Nitro Component Resolver




The nitro component resolver looks up all pattern.json (can be changed) files in the given nitro components directory
and provides fast and easy access to the files and their content during development and production.
Installation
npm i --save-dev @namics/nitro-component-resolver
Usage
const ComponentResolver = require('@namics/nitro-component-resolver');
const resolver = new ComponentResolver({
rootDirectory: '/example/path/components',
watch: true,
mainTemplate: '*/*/*.hbs',
patternExpression: '*/*/pattern.json',
cacheExamples: true,
});
resolver.getComponentTypes()
.then(function(componentTypes) {
console.log(componentTypes);
});
resolver.getComponents()
.then(function(components) {
console.log(components);
});
resolver.getComponents('atoms')
.then(function(components) {
console.log(components);
});
resolver.getComponentExamples('a/path/to/atoms/button')
.then(function(examples) {
console.log(examples);
});
resolver.getComponentReadme('a/path/to/atoms/button')
.then(function(readme) {
console.log(readme);
});
Performance
The component resolver relies on chokidar.
Chokidar shares its internal file watcher so that only one io-watcher per file/folder is used even if multiple
chokidar instances exist.
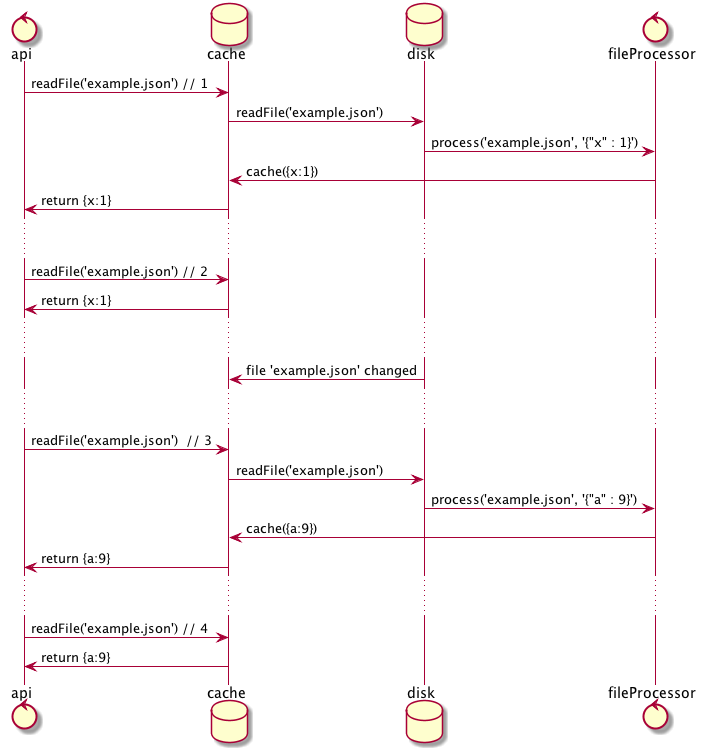
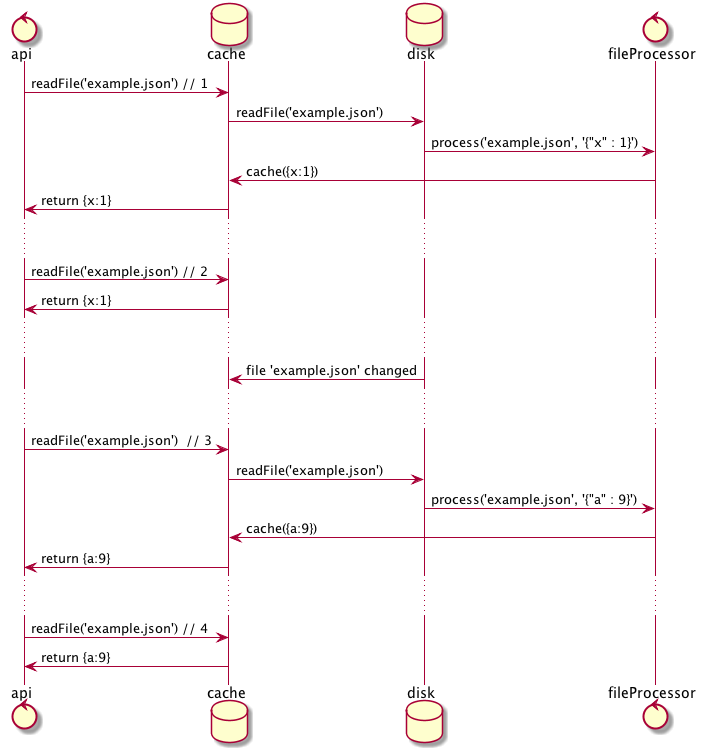
Caching
All resolved and parsed components are cached using the hot-file-cache module: