@material/mwc-snackbar
Advanced tools
@material/mwc-snackbar - npm Package Compare versions
Comparing version 0.11.1 to 0.12.0
@@ -1,2 +0,2 @@ | ||
| import {NodePart} from 'lit-html'; | ||
| import { NodePart } from 'lit-html'; | ||
| /** | ||
@@ -21,3 +21,2 @@ * A lit directive implementation of @material/mdc-snackbar/util.ts#announce, | ||
| */ | ||
| export declare const accessibleSnackbarLabel: ( | ||
| labelText: string, isOpen: boolean) => (part: NodePart) => void; | ||
| export declare const accessibleSnackbarLabel: (labelText: string, isOpen: boolean) => (part: NodePart) => void; |
| { | ||
| "name": "@material/mwc-snackbar", | ||
| "version": "0.11.1", | ||
| "version": "0.12.0", | ||
| "description": "", | ||
@@ -18,4 +18,4 @@ "main": "mwc-snackbar.js", | ||
| "dependencies": { | ||
| "@material/mwc-base": "^0.11.1", | ||
| "@material/snackbar": "=5.0.0-canary.5729943ba.0", | ||
| "@material/mwc-base": "^0.12.0", | ||
| "@material/snackbar": "=5.0.0-canary.1c494e567.0", | ||
| "lit-element": "^2.2.1", | ||
@@ -28,3 +28,3 @@ "lit-html": "^1.1.2", | ||
| }, | ||
| "gitHead": "395c02244bf15c2658cb110eb405ff2e4c0477fc" | ||
| "gitHead": "4c0dc16b89066f24fca4efcf78c36c87657f0a03" | ||
| } |
@@ -9,3 +9,3 @@ # `<mwc-snackbar>` [](https://www.npmjs.com/package/@material/mwc-snackbar) | ||
|  | ||
|  | ||
@@ -32,3 +32,3 @@ [Material Design Guidelines: Snackbars](https://material.io/design/components/snackbars.html) | ||
|  | ||
|  | ||
@@ -49,3 +49,3 @@ ```html | ||
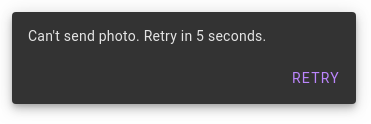
|  | ||
|  | ||
@@ -61,3 +61,3 @@ ```html | ||
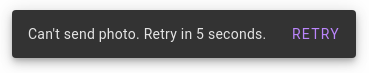
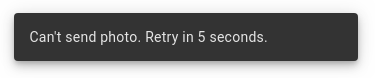
|  | ||
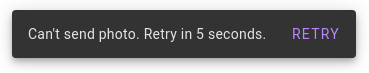
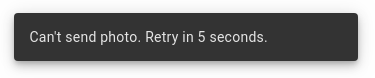
|  | ||
@@ -77,3 +77,3 @@ ```css | ||
|  | ||
|  | ||
@@ -103,3 +103,3 @@ ### Leading | ||
| | `closeOnEscape` | `boolean` | Whether the snackbar closes when it is focused and the user presses the ESC key. Defaults to `true`. | ||
| | `labelText` | `string` | The text content the label element. | ||
| | `labelText` | `string` | The text content of the label element. | ||
| | `stacked` | `boolean` | Enables the *stacked* layout (see above). | ||
@@ -128,3 +128,3 @@ | `leading` | `boolean` | Enables the *leading* layout (see above). | ||
| | ----------------------------- | ------- |------------ | ||
| | `--mdc-snackbar-action-color` |  `#bb86fc` | Color of the action button text. | ||
| | `--mdc-snackbar-action-color` |  `#bb86fc` | Color of the action button text. | ||
@@ -131,0 +131,0 @@ ## Additional references |
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Worsened metrics
- Lines of code
- decreased by-0.15%
688
Dependency changes
+ Added@material/mwc-base@0.12.0(transitive)
- Removed@material/mwc-base@0.11.1(transitive)
Updated@material/mwc-base@^0.12.0