@material/mwc-snackbar
Advanced tools
@material/mwc-snackbar - npm Package Compare versions
Comparing version 0.11.0 to 0.11.1
| { | ||
| "name": "@material/mwc-snackbar", | ||
| "version": "0.11.0", | ||
| "version": "0.11.1", | ||
| "description": "", | ||
@@ -18,3 +18,3 @@ "main": "mwc-snackbar.js", | ||
| "dependencies": { | ||
| "@material/mwc-base": "^0.11.0", | ||
| "@material/mwc-base": "^0.11.1", | ||
| "@material/snackbar": "=5.0.0-canary.5729943ba.0", | ||
@@ -28,3 +28,3 @@ "lit-element": "^2.2.1", | ||
| }, | ||
| "gitHead": "147d9789d99bf7a5ed28f6b066b8db58f5b9ab0a" | ||
| "gitHead": "395c02244bf15c2658cb110eb405ff2e4c0477fc" | ||
| } |
@@ -9,3 +9,3 @@ # `<mwc-snackbar>` [](https://www.npmjs.com/package/@material/mwc-snackbar) | ||
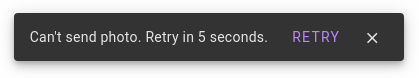
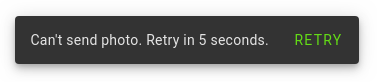
|  | ||
|  | ||
@@ -32,3 +32,3 @@ [Material Design Guidelines: Snackbars](https://material.io/design/components/snackbars.html) | ||
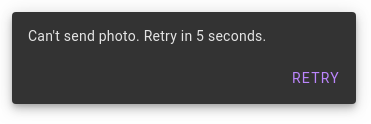
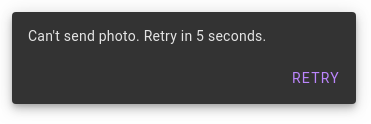
|  | ||
|  | ||
@@ -49,3 +49,3 @@ ```html | ||
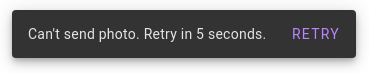
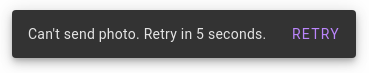
|  | ||
|  | ||
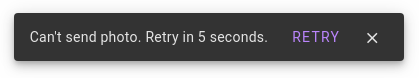
@@ -61,3 +61,3 @@ ```html | ||
|  | ||
|  | ||
@@ -77,3 +77,3 @@ ```css | ||
|  | ||
|  | ||
@@ -127,3 +127,3 @@ ### Leading | ||
| | ----------------------------- | ------- |------------ | ||
| | `--mdc-snackbar-action-color` |  `#bb86fc` | Color of the action button text. | ||
| | `--mdc-snackbar-action-color` |  `#bb86fc` | Color of the action button text. | ||
@@ -130,0 +130,0 @@ ## Additional references |
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
New author
Supply chain riskA new npm collaborator published a version of the package for the first time. New collaborators are usually benign additions to a project, but do indicate a change to the security surface area of a package.
Found 1 instance in 1 package
Improved metrics
- Number of medium supply chain risk alerts
- decreased by-100%
0
Dependency changes
Updated@material/mwc-base@^0.11.1