
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
@phuocng/react-pdf-viewer
Advanced tools
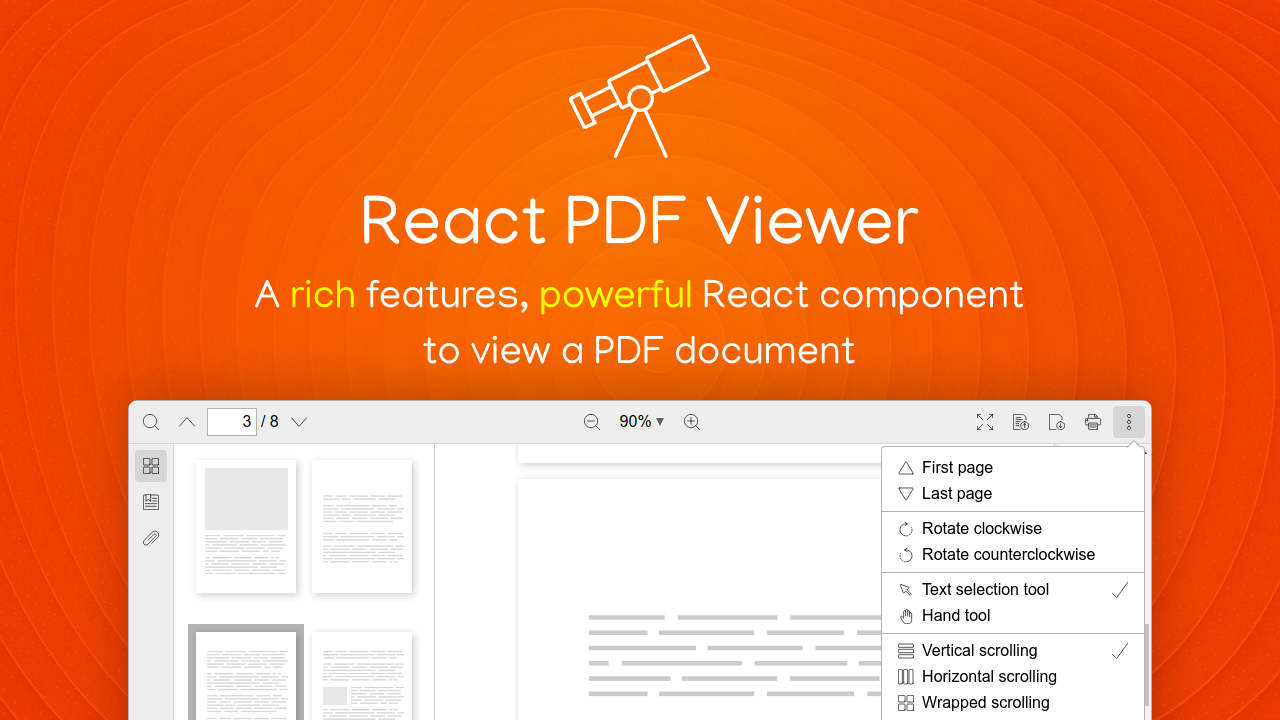
A React component to view a PDF document. It's written in TypeScript, and powered by React hooks completely.
import Viewer from '@phuocng/react-pdf-viewer';
<Viewer fileUrl='/path/to/file.pdf' />

Basic features
Customization
Coming soon
You have to purchase a Commercial License at the official website.
Perform the following steps to have the simplest example. For more demos, please look at the demo folder.
$ npm install pdfjs-dist@2.4.456
$ npm install @phuocng/react-pdf-viewer
import Viewer, { Worker } from '@phuocng/react-pdf-viewer';
import '@phuocng/react-pdf-viewer/cjs/react-pdf-viewer.css';
<Worker workerUrl="https://unpkg.com/pdfjs-dist@2.4.456/build/pdf.worker.min.js">
<div style={{ height: '750px' }}>
<Viewer fileUrl="/path/to/document.pdf" />
</div>
</Worker>
$ npm run build
Then it will produce two formats available in the dist folder:
└─── dist
├─── cjs // CommonJS package
└─── umd // UMD package
$ npm run dev
The bundler will watch the entire src folder and build the cjs package when any source file is changed.
$ npm run lint
It will check if the entire source code compatible with
This project is developed by Nguyen Huu Phuoc. I love building products and sharing knowledge.
Be my friend on
You might be interested in my products:
| Product | Description |
|---|---|
| 01. 1 LOC | Favorite JavaScript utilities in single line of code |
| 02. Blur Page | A browser extension to hide sensitive information on a web page |
| 03. CSS Layout | A collection of popular layouts and patterns made with CSS |
| 04. Fake Numbers | Generate fake and valid numbers |
| 05. Form Validation | The best validation library for JavaScript |
| 06. HTML DOM | How to manage HTML DOM with vanilla JavaScript |
| 07. React PDF Viewer | A React component to view a PDF document |
FAQs
A React component to view a PDF document
The npm package @phuocng/react-pdf-viewer receives a total of 320 weekly downloads. As such, @phuocng/react-pdf-viewer popularity was classified as not popular.
We found that @phuocng/react-pdf-viewer demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.