@material/mwc-snackbar
Advanced tools
@material/mwc-snackbar - npm Package Compare versions
Comparing version 0.8.0 to 0.9.0
@@ -1,2 +0,2 @@ | ||
| import { NodePart } from 'lit-html'; | ||
| import {NodePart} from 'lit-html'; | ||
| /** | ||
@@ -21,2 +21,3 @@ * A lit directive implementation of @material/mdc-snackbar/util.ts#announce, | ||
| */ | ||
| export declare const accessibleSnackbarLabel: (labelText: string, isOpen: boolean) => (part: NodePart) => void; | ||
| export declare const accessibleSnackbarLabel: ( | ||
| labelText: string, isOpen: boolean) => (part: NodePart) => void; |
@@ -17,24 +17,24 @@ /** | ||
| */ | ||
| import { BaseElement } from '@material/mwc-base/base-element.js'; | ||
| import { MDCSnackbarAdapter } from '@material/snackbar/adapter.js'; | ||
| import {BaseElement} from '@material/mwc-base/base-element.js'; | ||
| import {MDCSnackbarAdapter} from '@material/snackbar/adapter.js'; | ||
| import MDCSnackbarFoundation from '@material/snackbar/foundation.js'; | ||
| export declare class SnackbarBase extends BaseElement { | ||
| protected mdcFoundation: MDCSnackbarFoundation; | ||
| protected readonly mdcFoundationClass: typeof MDCSnackbarFoundation; | ||
| protected mdcRoot: HTMLElement; | ||
| protected labelElement: HTMLElement; | ||
| isOpen: boolean; | ||
| timeoutMs: number; | ||
| closeOnEscape: boolean; | ||
| labelText: string; | ||
| stacked: boolean; | ||
| leading: boolean; | ||
| protected render(): import("lit-html/lib/template-result").TemplateResult; | ||
| protected createAdapter(): MDCSnackbarAdapter; | ||
| open(): void; | ||
| close(reason?: string): void; | ||
| protected firstUpdated(): void; | ||
| private _handleKeydown; | ||
| private _handleActionClick; | ||
| private _handleDismissClick; | ||
| protected mdcFoundation: MDCSnackbarFoundation; | ||
| protected readonly mdcFoundationClass: typeof MDCSnackbarFoundation; | ||
| protected mdcRoot: HTMLElement; | ||
| protected labelElement: HTMLElement; | ||
| isOpen: boolean; | ||
| timeoutMs: number; | ||
| closeOnEscape: boolean; | ||
| labelText: string; | ||
| stacked: boolean; | ||
| leading: boolean; | ||
| protected render(): import('lit-element').TemplateResult; | ||
| protected createAdapter(): MDCSnackbarAdapter; | ||
| open(): void; | ||
| close(reason?: string): void; | ||
| protected firstUpdated(): void; | ||
| private _handleKeydown; | ||
| private _handleActionClick; | ||
| private _handleDismissClick; | ||
| } |
@@ -1,2 +0,2 @@ | ||
| import { __decorate } from "tslib"; | ||
| import * as tslib_1 from "tslib"; | ||
| /** | ||
@@ -18,4 +18,6 @@ @license | ||
| */ | ||
| import { addHasRemoveClass, BaseElement, classMap, html, observer, property, query } from '@material/mwc-base/base-element.js'; | ||
| import { addHasRemoveClass, BaseElement, observer } from '@material/mwc-base/base-element.js'; | ||
| import MDCSnackbarFoundation from '@material/snackbar/foundation.js'; | ||
| import { html, property, query } from 'lit-element'; | ||
| import { classMap } from 'lit-html/directives/class-map'; | ||
| import { accessibleSnackbarLabel } from './accessible-snackbar-label-directive'; | ||
@@ -51,3 +53,3 @@ const { OPENING_EVENT, OPENED_EVENT, CLOSING_EVENT, CLOSED_EVENT, } = MDCSnackbarFoundation.strings; | ||
| createAdapter() { | ||
| return Object.assign(Object.assign({}, addHasRemoveClass(this.mdcRoot)), { | ||
| return Object.assign({}, addHasRemoveClass(this.mdcRoot), { | ||
