@innovatrics/dot-smile-liveness
Advanced tools
@innovatrics/dot-smile-liveness - npm Package Compare versions
Comparing version 5.2.7 to 5.2.8
@@ -1,2 +0,2 @@ | ||
| import type { FaceCameraProps } from './faceTypes'; | ||
| import type { FaceCameraProps, FaceThresholds } from './faceTypes'; | ||
| import type { OnCompleteData } from './liveness'; | ||
@@ -17,2 +17,3 @@ import type { CustomElement } from '../../../ui-common/src/types'; | ||
| onComplete: SmileLivenessCallback; | ||
| thresholds?: Pick<FaceThresholds, 'minFaceSizeRatio' | 'maxFaceSizeRatio'>; | ||
| }; | ||
@@ -19,0 +20,0 @@ export type HTMLSmileLivenessElement = HTMLElement & { |
| { | ||
| "name": "@innovatrics/dot-smile-liveness", | ||
| "private": false, | ||
| "version": "5.2.7", | ||
| "version": "5.2.8", | ||
| "license": "Innovatrics proprietary license", | ||
@@ -6,0 +6,0 @@ "types": "common/src/types/smileTypes.d.ts", |
@@ -9,8 +9,6 @@ # Smile Liveness Component | ||
| <div style="text-align:center"> | ||
| <p align="center"> | ||
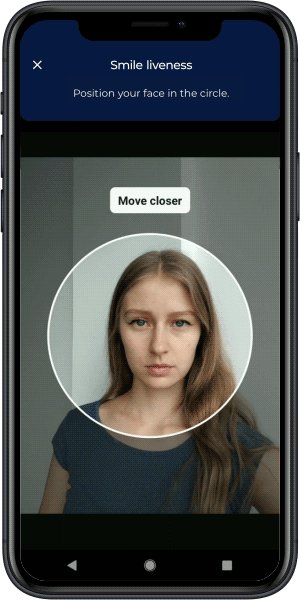
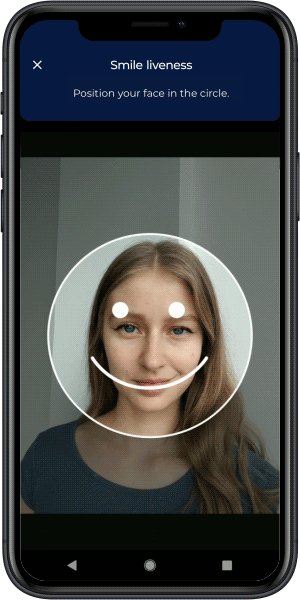
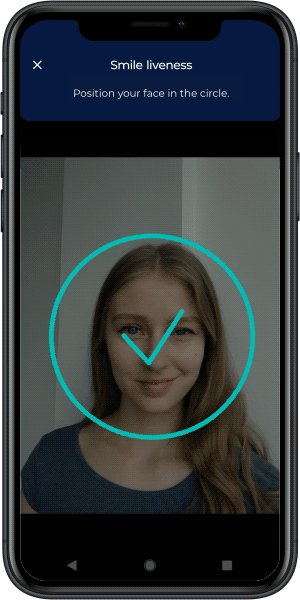
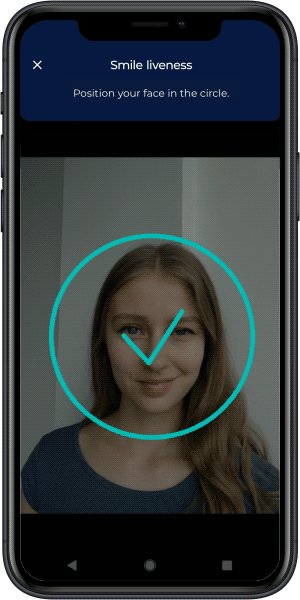
| <img alt="Smile Liveness" src="https://www.innovatrics.com/wp-content/uploads/2024/03/Smile-liveness-preview-400px.gif"> | ||
| </p> | ||
|  | ||
| </div> | ||
| The Smile Liveness Component can be used in combination with other components to develop remote identity verification or [digital onboarding solutions](https://www.innovatrics.com/digital-onboarding-toolkit/). | ||
@@ -20,7 +18,7 @@ | ||
| ## Pre-requisities | ||
| ## Pre-requisites | ||
| 1. **UI Component** | ||
| **IMPORTANT**: In order for this component to work as intended, you also need to have [Auto Capture UI Component](https://www.npmjs.com/package/@innovatrics/dot-auto-capture-ui) installed in your project. You can learn more about why this is necessary on our [developers portal](https://developers.innovatrics.com/digital-onboarding/technical/remote/dot-web-smile-liveness/latest/documentation/). | ||
| **IMPORTANT**: For this component to work as intended, we highly recommend you also have the [Auto Capture UI Component](https://www.npmjs.com/package/@innovatrics/dot-auto-capture-ui) installed in your project. You can learn more about why this is important on our [developers portal](https://developers.innovatrics.com/digital-onboarding/technical/remote/dot-web-smile-liveness/latest/documentation/). | ||
@@ -37,16 +35,20 @@ 2. **Camera requirements** | ||
| To install via NPM, use the following command: | ||
| Installation of the package is available via NPM, PNPM or Yarn: | ||
| Using NPM: | ||
| ```bash | ||
| npm install @innovatrics/dot-smile-liveness | ||
| $ npm install @innovatrics/dot-smile-liveness | ||
| ``` | ||
| You can also use PNPM or Yarn: | ||
| Using PNPM: | ||
| ```bash | ||
| pnpm add @innovatrics/dot-smile-liveness | ||
| $ pnpm add @innovatrics/dot-smile-liveness | ||
| ``` | ||
| Using Yarn: | ||
| ```bash | ||
| yarn add @innovatrics/dot-smile-liveness | ||
| $ yarn add @innovatrics/dot-smile-liveness | ||
| ``` | ||
@@ -53,0 +55,0 @@ |
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is too big to display
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by0.09%
1886552
- Lines of code
- increased by0.11%
9937
- Number of lines in readme file
- increased by2.56%
80