
Security News
Input Validation Vulnerabilities Dominate MITRE's 2024 CWE Top 25 List
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.
@immobiliarelabs/backstage-plugin-ldap-auth
Advanced tools
Backstage LDAP Authentication plugin, this packages adds frontend login page and token management sibling of @immobiliarelabs/backstage-plugin-ldap-auth-backend
Customizable Authentication backend provider for LDAP servers for your Backstage deployment
Works either on simple stand-alone process or scaled infrastracture spanning multiple deployments using the shared PostgreSQL instance that Backstage already uses!
This plugin is not meant to be used alone but in pair with:
All the current LTS versions are supported.
These packages are available on npm.
You can install them in your backstage installation using yarn workspace
# install yarn if you don't have it
$ npm install -g yarn
# install frontend plugin
$ yarn workspace app add @immobiliarelabs/backstage-plugin-ldap-auth
# install backend plugin
$ yarn workspace backend add @immobiliarelabs/backstage-plugin-ldap-auth-backend
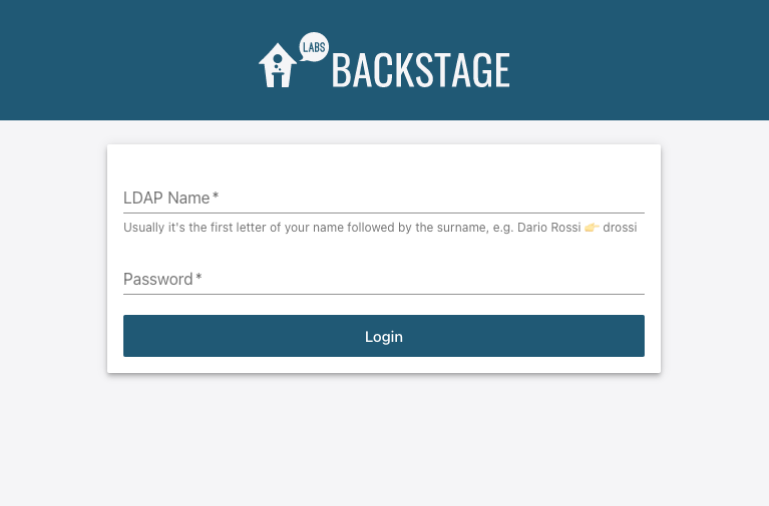
The react components accepts childrens to allow you to customize the login page look and feel
The component out of the box only shows the form, but you can pass down children components to render your logos/top bar os whatever you want!

In the App.tsx file, change the createApp function adding a components with our custom SignInPage
Note: This components isn't only UI, it also brings all the token state management and HTTP API calls to the backstage auth routes we already configured in the backend part.
packages/app/src/App.tsx
import { LdapAuthFrontendPage } from '@immobiliarelabs/backstage-plugin-ldap-auth';
const app = createApp({
// ...
components: {
SignInPage: (props) => (
<LdapAuthFrontendPage {...props} provider="ldap" />
),
},
// ...
});
Now follow instructions at @immobiliarelabs/backstage-plugin-ldap-auth-backend to add backend authentication logic!
Backstage Plugin LDAP Auth was created by the amazing Node.js team at ImmobiliareLabs, the Tech dept of Immobiliare.it, the #1 real estate company in Italy.
We are currently using Backstage Plugin LDAP Auth in our products as well as our internal toolings.
If you are using Backstage Plugin LDAP Auth in production drop us a message.
Made with ❤️ by ImmobiliareLabs & Contributors
We'd love for you to contribute to Backstage Plugin LDAP Auth! If you have any questions on how to use Backstage Plugin LDAP Auth, bugs and enhancement please feel free to reach out by opening a GitHub Issue.
Backstage Plugin LDAP Auth is licensed under the MIT license.
See the LICENSE file for more information.
FAQs
Backstage LDAP Authentication plugin, this packages adds frontend login page and token management sibling of @immobiliarelabs/backstage-plugin-ldap-auth-backend
The npm package @immobiliarelabs/backstage-plugin-ldap-auth receives a total of 413 weekly downloads. As such, @immobiliarelabs/backstage-plugin-ldap-auth popularity was classified as not popular.
We found that @immobiliarelabs/backstage-plugin-ldap-auth demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.

Research
Security News
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.