| // We handle announce ourselves with the accessible directive. | ||
@@ -94,12 +96,12 @@ announce: () => { }, notifyClosed: (reason) => { | ||
| } | ||
| __decorate([ | ||
| tslib_1.__decorate([ | ||
| query('.mdc-snackbar') | ||
| ], SnackbarBase.prototype, "mdcRoot", void 0); | ||
| __decorate([ | ||
| tslib_1.__decorate([ | ||
| query('.mdc-snackbar__label') | ||
| ], SnackbarBase.prototype, "labelElement", void 0); | ||
| __decorate([ | ||
| tslib_1.__decorate([ | ||
| property({ type: Boolean, reflect: true }) | ||
| ], SnackbarBase.prototype, "isOpen", void 0); | ||
| __decorate([ | ||
| tslib_1.__decorate([ | ||
| observer(function (value) { | ||
@@ -110,3 +112,3 @@ this.mdcFoundation.setTimeoutMs(value); | ||
| ], SnackbarBase.prototype, "timeoutMs", void 0); | ||
| __decorate([ | ||
| tslib_1.__decorate([ | ||
| observer(function (value) { | ||
@@ -117,11 +119,11 @@ this.mdcFoundation.setCloseOnEscape(value); | ||
| ], SnackbarBase.prototype, "closeOnEscape", void 0); | ||
| __decorate([ | ||
| tslib_1.__decorate([ | ||
| property({ type: String }) | ||
| ], SnackbarBase.prototype, "labelText", void 0); | ||
| __decorate([ | ||
| tslib_1.__decorate([ | ||
| property({ type: Boolean }) | ||
| ], SnackbarBase.prototype, "stacked", void 0); | ||
| __decorate([ | ||
| tslib_1.__decorate([ | ||
| property({ type: Boolean }) | ||
| ], SnackbarBase.prototype, "leading", void 0); | ||
| //# sourceMappingURL=mwc-snackbar-base.js.map |
@@ -1,1 +0,1 @@ | ||
| export declare const style: import("lit-element/lib/css-tag").CSSResult; | ||
| export declare const style: import("lit-element").CSSResult; |
@@ -17,4 +17,4 @@ /** | ||
| */ | ||
| import { css } from '@material/mwc-base/base-element'; | ||
| import { css } from 'lit-element'; | ||
| export const style = css `.mdc-snackbar{z-index:8;margin:8px;display:none;position:fixed;right:0;bottom:0;left:0;align-items:center;justify-content:center;box-sizing:border-box;pointer-events:none;-webkit-tap-highlight-color:rgba(0,0,0,0)}.mdc-snackbar__surface{background-color:#333}.mdc-snackbar__label{color:rgba(255,255,255,.87)}.mdc-snackbar__surface{min-width:344px}@media(max-width: 480px),(max-width: 344px){.mdc-snackbar__surface{min-width:100%}}.mdc-snackbar__surface{max-width:672px}.mdc-snackbar__surface{box-shadow:0px 3px 5px -1px rgba(0, 0, 0, 0.2),0px 6px 10px 0px rgba(0, 0, 0, 0.14),0px 1px 18px 0px rgba(0,0,0,.12)}.mdc-snackbar__surface{border-radius:4px}.mdc-snackbar--opening,.mdc-snackbar--open,.mdc-snackbar--closing{display:flex}.mdc-snackbar--leading{justify-content:flex-start}.mdc-snackbar--stacked .mdc-snackbar__surface{flex-direction:column;align-items:flex-start}.mdc-snackbar--stacked .mdc-snackbar__actions{align-self:flex-end;margin-bottom:8px}.mdc-snackbar__surface{display:flex;align-items:center;justify-content:flex-start;box-sizing:border-box;transform:scale(0.8);opacity:0}.mdc-snackbar--open .mdc-snackbar__surface{transform:scale(1);opacity:1;pointer-events:auto;transition:opacity 150ms 0ms cubic-bezier(0, 0, 0.2, 1),transform 150ms 0ms cubic-bezier(0, 0, 0.2, 1)}.mdc-snackbar--closing .mdc-snackbar__surface{transform:scale(1);transition:opacity 75ms 0ms cubic-bezier(0.4, 0, 1, 1)}.mdc-snackbar__label{font-family:Roboto, sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:.875rem;line-height:1.25rem;font-weight:400;letter-spacing:.0178571429em;text-decoration:inherit;text-transform:inherit;flex-grow:1;box-sizing:border-box;margin:0;padding:14px 