@material/mwc-snackbar
Advanced tools
@material/mwc-snackbar - npm Package Compare versions
Comparing version 0.25.1 to 0.26.0-canary.07e91417.0
@@ -53,5 +53,6 @@ /** | ||
| const wrapperEl = document.createElement('div'); | ||
| const labelTemplate = html `<div class="mdc-snackbar__label" role="status" aria-live="polite">${labelText}</div>`; | ||
| const labelTemplate = html `<div class="mdc-snackbar__label" role="status" aria-live="polite"></div>`; | ||
| render(labelTemplate, wrapperEl); | ||
| const labelEl = wrapperEl.firstElementChild; | ||
| labelEl.textContent = labelText; | ||
| // endNode can't be a Document, so it must have a parent. | ||
@@ -105,4 +106,13 @@ // eslint-disable-next-line @typescript-eslint/no-non-null-assertion | ||
| labelEl.textContent = ''; | ||
| const spaceTemplate = html `<span style="display: inline-block; width: 0; height: 1px;"> </span>`; | ||
| render(spaceTemplate, labelEl); | ||
| // Updating an element using both Lit's `render` as well as setting its | ||
| // `textContent` can cause later renders to throw because setting | ||
| // `textContent` will remove Lit's part marker comments. This directive | ||
| // needs to set `labelEl`'s `textContent` to trigger the expected screen | ||
| // reader behavior, so it needs to avoid `render` for `labelEl` altogether. | ||
| const spaceSpan = document.createElement('span'); | ||
| spaceSpan.style.display = 'inline-block'; | ||
| spaceSpan.style.width = '0'; | ||
| spaceSpan.style.height = '1px'; | ||
| spaceSpan.textContent = '\u00A0'; // U+00A0 is | ||
| labelEl.appendChild(spaceSpan); | ||
| // Prevent visual jank by temporarily displaying the label text in the | ||
@@ -109,0 +119,0 @@ // ::before pseudo-element. CSS generated content is normally announced by |
| { | ||
| "name": "@material/mwc-snackbar", | ||
| "version": "0.25.1", | ||
| "version": "0.26.0-canary.07e91417.0", | ||
| "description": "Material Design snackbar web component", | ||
@@ -19,3 +19,3 @@ "keywords": [ | ||
| "dependencies": { | ||
| "@material/mwc-base": "^0.25.1", | ||
| "@material/mwc-base": "0.26.0-canary.07e91417.0", | ||
| "@material/snackbar": "=13.0.0-canary.65125b3a6.0", | ||
@@ -36,3 +36,3 @@ "lit-element": "^3.0.0", | ||
| }, | ||
| "gitHead": "b1c1ab5230f56f6bce405387b9c75cc7111cacc2" | ||
| "gitHead": "9fcacc1890992ebd650dca508478ea3a276a1ebe" | ||
| } |
@@ -9,3 +9,3 @@ # `<mwc-snackbar>` [](https://www.npmjs.com/package/@material/mwc-snackbar) | ||
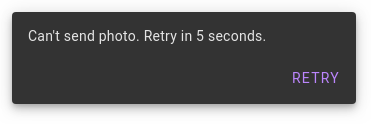
|  | ||
|  | ||
@@ -34,3 +34,3 @@ [Material Design Guidelines: Snackbars](https://material.io/design/components/snackbars.html) | ||
|  | ||
|  | ||
@@ -51,3 +51,3 @@ ```html | ||
|  | ||
|  | ||
@@ -63,3 +63,3 @@ ```html | ||
|  | ||
|  | ||
@@ -79,3 +79,3 @@ ```css | ||
|  | ||
|  | ||
@@ -129,3 +129,3 @@ ### Leading | ||
| | ----------------------------- | ------- |------------ | ||
| | `--mdc-snackbar-action-color` |  `#bb86fc` | Color of the action button text. | ||
| | `--mdc-snackbar-action-color` |  `#bb86fc` | Color of the action button text. | ||
@@ -132,0 +132,0 @@ #### Global CSS Custom Properties |
Sorry, the diff of this file is not supported yet
Fixed alerts
Unidentified License
License(Experimental) Something that seems like a license was found, but its contents could not be matched with a known license.
Found 1 instance in 1 package
Improved metrics
- Number of downloads
- increased by12.42%
4717
- Number of low license alerts
- decreased by-100%
0
- License quality
- increased by25%
100
Worsened metrics
- Total package byte prevSize
- decreased by-15.8%
67185
- Number of package files
- decreased by-15.79%
16
- Lines of code
- decreased by-6.68%
405
Dependency changes
+ Added@material/mwc-base@0.26.0-canary.07e91417.0(transitive)
- Removed@material/mwc-base@0.25.3(transitive)
- Removedlit@2.8.0(transitive)