
Security News
GitHub Removes Malicious Pull Requests Targeting Open Source Repositories
GitHub removed 27 malicious pull requests attempting to inject harmful code across multiple open source repositories, in another round of low-effort attacks.
@ideal-postcodes/address-finder
Advanced tools
Address Finder JS library backed by the Ideal Postcodes UK address search API

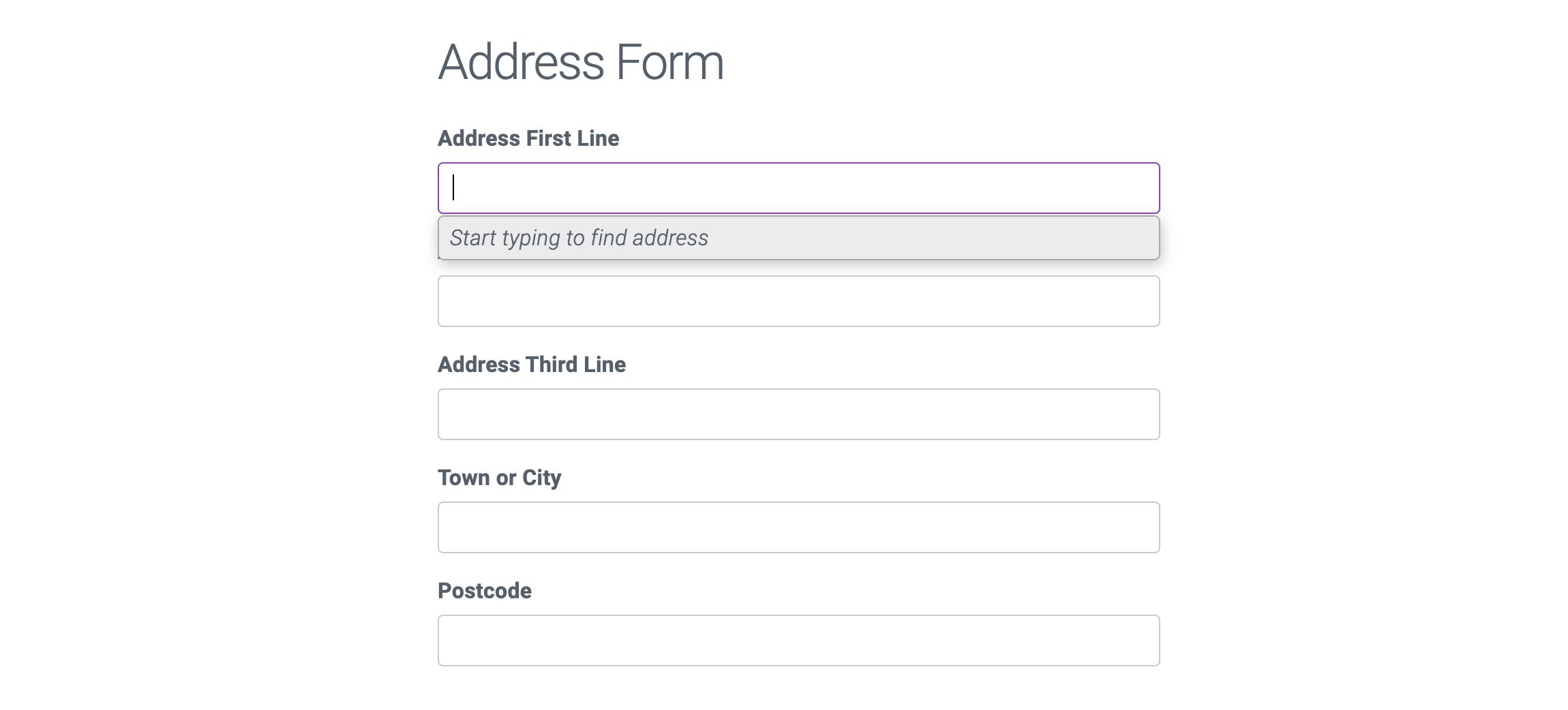
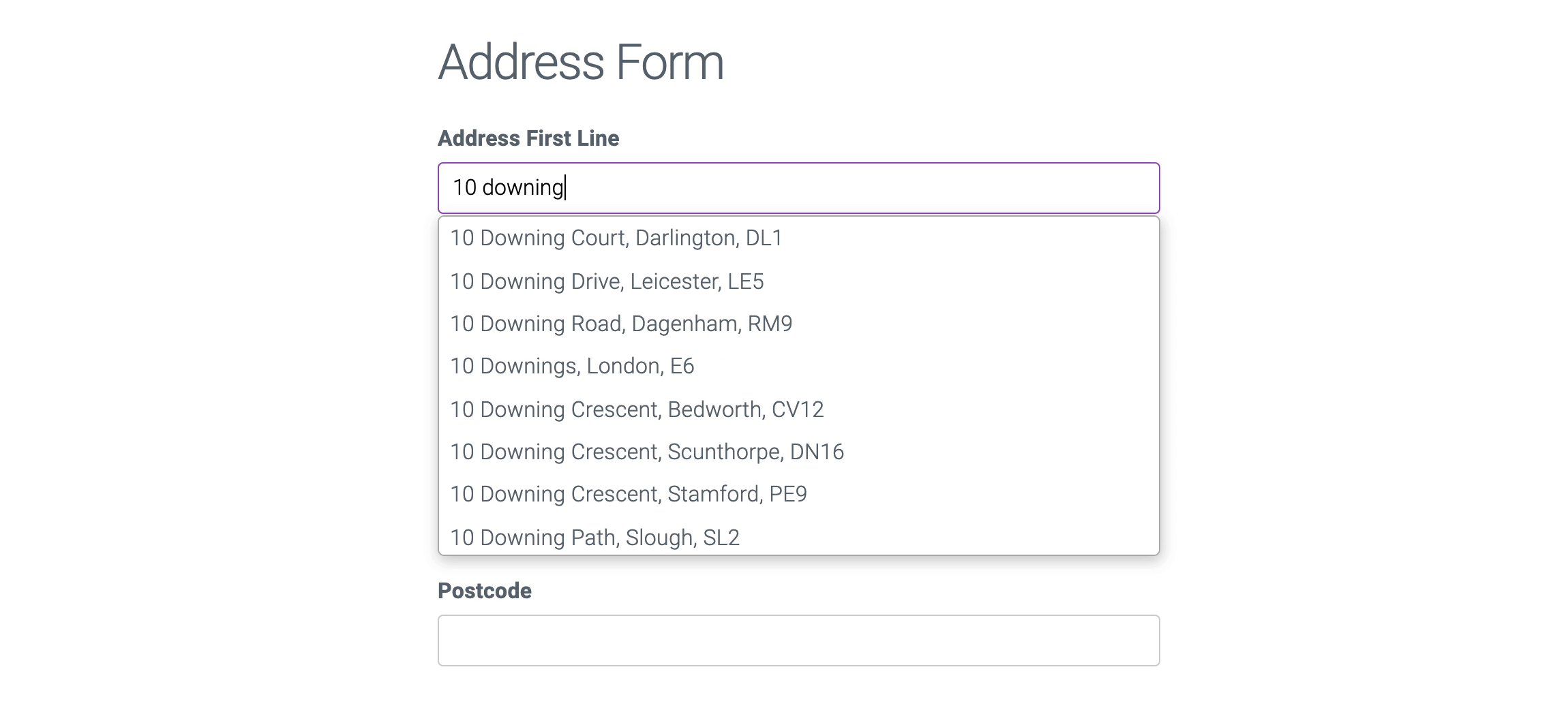
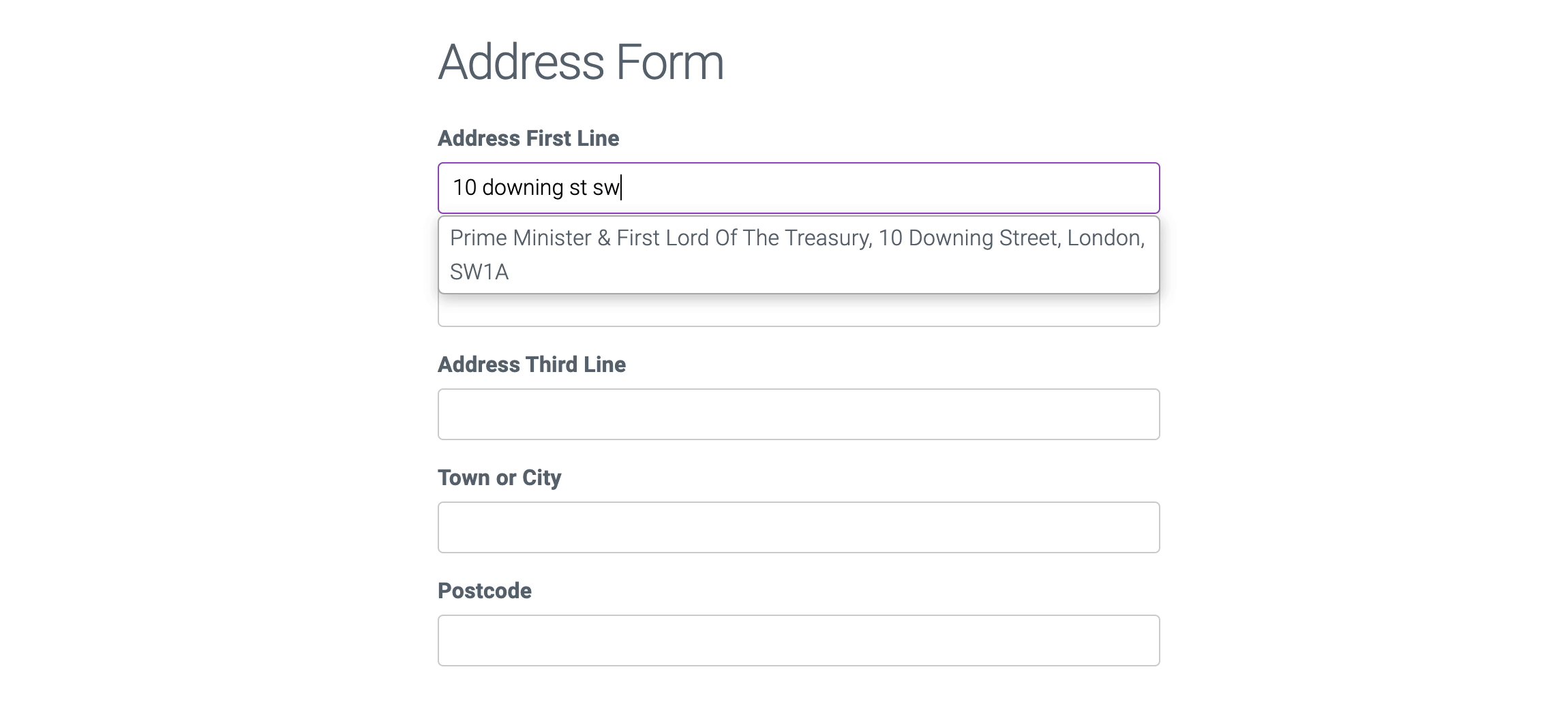
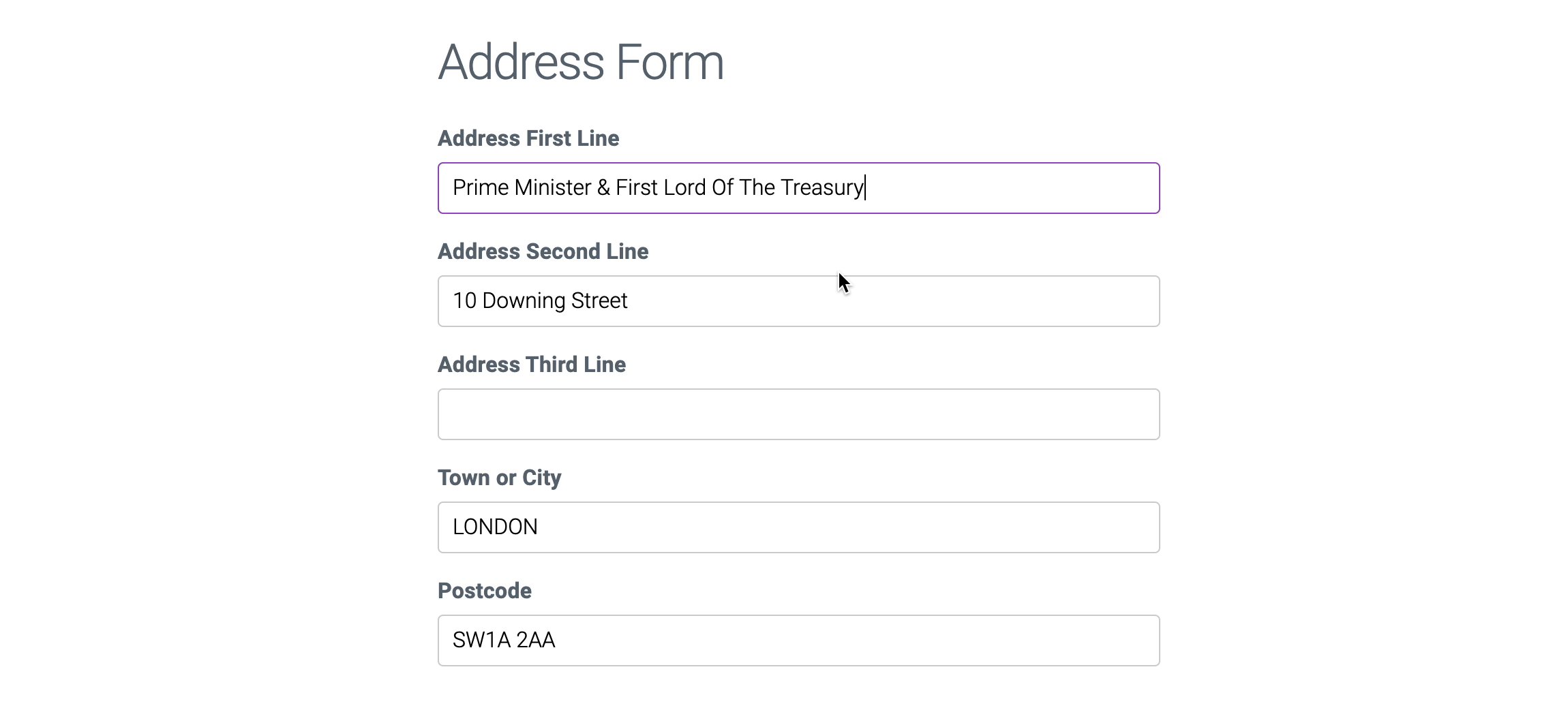
Find and autocomplete addresses with Address Finder
@ideal-postcodes/address-finder is a JavaScript library that delivers address autocomplete (or address typeahead) search functionality on a webpage.
This package should be consumed by a bundler or transpiler (e.g. webpack, parcel, rollup) for minification, module resolution and specific browser support.
For a pre-bundled version of address-finder (minified, transpiled, polyfilled, etc) that can immediately be dropped on a webpage, use address-finder-bundled.

