
Security News
Create React App Officially Deprecated Amid React 19 Compatibility Issues
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.
@onachi/antd-dayjs-webpack-plugin
Advanced tools
支持webpack5了喵
A webpack plugin for Day.js. 一个 Day.js 的 Webpack 插件。
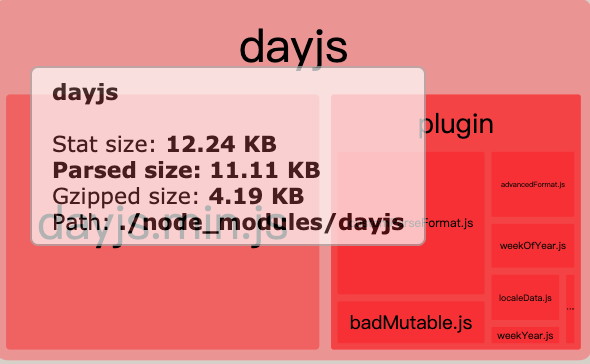
Replace Moment.js with Day.js in antd project in ONE step. Bundle size reduced from 65 kb -> 4.19 kb.
只需一步操作即可使用 Day.js 替换 Moment.js ,打包体积由 65 kb 优化至 4.19 kb。
| Name | Size | Size gzip |
|---|---|---|
| Moment.js | 231 kb | 65.55 kb |
| Day.js | 11.11 kb | 4.19 kb |


npm i dayjs --save. 安装 dayjs。npm i antd-dayjs-webpack-plugin --save-dev. 安装 antd-dayjs-webpack-plugin。// webpack-config.js
const AntdDayjsWebpackPlugin = require('antd-dayjs-webpack-plugin');
module.exports = {
// ...
plugins: [
new AntdDayjsWebpackPlugin()
]
};
// index.js
import 'dayjs/locale/zh-cn'
dayjs.locale('zh-cn')
// 如果要使用非"英语"语言,请在项目文件里引入对应的语言包
// if using locale other than 'en', please load the locale file in advance
If you are using this plugin in a Ant Design 3.x project, you have to config it manually. 如果在 Ant Design 3.x 的项目中使用本插件,需要传入以下配置。
plugins: [
new AntdDayjsWebpackPlugin({
preset: 'antdv3'
})
]
No configuration needed unless you know what these configs mean. 默认无需额外配置,除非有特殊需要。
| Attribute | Description | Type | Accepted Values | Default |
|---|---|---|---|---|
| plugins | plugin name | Array[string] | all support plugins | [] |
| replaceMoment | replace moment to dayjs with webpack alias config | Boolean | true / false | |
| preset | name of preset configuration | String | 'antd' | 'antd' |
Preset 'antd' contains the following plugins and set replaceMoment to true, you can pass your own plugin config/ replaceMoment config to override it.
'antd' 预设包含以下插件,并开启了‘替换Moment’配置,你可以通过 plugin 选项来配置自定义的插件组合及‘替换Moment’配置。
[
'isSameOrBefore',
'isSameOrAfter',
'advancedFormat',
'customParseFormat',
'weekday',
'weekYear',
'weekOfYear',
'isMoment',
'localeData',
'localizedFormat',
]
antdv3 in a Ant Design 3.x project, please note: Day.js is designed to be immutable, however, in order to make full compatible to moment.js in Antd 3.x, we have to use a plugin 🚨 BadMutable 🚨 to make Day.js mutable. This's not good and not what we want, but there's no better option. With this plugin enabled, all setters will update the instance itself.antdv3 配置,请注意: Day.js 被设计成不可变的对象,但是为了完成对 moment.js 的替换,必须要引入一个 🚨 BadMutable 🚨插件让其变成可变对象,这并不是一个好的选择,但为了兼容也没有更好的办法。当使用这个插件后,所有的 setter 都会更新当前实例。FAQs
Day.js webpack plugin for Ant Design (antd)
The npm package @onachi/antd-dayjs-webpack-plugin receives a total of 0 weekly downloads. As such, @onachi/antd-dayjs-webpack-plugin popularity was classified as not popular.
We found that @onachi/antd-dayjs-webpack-plugin demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.