
Security News
PyPI’s New Archival Feature Closes a Major Security Gap
PyPI now allows maintainers to archive projects, improving security and helping users make informed decisions about their dependencies.
@manufac/reactjs-calendar-heatmap
Advanced tools
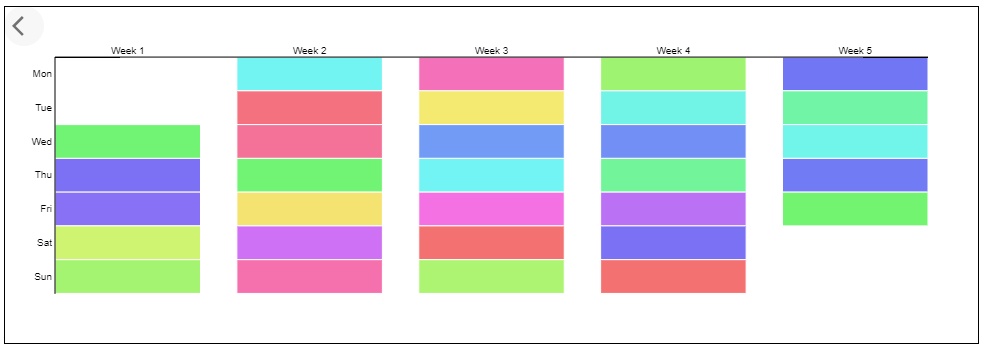
React component for d3.js calendar heatmap graph.
This d3.js heatmap representing time series data is used to visualize the frequency of an entity over time.
Includes a global overview of multiple years and visualizations of year, month and day overviews.
Inspired by




@manufac/reactjs-calendar-heatmap with yarn (or npm):yarn add @manufac/reactjs-calendar-heatmap
DrilldownCalendar in your componentimport {
DrilldownCalendar
} from '@manufac/reactjs-calendar-heatmap';
DrilldownCalendar component<DrilldownCalendar
color={color}
data={data}
overview={overview}
response={response}
showDayXAxisLabels={showDayXAxisLabels}
onTooltip={show}
onHideTooltip={hide}
fetchGlobalData={fetchGlobalData}
fetchDayData={fetchDayData}
/>
Available via JSDelivr.
export interface CalendarHeatmapDetail {
date: string;
value: number;
}
interface CalendarHeatmapDatum {
date: string;
total: number;
details?: CalendarHeatmapDetail[];
}
| Property | Type | Usage | Default | Required |
|---|---|---|---|---|
| data | CalendarHeatmapDatum[] | Time series data spanning over 1 year or more years | none | yes |
| color | color hex code, valid css color name or color scheme names ( 'spectral' , 'hsl' , or 'hslModified' ) | Theme color for the visual elements | '#ff4500' | no |
| overview | 'global' | 'year' | 'month' | 'week' | 'day' | Initial overview for the map | 'year' | no |
| response | 'hide' | 'rotate' | 'offset' | Responsiveness strategy for handling overlapping axis labels | 'hide' | no |
| showDayXAxisLabels | boolean | To show X Axis labels for day overview heatmap | none | no |
| onTooltip | (datum: { value: unknown }) => void; | onTooltip function is fired on "mouseover" over a visual element | none | no |
| onHideTooltip | () => void; | onHideTooltip function is fired on "mouseout" over a visual element | none | no |
| fetchGlobalData | () => Promise<CalendarHeatmapDatum[]>; | To fetch data for 'global', 'year' or 'month' overview heatmap from a REST API | none | no |
| fetchDayData | (dateTime: string) => Promise<CalendarHeatmapDatum['details']>; | To fetch data for 'day' overview heatmap from a REST API | none | no |
The data contains:
detailsvar data = [{
"date": "2016-01-01",
"total": 17164,
"details": [{
"date": "2016-01-01 12:30:45",
"value": 9192
},
...{
"date": "2016-01-01 17:52:41",
"value": 1219
}
]
},
{
"date": "2016-01-02",
"total": 17100,
"details": [{
"date": "2016-01-02 11:30:00",
"value": 9132
},
...{
"date": "2016-01-02 15:52:00",
"value": 1219
}
]
}
]
FAQs
React component for d3.js calendar heatmap graph.
The npm package @manufac/reactjs-calendar-heatmap receives a total of 13 weekly downloads. As such, @manufac/reactjs-calendar-heatmap popularity was classified as not popular.
We found that @manufac/reactjs-calendar-heatmap demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now allows maintainers to archive projects, improving security and helping users make informed decisions about their dependencies.

Research
Security News
Malicious npm package postcss-optimizer delivers BeaverTail malware, targeting developer systems; similarities to past campaigns suggest a North Korean connection.

Security News
CISA's KEV data is now on GitHub, offering easier access, API integration, commit history tracking, and automated updates for security teams and researchers.