
Security News
Supply Chain Attack Detected in Solana's web3.js Library
A supply chain attack has been detected in versions 1.95.6 and 1.95.7 of the popular @solana/web3.js library.
@omegion1npm/culpa-veniam-eum
Advanced tools
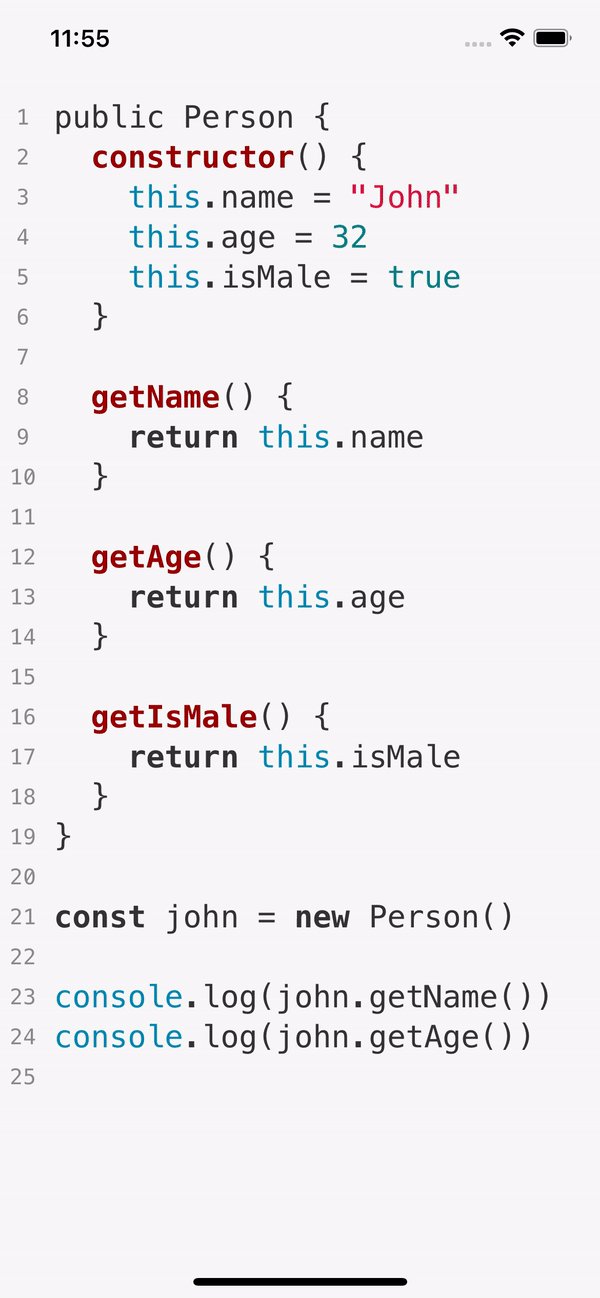
[](https://www.npmjs.com/package/@rivascva/react-native-code-editor) [: JSX.Element => {
return (
<CodeEditor
style={{
fontSize: 20,
inputLineHeight: 26,
highlighterLineHeight: 26,
}}
language="javascript"
syntaxStyle={CodeEditorSyntaxStyles.atomOneDark}
showLineNumbers
/>
);
};
export default Example;

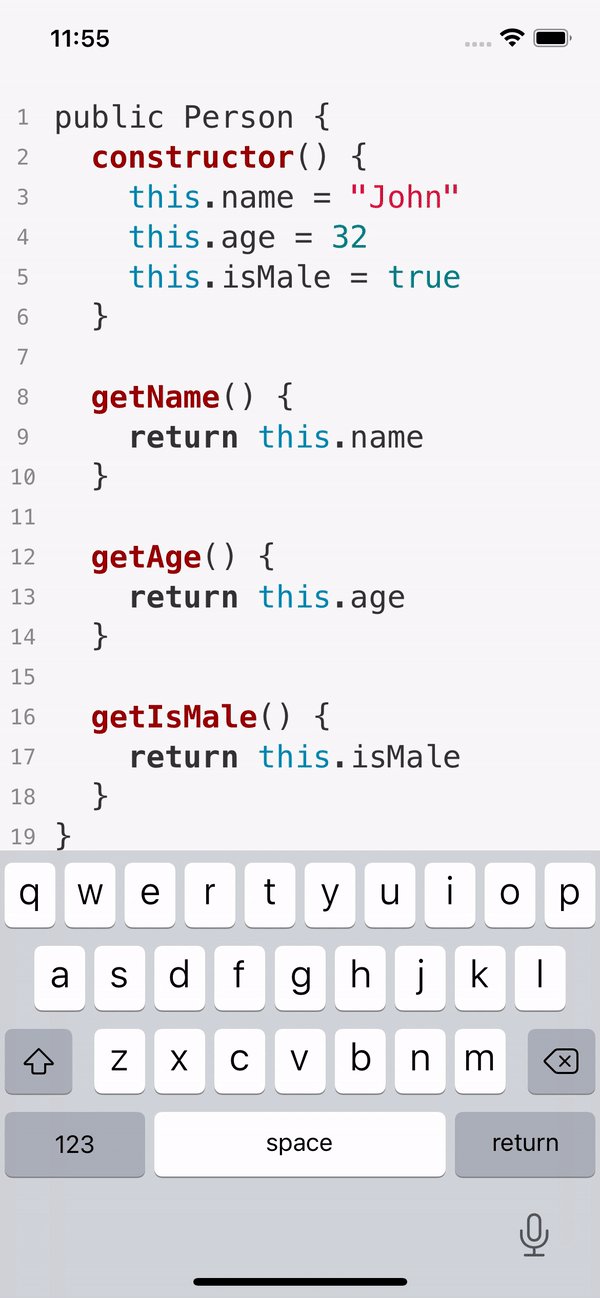
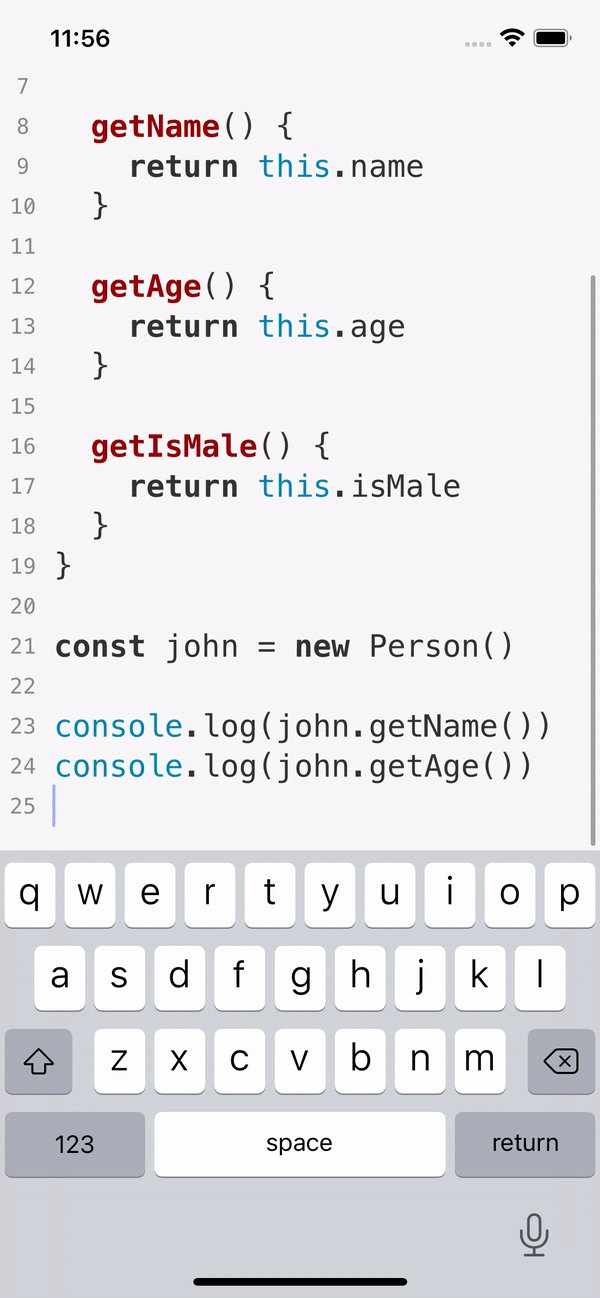
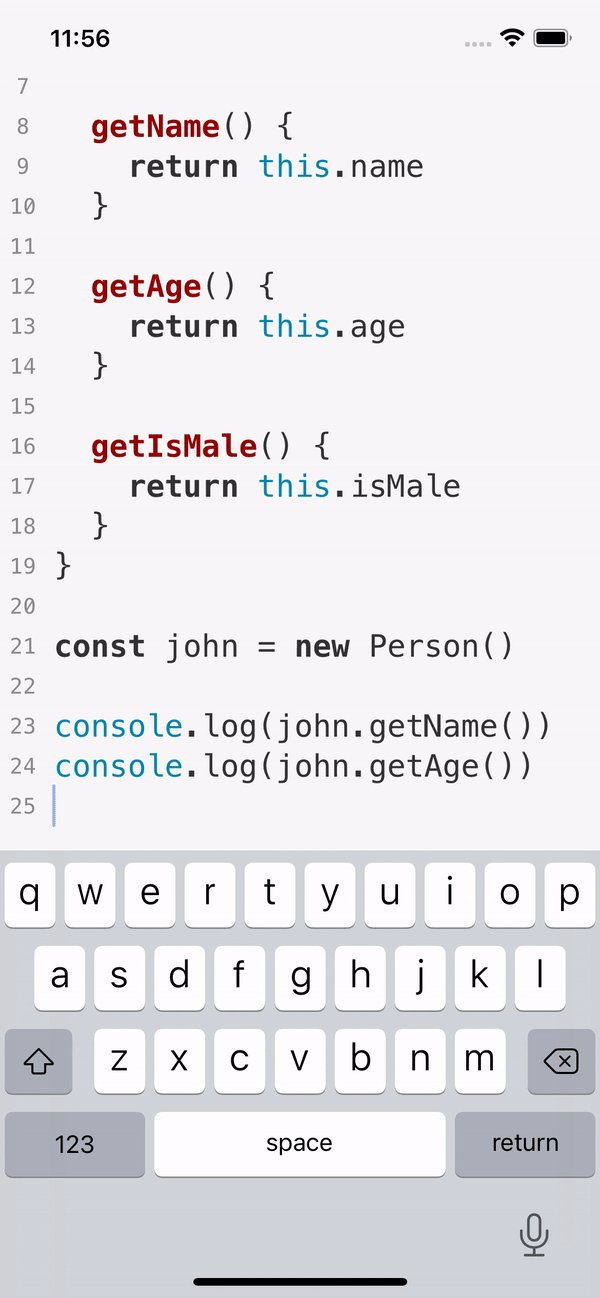
Use the marginBottom style to accommodate the keyboard.
Note: See
useKeyboardanduseSafeAreaInsetsfor details on the hooks.
import { SafeAreaView, useSafeAreaInsets } from 'react-native-safe-area-context';
import { useKeyboard } from '@react-native-community/hooks';
import CodeEditor, { CodeEditorSyntaxStyles } from '@rivascva/react-native-code-editor';
const Example = (): JSX.Element => {
const keyboard = useKeyboard();
const insets = useSafeAreaInsets();
return (
<SafeAreaView>
<CodeEditor
style={{
...{
fontSize: 20,
inputLineHeight: 26,
highlighterLineHeight: 26,
},
...(keyboard.keyboardShown