16px}.mdc-snackbar__label::before{display:inline;content:attr(data-mdc-snackbar-label-text)}.mdc-snackbar__actions{margin-left:0;margin-right:8px;display:flex;flex-shrink:0;align-items:center;box-sizing:border-box}[dir=rtl] .mdc-snackbar__actions,.mdc-snackbar__actions[dir=rtl]{margin-left:8px;margin-right:0}.mdc-snackbar__action:not(:disabled){color:#bb86fc}.mdc-snackbar__action::before,.mdc-snackbar__action::after{background-color:#bb86fc}.mdc-snackbar__action:hover::before{opacity:.08}.mdc-snackbar__action:not(.mdc-ripple-upgraded):focus::before,.mdc-snackbar__action.mdc-ripple-upgraded--background-focused::before{transition-duration:75ms;opacity:.24}.mdc-snackbar__action:not(.mdc-ripple-upgraded)::after{transition:opacity 150ms linear}.mdc-snackbar__action:not(.mdc-ripple-upgraded):active::after{transition-duration:75ms;opacity:.24}.mdc-snackbar__action.mdc-ripple-upgraded{--mdc-ripple-fg-opacity: 0.24}.mdc-snackbar__dismiss{color:rgba(255,255,255,.87)}.mdc-snackbar__dismiss::before,.mdc-snackbar__dismiss::after{background-color:rgba(255,255,255,.87)}.mdc-snackbar__dismiss:hover::before{opacity:.08}.mdc-snackbar__dismiss:not(.mdc-ripple-upgraded):focus::before,.mdc-snackbar__dismiss.mdc-ripple-upgraded--background-focused::before{transition-duration:75ms;opacity:.24}.mdc-snackbar__dismiss:not(.mdc-ripple-upgraded)::after{transition:opacity 150ms linear}.mdc-snackbar__dismiss:not(.mdc-ripple-upgraded):active::after{transition-duration:75ms;opacity:.24}.mdc-snackbar__dismiss.mdc-ripple-upgraded{--mdc-ripple-fg-opacity: 0.24}.mdc-snackbar__dismiss.mdc-snackbar__dismiss{width:36px;height:36px;padding:9px;font-size:18px}.mdc-snackbar__dismiss.mdc-snackbar__dismiss svg,.mdc-snackbar__dismiss.mdc-snackbar__dismiss img{width:18px;height:18px}.mdc-snackbar__action+.mdc-snackbar__dismiss{margin-left:8px;margin-right:0}[dir=rtl] .mdc-snackbar__action+.mdc-snackbar__dismiss,.mdc-snackbar__action+.mdc-snackbar__dismiss[dir=rtl]{margin-left:0;margin-right:8px}slot[name=action]::slotted(mwc-button){--mdc-theme-primary: var(--mdc-snackbar-action-color, #bb86fc)}slot[name=dismiss]::slotted(mwc-icon-button){--mdc-icon-size: 18px;color:rgba(255, 255, 255, 0.87)}`; | ||
| //# sourceMappingURL=mwc-snackbar-css.js.map |
@@ -1,9 +0,9 @@ | ||
| import { SnackbarBase } from './mwc-snackbar-base.js'; | ||
| import {SnackbarBase} from './mwc-snackbar-base.js'; | ||
| declare global { | ||
| interface HTMLElementTagNameMap { | ||
| 'mwc-snackbar': Snackbar; | ||
| } | ||
| interface HTMLElementTagNameMap { | ||
| 'mwc-snackbar': Snackbar; | ||
| } | ||
| } | ||
| export declare class Snackbar extends SnackbarBase { | ||
| static styles: import("lit-element/lib/css-tag").CSSResult; | ||
| static styles: import('lit-element').CSSResult; | ||
| } |
@@ -1,2 +0,2 @@ | ||
| import { __decorate } from "tslib"; | ||
| import * as tslib_1 from "tslib"; | ||
| /** | ||
@@ -18,3 +18,3 @@ @license | ||
| */ | ||
| import { customElement } from '@material/mwc-base/base-element.js'; | ||
| import { customElement } from 'lit-element'; | ||
| import { SnackbarBase } from './mwc-snackbar-base.js'; | ||
@@ -25,3 +25,3 @@ import { style } from './mwc-snackbar-css.js'; | ||
| Snackbar.styles = style; | ||
| Snackbar = __decorate([ | ||
| Snackbar = tslib_1.__decorate([ | ||
| customElement('mwc-snackbar') | ||
@@ -28,0 +28,0 @@ ], Snackbar); |
| { | ||