onCheckFailed callback to update your page for manual address entry.Add address-finder to your project via npm
npm install @ideal-postcodes/address-finder
Instantiate Address Finder with AddressFinder.setup.
import { AddressFinder } from "@ideal-postcodes/address-finder";
const controller = AddressFinder.setup({
inputField: "#line_1", // Target <input> to host Address Finder
apiKey: "ak_test", // API Key from your account
outputFields: {
// Target address fields
line_1: "#line_1",
line_2: "#line_2",
line_3: "#line_3",
post_town: "#post_town",
postcode: "#postcode",
},
});
It's also possible to pass HTMLElements as inputField or outputFields.
AddressFinder.setup({
inputField: document.getElementById("line_1"),
outputFields: {
line_1: document.getElementById("line_1"),
},
apiKey: "ak_test",
});
After instantiating Address Finder, it is possible to toggle availability with the .detach() and .attach() methods.
// Removes Address Finder from DOM and clears event listeners
controller.view.detach();
// Restores Address Finder to the DOM and start event listeners
controller.view.attach();
A complete list of quick integration examples can be found at ideal-postcodes.co.uk/address-finder-demo
Address Finder expects you to address inputs on the page ready to be populated.
When an address is select, the addressing data will be piped to those address inputs designated in outputFields. For instance line_1: "#line_1" will write Address Line One data to a HTML entity with ID line_1.
Assigning the 3 address line, post town and postcode fields, is all addressing information required to identify a UK premise. You may extract more data for an address by passing more properties into the outputFields configuration object.
The configuration attributes for outputFields matches the Address response object. E.g. street name can be populated can be populated using the thoroughfare attribute. A list of address attributes provided by the API can be found at @ideal-postcodes/api-typings.
More information on addressing data can be found on our data documentation.
For more sophistated behaviour when a user selects an address, you can hook into the onAddressRetrieved callback and implement customised behaviour there.
The Address Finder's default CSS stylesheet can be found in the css/ directory of this repository.
The Address Finder view CSS is structured in the following way:
<div> with a default class of idpc_autocomplete<ul> list with a default class of idpc_ul<li> with a default class of idpc_errorYou can override default CSS classes. For instance, containerClass, listClass and messageClass are all defined in defaults.
injectStyleSet injectStyle: false to prevent default Address Finder styles from being added to DOM. Defaults to true.
Set to a URL to retrieve a CSS stylesheet. E.g.
{
injectStyle: "https://cdn.jsdelivr.net/npm/@ideal-postcodes/address-finder@1.2.1/css/address-finder.min.css",
}
Default messages (e.g. "Start typing to find address", "No matches found") can be overridden. See:
AddressFinder.setup() accepts a single configuration object and returns the Address Finder controller instance.
Below is the list of parameters you can use to modify Address Finder.
A complete list of configuration options can be found in the library documentation
apiKeyAPI Key from your Ideal Postcodes account. Typically begins ak_
outputFieldsSpecify where to send address data given a selected address. A object which maps an address attribute to the CSS selector of an input field or HTMLElement like HTMLInputElement or HTMLTextAreaElement.
{
line_1: "#line_1",
line_2: "#line_2",
line_3: "input[name='line_3']",
post_town: document.getElementById("post_town"),
postcode: document.getElementById("postcode")
}
The configuration attributes for outputFields matches the Address response object. E.g. street name can be populated can be populated using the thoroughfare attribute. A list of address attributes provided by the API can be found at @ideal-postcodes/api-typings.
More complex, dynamic assignment can be performed using the onAddressRetrieved callback.
Output fields assigned with a query selector are evaluated lazily (i.e. when an address attribute needs to be piped to a field).
inputFieldConfigure inputField if you want Address Finder to render on an input field which is not your first address line.
CSS selector or HTML Element which specifies the <input> field which the Address Finder interface should bind.
Defaults to outputFields.line_1 (the first address line).
checkKeyIf enabled, the plugin will check if the key is in a usable state before initialising itself.
Defaults to true.
The check can fail if:
If the check fails, the plugin will not initialise. You can use the onFailedCheck callback to customise your response to a failed check.
titleizePostTownAn optional field to convert the case of the Post Town from upper case into title case. E.g. "LONDON" becomes "London".
