
Security News
New Python Packaging Proposal Aims to Solve Phantom Dependency Problem with SBOMs
PEP 770 proposes adding SBOM support to Python packages to improve transparency and catch hidden non-Python dependencies that security tools oft miss.
@lazy-bee/two-side-select
Advanced tools
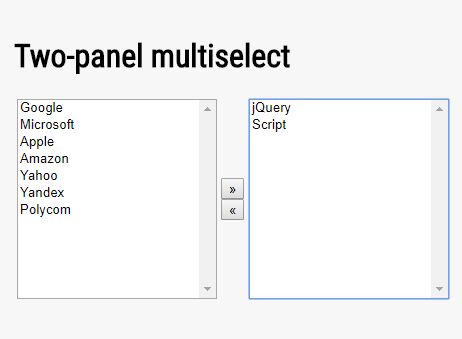
> Side-by-side Multi Select Plugin With Vue, dual list box plugin where the users are able to select/deselect options between panels using Left/Right arrows or move items by using double-click.
Side-by-side Multi Select Plugin With Vue, dual list box plugin where the users are able to select/deselect options between panels using Left/Right arrows or move items by using double-click.

$ npm install @lazy-bee/two-side-select
or
$ yarn add @lazy-bee/two-side-select
Bascilly we initalize the two-side-select component by given props, the common use case is to reassign date and time to a data.
And we get the updated value by vue @event @onChange="data=$event".
| Name | Data Type | Example | Description |
|---|---|---|---|
| items | Array | [{label, value}] | |
| leftLabel | String | LabelName | |
| rightLabel | String | LabelName | |
| poolItems | Array | [{label, value}] | |
| onChange | Function | (newItemList) => {} | updated value of items(right side) |
| Name | Data Type | Example | Description |
|---|---|---|---|
| onChange | Function | (newItemList) => {} | updated value of items(right side) |
<template>
<two-side-select
:items='inittwo-side-selectItems'
:poolItems='poolItems'
:onChange='onChangeHandler'
/>
</template>
<script>
import '@lazy-bee/two-side-select/dist/two-side-select.css'
import { two-side-select } from "@lazy-bee/two-side-select";
export default {
name: "app",
components: {
two-side-select
},
methods: {
onChangeHandler: function(data) {
console.log("data: ", data);
}
},
data: function() {
return {
inittwo-side-selectItems: [
{label: 'label1', value: 'value1'},
{label: 'label2', value: 'value2'},
{label: 'label3', value: 'value3'},
],
poolItems: [
{label: 'label4', value: 'value4'},
{label: 'label5', value: 'value5'},
{label: 'label6', value: 'value6'},
]
};
}
}
</script>
FAQs
> Side-by-side Multi Select Plugin With Vue, dual list box plugin where the users are able to select/deselect options between panels using Left/Right arrows or move items by using double-click.
We found that @lazy-bee/two-side-select demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 5 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PEP 770 proposes adding SBOM support to Python packages to improve transparency and catch hidden non-Python dependencies that security tools oft miss.

Security News
Socket CEO Feross Aboukhadijeh discusses open source security challenges, including zero-day attacks and supply chain risks, on the Cyber Security Council podcast.

Security News
Research
Socket researchers uncover how threat actors weaponize Out-of-Band Application Security Testing (OAST) techniques across the npm, PyPI, and RubyGems ecosystems to exfiltrate sensitive data.