@material/mwc-snackbar
Advanced tools
@material/mwc-snackbar - npm Package Compare versions
Comparing version 0.26.0 to 0.26.1
@@ -7,4 +7,4 @@ /** | ||
| import { TemplateResult } from 'lit'; | ||
| import { AsyncDirective } from 'lit/async-directive'; | ||
| import { ChildPart, DirectiveParameters, PartInfo } from 'lit/directive'; | ||
| import { AsyncDirective } from 'lit/async-directive.js'; | ||
| import { ChildPart, DirectiveParameters, PartInfo } from 'lit/directive.js'; | ||
| /** | ||
@@ -11,0 +11,0 @@ * A lit directive implementation of @material/mdc-snackbar/util.ts#announce, |
@@ -8,6 +8,6 @@ /** | ||
| // tslint:disable:strip-private-property-underscore | ||
| import MDCSnackbarFoundation from '@material/snackbar/foundation'; | ||
| import MDCSnackbarFoundation from '@material/snackbar/foundation.js'; | ||
| import { html, render } from 'lit'; | ||
| import { AsyncDirective } from 'lit/async-directive'; | ||
| import { directive, PartType } from 'lit/directive'; | ||
| import { AsyncDirective } from 'lit/async-directive.js'; | ||
| import { directive, PartType } from 'lit/directive.js'; | ||
| const { ARIA_LIVE_DELAY_MS } = MDCSnackbarFoundation.numbers; | ||
@@ -14,0 +14,0 @@ /** |
@@ -6,5 +6,5 @@ /** | ||
| */ | ||
| import { BaseElement } from '@material/mwc-base/base-element'; | ||
| import { MDCSnackbarAdapter } from '@material/snackbar/adapter'; | ||
| import MDCSnackbarFoundation from '@material/snackbar/foundation'; | ||
| import { BaseElement } from '@material/mwc-base/base-element.js'; | ||
| import { MDCSnackbarAdapter } from '@material/snackbar/adapter.js'; | ||
| import MDCSnackbarFoundation from '@material/snackbar/foundation.js'; | ||
| export declare class SnackbarBase extends BaseElement { | ||
@@ -11,0 +11,0 @@ protected mdcFoundation: MDCSnackbarFoundation; |
@@ -9,9 +9,9 @@ /** | ||
| // tslint:disable:strip-private-property-underscore | ||
| import { addHasRemoveClass, BaseElement } from '@material/mwc-base/base-element'; | ||
| import { observer } from '@material/mwc-base/observer'; | ||
| import MDCSnackbarFoundation from '@material/snackbar/foundation'; | ||
| import { addHasRemoveClass, BaseElement } from '@material/mwc-base/base-element.js'; | ||
| import { observer } from '@material/mwc-base/observer.js'; | ||
| import MDCSnackbarFoundation from '@material/snackbar/foundation.js'; | ||
| import { html } from 'lit'; | ||
| import { property, query } from 'lit/decorators'; | ||
| import { classMap } from 'lit/directives/class-map'; | ||
| import { accessibleSnackbarLabel } from './accessible-snackbar-label-directive'; | ||
| import { property, query } from 'lit/decorators.js'; | ||
| import { classMap } from 'lit/directives/class-map.js'; | ||
| import { accessibleSnackbarLabel } from './accessible-snackbar-label-directive.js'; | ||
| const { OPENING_EVENT, OPENED_EVENT, CLOSING_EVENT, CLOSED_EVENT, } = MDCSnackbarFoundation.strings; | ||
@@ -18,0 +18,0 @@ export class SnackbarBase extends BaseElement { |
@@ -6,3 +6,3 @@ /** | ||
| */ | ||
| import { SnackbarBase } from './mwc-snackbar-base'; | ||
| import { SnackbarBase } from './mwc-snackbar-base.js'; | ||
| declare global { | ||
@@ -9,0 +9,0 @@ interface HTMLElementTagNameMap { |
@@ -9,5 +9,5 @@ /** | ||
| // tslint:disable:strip-private-property-underscore | ||
| import { customElement } from 'lit/decorators'; | ||
| import { SnackbarBase } from './mwc-snackbar-base'; | ||
| import { styles } from './mwc-snackbar.css'; | ||
| import { customElement } from 'lit/decorators.js'; | ||
| import { SnackbarBase } from './mwc-snackbar-base.js'; | ||
| import { styles } from './mwc-snackbar.css.js'; | ||
| let Snackbar = class Snackbar extends SnackbarBase { | ||
@@ -14,0 +14,0 @@ }; |
| { | ||
| "name": "@material/mwc-snackbar", | ||
| "version": "0.26.0", | ||
| "version": "0.26.1", | ||
| "description": "Material Design snackbar web component", | ||
@@ -19,4 +19,4 @@ "keywords": [ | ||
| "dependencies": { | ||
| "@material/mwc-base": "^0.26.0", | ||
| "@material/snackbar": "=14.0.0", | ||
| "@material/mwc-base": "^0.26.1", | ||
| "@material/snackbar": "=14.0.0-canary.53b3cad2f.0", | ||
| "lit": "^2.0.0", | ||
@@ -26,4 +26,4 @@ "tslib": "^2.0.1" | ||
| "devDependencies": { | ||
| "@material/feature-targeting": "=14.0.0", | ||
| "@material/rtl": "=14.0.0" | ||
| "@material/feature-targeting": "=14.0.0-canary.53b3cad2f.0", | ||
| "@material/rtl": "=14.0.0-canary.53b3cad2f.0" | ||
| }, | ||
@@ -36,3 +36,3 @@ "scripts": { | ||
| }, | ||
| "gitHead": "056b3ceffbe2fe3408dbdbb319932da85637e779" | ||
| "gitHead": "06b516b7f91867acd0cbe5676767aea8f490cbee" | ||
| } |
@@ -9,3 +9,3 @@ # `<mwc-snackbar>` [](https://www.npmjs.com/package/@material/mwc-snackbar) | ||
|  | ||
|  | ||
@@ -34,3 +34,3 @@ [Material Design Guidelines: Snackbars](https://material.io/design/components/snackbars.html) | ||
|  | ||
|  | ||
@@ -43,3 +43,3 @@ ```html | ||
| <script type="module"> | ||
| import '@material/mwc-snackbar'; | ||
| import '@material/mwc-snackbar/mwc-snackbar.js'; | ||
| const snackbar = document.querySelector('#photoErrorSnackbar'); | ||
@@ -52,3 +52,3 @@ sendPhoto.then(...).catch(() => snackbar.show()); | ||
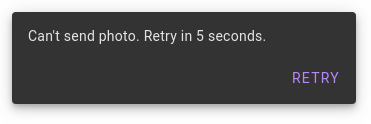
|  | ||
|  | ||
@@ -64,3 +64,3 @@ ```html | ||
|  | ||
|  | ||
@@ -80,3 +80,3 @@ ```css | ||
|  | ||
|  | ||
@@ -130,3 +130,3 @@ ### Leading | ||
| | ----------------------------- | ------- |------------ | ||
| | `--mdc-snackbar-action-color` |  `#bb86fc` | Color of the action button text. | ||
| | `--mdc-snackbar-action-color` |  `#bb86fc` | Color of the action button text. | ||
@@ -133,0 +133,0 @@ #### Global CSS Custom Properties |
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by0.24%
72830