Defaults to true.
queryOptionsApply a query, like a filter or bias, to your suggestion queries. A complete list of query parameters are available in the Autocomplete API Reference.
To apply new parameters after the Controller has been instantiated, use setQueryOptions. Do not mutate options.queryOptions directly.
Defaults to {}.
removeOrganisationIf set to true, organisation name will be removed from the address.
Defaults to false.
autocompleteSets the autocomplete= attribute of the input element. Setting this attribute aims to prevent some browsers (particularly Chrome) from providing a clashing autofill overlay.
The best practice for this attribute breaks over time (see https://stackoverflow.com/questions/15738259/disabling-chrome-autofill) and is specific to different forms. If you are observing Chrome's autofill clashing on your form, update this attribute to the best practice du jour.
Defaults to "none".
hideAccepts an array of HTMLElements or CSS selectors. E.g.
{
hide: [
"#line_1",
document.getElementById("line_2"),
document.getElemmentById("line_3")],
],
}
When enabled, the HTMLElements supplied in hide are hidden with display: none; when Address Finder initialises and attaches to the DOM. These elements will be subsequently unhidden if an address is selected or the user opts to manually input an address.
Enabling this feature will also create a clickable element in the Address Finder, which provides users the option to manually input an address. You may provide your own clickable element with unhide or customise the clickable element with msgUnhide and unhideClass.
Defaults to [].
unhideSpecify a query selector (string) or (HTMLElement) as a custom clickable element to unhide and form fields configured with hide. This will prevent the default unhide element from being rendered.
Address Finder also provides callbacks which let you hook into specific events in the controller lifecyle.
onLoadedInvoked when Address Finder has been successfully attached to the input element.
onFailedCheckA function invoked if checkKey is enabled and the check fails.
onSuggestionsRetrievedInvoked immediately after address suggestions are retrieved from the API. The first argument is an array of address suggestions.
onAddressSelectedInvoked immediately after the user has selected a suggestion (either by click or keypress). The first argument is an object which represents the suggestion selected.
onAddressRetrievedInvoked when the Address Finder client has retrieved a full address from the API following a user accepting a suggestion. The first argument is an object representing the address that has been retrieved.
onSearchErrorInvoked when an error has occurred following an attempt to retrieve a full address. In this scenario the user will also receive a message to manually input their address.
The first argument is an error instance (i.e. inherits from Error) representing the error which has occurred.
Examples of errors includes "lookup balance exhausted" and "lookup limit reached" errors.
onSuggestionErrorInvoked when an error has occurred following an attempt to retrieve suggestions for a key press. In this scenario the user will also receive a message to manually input their address.
The first argument is an error instance (i.e. inherits from Error) representing the error which has occurred.
Examples of errors includes "lookup balance exhausted" and "lookup limit reached" errors.
onOpenInvoked when Address Finder suggestion box is opened (i.e. presented to the user).
onBlurInvoked when the user unfocuses from the address input field.
onCloseInvoked when Address Finder suggestion box is closed (i.e. hidden from user).
onFocusInvoked when user selects or focuses address input field.
onInputInvoked when user selects or focuses address input field.
onMountedInvoked when controller attaches to the DOM (controller.view.attach()).
onRemoveInvoked when controller detaches from the DOM (controller.view.detach()).
onAddressPopulatedInvoked after the selected address is applied to input fields.
Copyright © IDDQD Limited
FAQs
Address Finder JS library backed by the Ideal Postcodes UK address search API
The npm package @ideal-postcodes/address-finder receives a total of 0 weekly downloads. As such, @ideal-postcodes/address-finder popularity was classified as not popular.
We found that @ideal-postcodes/address-finder demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
GitHub removed 27 malicious pull requests attempting to inject harmful code across multiple open source repositories, in another round of low-effort attacks.

Security News
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.

Security News
Node.js will be enforcing stricter semver-major PR policies a month before major releases to enhance stability and ensure reliable release candidates.