
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
@luu-truong/react-native-reaction-button
Advanced tools
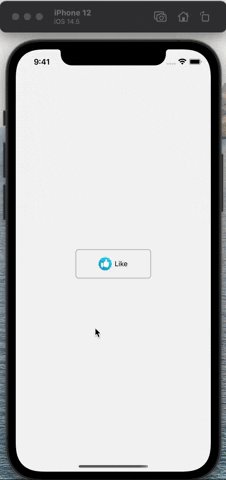
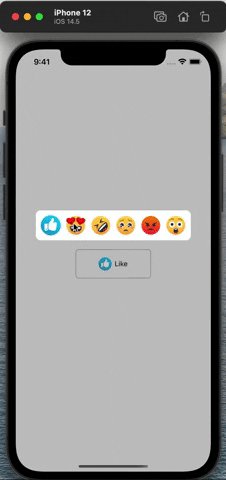
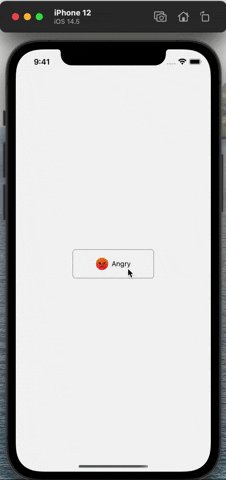
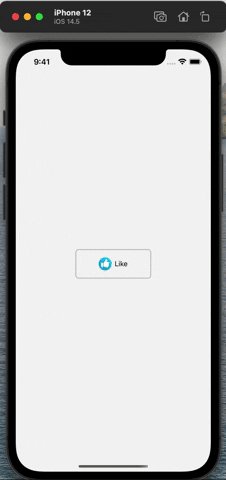
Reactions button like Facebook does.

Yarn:
yarn add @luu-truong/react-native-reaction-button
NPM:
npm install @luu-truong/react-native-reaction-button
import ReactionButton from '@luu-truong/react-native-reaction-button'
function Demo() {
const [value, setValue] = React.useState(-1);
function onChange(index: number) {
setValue(value === index ? -1 : index);
}
const reactions = [
{
source: {
url: '...'
},
title: 'Like'
},
{
source: require('....'),
title: 'Haha'
}
];
return <ReactionButton reactions={reactions} defaultIndex={0} value={value} onChange={onChange} />
}
| Name | Type | Required | Description |
|---|---|---|---|
| debug | boolean | no | Debug message. Default: false |
| reactionSize | number | no | Render reaction image at size. Default: 40px |
| reactions | ReactionItem[] | yes | List reactions |
| value | number | yes | Selected reaction index. |
| defaultIndex | number | no | Default reaction |
| onChange | (index: number) => void | yes | Callback when a reaction pressed |
| textProps | object | no | Props passed to button reaction text |
| reactionSmallSize | number | no | Size to render reaction in button |
| DefaultImage | (passedProps: any) => JSX.Element | no | Default image component to render reaction when value is unspecified |
| reactionContainerStyle | object | no | Style apply to reactions popover container |
| imageProps | {renderImage: (props) => JSX.Element} | no | |
| style | ViewStyle | no | |
| hitSlop | {top: number; left: number; right: number; bottom: number} | no |
ReactionItem properties:
| Name | Type | Required | Description |
|---|---|---|---|
| source | object | yes | Image object source |
| title | string | yes | Reaction title |
| Version | react-native version |
|---|---|
| 1.x.x | 0.64.0+ |
FAQs
Reactions like Facebook does
We found that @luu-truong/react-native-reaction-button demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.