| "name": "@material/mwc-snackbar", | ||
| "version": "0.8.0", | ||
| "version": "0.9.0", | ||
| "description": "", | ||
@@ -18,4 +18,6 @@ "main": "mwc-snackbar.js", | ||
| "dependencies": { | ||
| "@material/mwc-base": "^0.8.0", | ||
| "@material/mwc-base": "^0.9.0", | ||
| "@material/snackbar": "^3.0.0", | ||
| "lit-element": "^2.2.1", | ||
| "lit-html": "^1.1.2", | ||
| "tslib": "^1.10.0" | ||
@@ -26,3 +28,3 @@ }, | ||
| }, | ||
| "gitHead": "e47de0d9d6e556ce8c4b0b92f87be25a3e18da79" | ||
| "gitHead": "d6db9ceafe4b21572f967ac4acae9189da8c9c4f" | ||
| } |
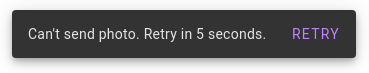
@@ -9,3 +9,3 @@ # `<mwc-snackbar>` [](https://www.npmjs.com/package/@material/mwc-snackbar) | ||
|  | ||
|  | ||
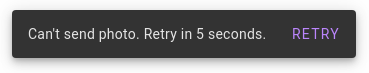
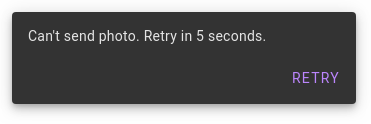
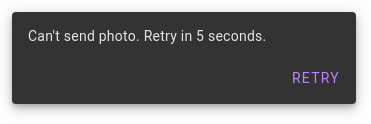
@@ -32,3 +32,3 @@ [Material Design Guidelines: Snackbars](https://material.io/design/components/snackbars.html) | ||
|  | ||
|  | ||
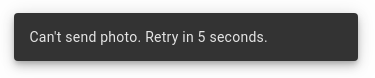
@@ -49,3 +49,3 @@ ```html | ||
|  | ||
|  | ||
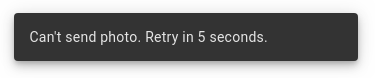
@@ -61,3 +61,3 @@ ```html | ||
|  | ||
|  | ||
@@ -77,3 +77,3 @@ ```css | ||
|  | ||
|  | ||
@@ -127,3 +127,3 @@ ### Leading | ||
| | ----------------------------- | ------- |------------ | ||
| | `--mdc-snackbar-action-color` |  `#bb86fc` | Color of the action button text. | ||
| | `--mdc-snackbar-action-color` |  `#bb86fc` | Color of the action button text. | ||
@@ -130,0 +130,0 @@ ## Additional references |
@@ -17,6 +17,8 @@ /** | ||
| */ | ||
| import {addHasRemoveClass, BaseElement, classMap, html, observer, property, query} from '@material/mwc-base/base-element.js'; | ||
| import {addHasRemoveClass, BaseElement, observer} from '@material/mwc-base/base-element.js'; | ||
| import {MDCSnackbarAdapter} from '@material/snackbar/adapter.js'; | ||
| import MDCSnackbarFoundation from '@material/snackbar/foundation.js'; | ||
| import {MDCSnackbarCloseEventDetail} from '@material/snackbar/types'; | ||
| import {html, property, query} from 'lit-element'; | ||
| import {classMap} from 'lit-html/directives/class-map'; | ||
@@ -23,0 +25,0 @@ import {accessibleSnackbarLabel} from './accessible-snackbar-label-directive'; |
@@ -17,4 +17,4 @@ /** | ||
| */ | ||
| import {css} from '@material/mwc-base/base-element'; | ||
| import {css} from 'lit-element'; | ||
| export const style = css`.mdc-snackbar{z-index:8;margin:8px;display:none;position:fixed;right:0;bottom:0;left:0;align-items:center;justify-content:center;box-sizing:border-box;pointer-events:none;-webkit-tap-highlight-color:rgba(0,0,0,0)}.mdc-snackbar__surface{background-color:#333}.mdc-snackbar__label{color:rgba(255,255,255,.87)}.mdc-snackbar__surface{min-width:344px}@media(max-width: 480px),(max-width: 344px){.mdc-snackbar__surface{min-width:100%}}.mdc-snackbar__surface{max-width:672px}.mdc-snackbar__surface{box-shadow:0px 3px 5px -1px rgba(0, 0, 0, 0.2),0px 6px 10px 0px rgba(0, 0, 0, 0.14),0px 1px 18px 0px rgba(0,0,0,.12)}.mdc-snackbar__surface{border-radius:4px}.mdc-snackbar--opening,.mdc-snackbar--open,.mdc-snackbar--closing{display:flex}.mdc-snackbar--leading{justify-content:flex-start}.mdc-snackbar--stacked .mdc-snackbar__surface{flex-direction:column;align-items:flex-start}.mdc-snackbar--stacked .mdc-snackbar__actions{align-self:flex-end;margin-bottom:8px}.mdc-snackbar__surface{display:flex;align-items:center;justify-content:flex-start;box-sizing:border-box;transform:scale(0.8);opacity:0}.mdc-snackbar--open .mdc-snackbar__surface{transform:scale(1);opacity:1;pointer-events:auto;transition:opacity 150ms 0ms cubic-bezier(0, 0, 0.2, 1),transform 150ms 0ms cubic-bezier(0, 0, 0.2, 1)}.mdc-snackbar--closing .mdc-snackbar__surface{transform:scale(1);transition:opacity 75ms 0ms cubic-bezier(0.4, 0, 1, 1)}.mdc-snackbar__label{font-family:Roboto, sans-serif;-moz-osx-font-smoothing:grayscale;-webkit-font-smoothing:antialiased;font-size:.875rem;line-height:1.25rem;font-weight:400;letter-spacing:.0178571429em;text-decoration:inherit;text-transform:inherit;flex-grow:1;box-sizing:border-box;margin:0;padding:14px 16px}.mdc-snackbar__label::before{display:inline;content:attr(data-mdc-snackbar-label-text)}.mdc-snackbar__actions{margin-left:0;margin-right:8px;display:flex;flex-shrink:0;align-items:center;box-sizing:border-box}[dir=rtl] .mdc-snackbar__actions,.mdc-snackbar__actions[dir=rtl]{margin-left:8px;margin-right:0}.mdc-snackbar__action:not(:disabled){color:#bb86fc}.mdc-snackbar__action::before,.mdc-snackbar__action::after{background-color:#bb86fc}.mdc-snackbar__action:hover::before{opacity:.08}.mdc-snackbar__action:not(.mdc-ripple-upgraded):focus::before,.mdc-snackbar__action.mdc-ripple-upgraded--background-focused::before{transition-duration:75ms;opacity:.24}.mdc-snackbar__action:not(.mdc-ripple-upgraded)::after{transition:opacity 150ms linear}.mdc-snackbar__action:not(.mdc-ripple-upgraded):active::after{transition-duration:75ms;opacity:.24}.mdc-snackbar__action.mdc-ripple-upgraded{--mdc-ripple-fg-opacity: 0.24}.mdc-snackbar__dismiss{color:rgba(255,255,255,.87)}.mdc-snackbar__dismiss::before,.mdc-snackbar__dismiss::after{background-color:rgba(255,255,255,.87)}.mdc-snackbar__dismiss:hover::before{opacity:.08}.mdc-snackbar__dismiss:not(.mdc-ripple-upgraded):focus::before,.mdc-snackbar__dismiss.mdc-ripple-upgraded--background-focused::before{transition-duration:75ms;opacity:.24}.mdc-snackbar__dismiss:not(.mdc-ripple-upgraded)::after{transition:opacity 150ms linear}.mdc-snackbar__dismiss:not(.mdc-ripple-upgraded):active::after{transition-duration:75ms;opacity:.24}.mdc-snackbar__dismiss.mdc-ripple-upgraded{--mdc-ripple-fg-opacity: 0.24}.mdc-snackbar__dismiss.mdc-snackbar__dismiss{width:36px;height:36px;padding:9px;font-size:18px}.mdc-snackbar__dismiss.mdc-snackbar__dismiss svg,.mdc-snackbar__dismiss.mdc-snackbar__dismiss img{width:18px;height:18px}.mdc-snackbar__action+.mdc-snackbar__dismiss{margin-left:8px;margin-right:0}[dir=rtl] .mdc-snackbar__action+.mdc-snackbar__dismiss,.mdc-snackbar__action+.mdc-snackbar__dismiss[dir=rtl]{margin-left:0;margin-right:8px}slot[name=action]::slotted(mwc-button){--mdc-theme-primary: var(--mdc-snackbar-action-color, #bb86fc)}slot[name=dismiss]::slotted(mwc-icon-button){--mdc-icon-size: 18px;color:rgba(255, 255, 255, 0.87)}`; |
@@ -17,3 +17,3 @@ /** | ||
| */ | ||
| import {customElement} from '@material/mwc-base/base-element.js'; | ||
| import {customElement} from 'lit-element'; | ||
@@ -20,0 +20,0 @@ import {SnackbarBase} from './mwc-snackbar-base.js'; |
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by0.23%
78055
- Lines of code
- increased by0.73%
689
Worsened metrics
- Dependency count
- increased by66.67%
5
Dependency changes
+ Addedlit-element@^2.2.1
+ Addedlit-html@^1.1.2
+ Added@material/mwc-base@0.9.1(transitive)
- Removed@material/mwc-base@0.8.0(transitive)
Updated@material/mwc-base@^0.9.0