@material/mwc-snackbar
Advanced tools
@material/mwc-snackbar - npm Package Compare versions
Comparing version 0.7.0 to 0.7.1
@@ -1,2 +0,2 @@ | ||
| import { NodePart } from 'lit-html'; | ||
| import {NodePart} from 'lit-html'; | ||
| /** | ||
@@ -21,2 +21,3 @@ * A lit directive implementation of @material/mdc-snackbar/util.ts#announce, | ||
| */ | ||
| export declare const accessibleSnackbarLabel: (labelText: string, isOpen: boolean) => (part: NodePart) => void; | ||
| export declare const accessibleSnackbarLabel: ( | ||
| labelText: string, isOpen: boolean) => (part: NodePart) => void; |
@@ -17,24 +17,24 @@ /** | ||
| */ | ||
| import { BaseElement } from '@material/mwc-base/base-element.js'; | ||
| import { MDCSnackbarAdapter } from '@material/snackbar/adapter.js'; | ||
| import {BaseElement} from '@material/mwc-base/base-element.js'; | ||
| import {MDCSnackbarAdapter} from '@material/snackbar/adapter.js'; | ||
| import MDCSnackbarFoundation from '@material/snackbar/foundation.js'; | ||
| export declare class SnackbarBase extends BaseElement { | ||
| protected mdcFoundation: MDCSnackbarFoundation; | ||
| protected readonly mdcFoundationClass: typeof MDCSnackbarFoundation; | ||
| protected mdcRoot: HTMLElement; | ||
| protected labelElement: HTMLElement; | ||
| isOpen: boolean; | ||
| timeoutMs: number; | ||
| closeOnEscape: boolean; | ||
| labelText: string; | ||
| stacked: boolean; | ||
| leading: boolean; | ||
| protected render(): import("lit-html/lib/template-result").TemplateResult; | ||
| protected createAdapter(): MDCSnackbarAdapter; | ||
| open(): void; | ||
| close(reason?: string): void; | ||
| protected firstUpdated(): void; | ||
| private _handleKeydown; | ||
| private _handleActionClick; | ||
| private _handleDismissClick; | ||
| protected mdcFoundation: MDCSnackbarFoundation; | ||
| protected readonly mdcFoundationClass: typeof MDCSnackbarFoundation; | ||
| protected mdcRoot: HTMLElement; | ||
| protected labelElement: HTMLElement; | ||
| isOpen: boolean; | ||
| timeoutMs: number; | ||
| closeOnEscape: boolean; | ||
| labelText: string; | ||
| stacked: boolean; | ||
| leading: boolean; | ||
| protected render(): import('lit-html/lib/template-result').TemplateResult; | ||
| protected createAdapter(): MDCSnackbarAdapter; | ||
| open(): void; | ||
| close(reason?: string): void; | ||
| protected firstUpdated(): void; | ||
| private _handleKeydown; | ||
| private _handleActionClick; | ||
| private _handleDismissClick; | ||
| } |
@@ -1,9 +0,9 @@ | ||
| import { SnackbarBase } from './mwc-snackbar-base.js'; | ||
| import {SnackbarBase} from './mwc-snackbar-base.js'; | ||
| declare global { | ||
| interface HTMLElementTagNameMap { | ||
| 'mwc-snackbar': Snackbar; | ||
| } | ||
| interface HTMLElementTagNameMap { | ||
| 'mwc-snackbar': Snackbar; | ||
| } | ||
| } | ||
| export declare class Snackbar extends SnackbarBase { | ||
| static styles: import("lit-element/lib/css-tag").CSSResult; | ||
| static styles: import('lit-element/lib/css-tag').CSSResult; | ||
| } |
| { | ||
| "name": "@material/mwc-snackbar", | ||
| "version": "0.7.0", | ||
| "version": "0.7.1", | ||
| "description": "", | ||
| "main": "mwc-snackbar.js", | ||
| "module": "mwc-snackbar.js", | ||
| "repository": { | ||
@@ -23,3 +24,3 @@ "type": "git", | ||
| }, | ||
| "gitHead": "c8c5d01ad2103af63e3d7656b5d1acc5ccaa05db" | ||
| "gitHead": "f8389e38b66e6261a8578f4a748efcb7367da176" | ||
| } |
@@ -9,3 +9,3 @@ # `<mwc-snackbar>` [](https://www.npmjs.com/package/@material/mwc-snackbar) | ||
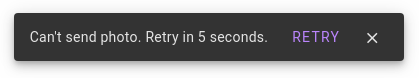
|  | ||
|  | ||
@@ -32,3 +32,3 @@ [Material Design Guidelines: Snackbars](https://material.io/design/components/snackbars.html) | ||
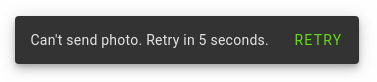
|  | ||
|  | ||
@@ -49,3 +49,3 @@ ```html | ||
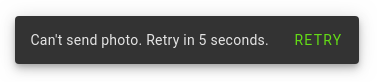
|  | ||
|  | ||
@@ -61,3 +61,3 @@ ```html | ||
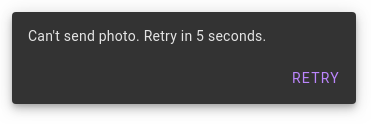
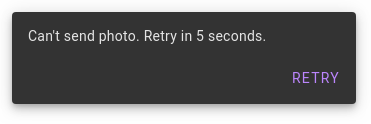
|  | ||
|  | ||
@@ -77,3 +77,3 @@ ```css | ||
|  | ||
|  | ||
@@ -127,3 +127,3 @@ ### Leading | ||
| | ----------------------------- | ------- |------------ | ||
| | `--mdc-snackbar-action-color` |  `#bb86fc` | Color of the action button text. | ||
| | `--mdc-snackbar-action-color` |  `#bb86fc` | Color of the action button text. | ||
@@ -130,0 +130,0 @@ ## Additional references |
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
New author
Supply chain riskA new npm collaborator published a version of the package for the first time. New collaborators are usually benign additions to a project, but do indicate a change to the security surface area of a package.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Major refactor
Supply chain riskPackage has recently undergone a major refactor. It may be unstable or indicate significant internal changes. Use caution when updating to versions that include significant changes.
Found 1 instance in 1 package
New author
Supply chain riskA new npm collaborator published a version of the package for the first time. New collaborators are usually benign additions to a project, but do indicate a change to the security surface area of a package.
Found 1 instance in 1 package
Improved metrics
- Lines of code
- increased by0.14%
695
- Number of medium supply chain risk alerts
- decreased by-50%
1
Worsened metrics
- Total package byte prevSize
- decreased by-0.02%
78872