? { marginBottom: keyboard.keyboardHeight - insets.bottom }
: {}),
}}
language="javascript"
syntaxStyle={CodeEditorSyntaxStyles.github}
showLineNumbers
/>
</SafeAreaView>
);
};
export default Example;

Checkout useBottomTabBarHeight for details on how to get the height of the bottom tab bar.
| Prop | Description |
|---|---|
style? | Editor styles. More details below. |
language | Programming language to support. View all here. |
syntaxStyle? | Syntax highlighting style. View all here. |
initialValue? | Initial value on render. |
onChange? | On value change. |
onKeyPress? | On key press. |
showLineNumbers? | Whether to show line numbers next to each line. |
readOnly? | Make the editor read only. |
autoFocus? | Focus the code editor on component mount. |
Note: You must import
CodeEditorSyntaxStylesto set asyntaxStyle.
The style? prop has many custom styles to make the code editor as customizable as possible.
| Style | Description |
|---|---|
height? | Editor height. |
width? | Editor width. |
marginTop? | Editor top margin. |
marginBottom? | Editor bottom margin. |
fontFamily? | Default is Menlo-Regular (iOS) and Monospace (Android). |
fontSize? | Default is 16. |
backgroundColor? | Override the syntax style background. |
padding? | Default is 16. |
lineNumbersColor? | Text color of the line numbers. |
lineNumbersBackgroundColor? | Background color of the line numbers. |
inputLineHeight? | Use this property to align the text input with the syntax highlighter text. |
inputColor? | Use this property to help you align the text input with the syntax highlighter text. Do not use in production. |
highlighterLineHeight? | Use this property to align the syntax highlighter text with the text input. |
highlighterColor? | Use this property to help you align the syntax highlighter text with the text input. Do not use in production. |
Note: You can import
CodeEditorStyleTypeto type-check the styles.
There is a small ongoing issue involving the cursor misaligning from the text. It is very likely you will encounter this issue, but it is fixable. Please view issue #1 for the current fix.
FAQs
[](https://www.npmjs.com/package/@rivascva/react-native-code-editor) [
Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
A supply chain attack has been detected in versions 1.95.6 and 1.95.7 of the popular @solana/web3.js library.

Research
Security News
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.

Security News
Research
Socket researchers have discovered malicious npm packages targeting crypto developers, stealing credentials and wallet data using spyware delivered through typosquats of popular cryptographic libraries.