
Security News
38% of CISOs Fear They’re Not Moving Fast Enough on AI
CISOs are racing to adopt AI for cybersecurity, but hurdles in budgets and governance may leave some falling behind in the fight against cyber threats.
@melmacaluso/vue-modal
Advanced tools
[](https://www.npmjs.com/package/@melmacaluso/vue-modal) [](https:

Reusable Modal component, supports own custom HTML, text and classes and/or passing a component. Featuring multiple modal content / buttons.
This component is not meant to be a bootstrap-ish already-styled-modal-replacer for Vue.
Instead: it wants to take it a step further: it gives you a skeleton base structure where you are free to apply your own css styling according to your requirements/website and gives you freedom of formatting the content/arrows/buttons/events as you wish with little to no effort.
before-close and before-open
npm i @melmacaluso/vue-modal
Simply import it in your desired vue component as follows:
import Modal from "@melmacaluso/vue-modal";
| Prop | Type | Comment |
|---|---|---|
btnText | String | Text label for modal button |
modalContent | String | Pass here your html for the modal main modal |
closeBtn | Boolean | Conditionally add a close button |
closeBtn-content | String | Pass here your html for the close button |
multiple | Boolean | Allow multiple buttons/content within the modal |
modals | Array | Pass here an array of objects, they retain the same props within the array's scope ie. <scope>.btnText |
showNav | Boolean | Conditionally show a navigation with each modal's btnText |
showArrows | Boolean | Conditionally show an arrow based navigation |
showArrowsCloseBtn | Boolean | Conditionally show an the close button between the prev/next arrows, it inherits closeBtn-content |
arrowNextContent | String | Pass here your html for the next arrow |
arrowPrevContent | String | Pass here your html for the previous arrow |
@before-open | Function | Attach here your custom function, it will be invoked before the modal opens |
@before-close | Function | Attach here your custom function, it will be invoked before the modal closes |
<Modal
btnText="Press me, senpai 😊"
modalContent="
<div>
<h2> Hello I am a modal</h2>
<p>I like stating the obvious: <b>the obvious</b></p>
<p>Now, try this trick: <code>Ctrl + Shift + W </code> 😉</p>
</div>
"
:closeBtn="true"
closeBtn-content="
<span>X</span>
"
/>
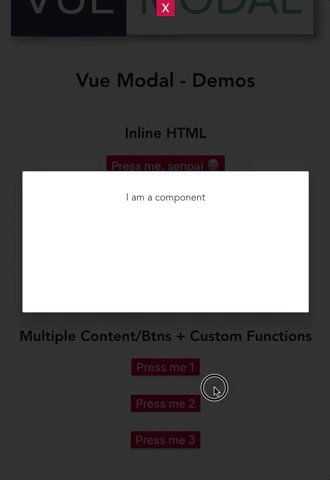
<Modal
btnText="Press me, senpai 😊"
:closeBtn="true"
closeBtnHTML="<span>X</span>"
>
<ExampleComponent/>
</Modal>
<Modal
:multiple="true"
@before-open="yourOpenFn()"
@before-close="yourCloseFn()"
:modals="[
{
btnText: 'Press me 1',
modalContent: 'This is <strong>the</strong> content 1'
},
{
btnText: 'Press me 2',
modalContent:
'<img src=\'https://media.giphy.com/media/5exwXWg9u7yow/giphy.gif\'>'
},
{
btnText: 'Press me 3',
modalContent: 'This is the <h3>content 3</h3>'
}
]"
:showNav="true"
/>
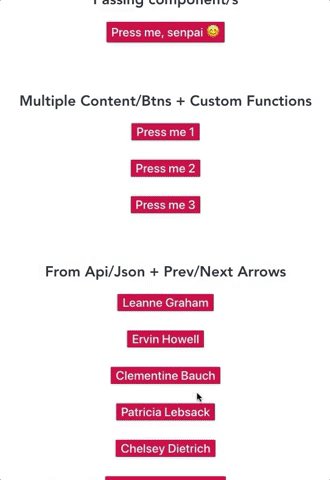
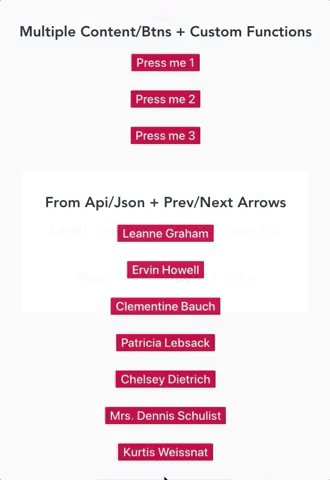
<Modal
:multiple="true"
:modals="formattedUsers"
:showArrows="true"
/>
export default {
data: () => {
return {
users: []
}
},
mounted(){
fetch('https://jsonplaceholder.typicode.com/users')
.then(res => res.json())
.then(res => this.users = res)
.catch(err => console.log(err))
},
computed: {
formattedUsers: function() {
return this.users.map(user => {
return {
btnText: `${user.name}`,
modalContent: `
<h2>Email:${user.email}</h2>
<h2>Phone:${user.phone}</h2>
`
};
});
}
}
}
FAQs
[](https://www.npmjs.com/package/@melmacaluso/vue-modal) [](https:
The npm package @melmacaluso/vue-modal receives a total of 31 weekly downloads. As such, @melmacaluso/vue-modal popularity was classified as not popular.
We found that @melmacaluso/vue-modal demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
CISOs are racing to adopt AI for cybersecurity, but hurdles in budgets and governance may leave some falling behind in the fight against cyber threats.

Research
Security News
Socket researchers uncovered a backdoored typosquat of BoltDB in the Go ecosystem, exploiting Go Module Proxy caching to persist undetected for years.

Security News
Company News
Socket is joining TC54 to help develop standards for software supply chain security, contributing to the evolution of SBOMs, CycloneDX, and Package URL specifications.