logger"
Download the minified library from the CDN.
<script src="https://unpkg.com/@hyperapp/logger"></script>
You can find the library in window.hyperappLogger.
const { withLogger } = hyperappLogger
Compose the withLogger function with your app before calling it with the usual arguments.
import { withLogger } from "@hyperapp/logger"
withLogger(app)(state, actions, view, document.body)
// Or if you need to pass options
withLogger(options)(app)(state, actions, view, document.body)
options.logUse it to customize the log function.
withLogger({
log(prevState, action, nextState) {
// format and send your log messages anywhere you like
}
})(app)(state, actions, view, document.body)
Hyperapp Logger is MIT licensed. See LICENSE.
FAQs
Log Hyperapp state updates and action information to the console
We found that @hyperapp/logger demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 7 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Add real-time Socket webhook events to your workflows to automatically receive software supply chain alert changes in real time.

Security News
ENISA has become a CVE Program Root, giving the EU a central authority for coordinating vulnerability reporting, disclosure, and cross-border response.

Product
Socket now scans OpenVSX extensions, giving teams early detection of risky behaviors, hidden capabilities, and supply chain threats in developer tools.