
Security News
Input Validation Vulnerabilities Dominate MITRE's 2024 CWE Top 25 List
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.
@pietile-native-kit/keyboard-aware-scrollview
Advanced tools
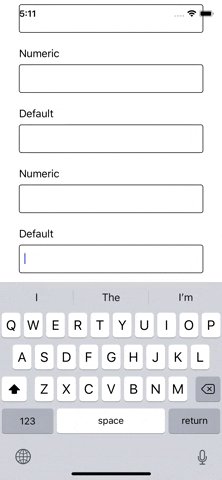
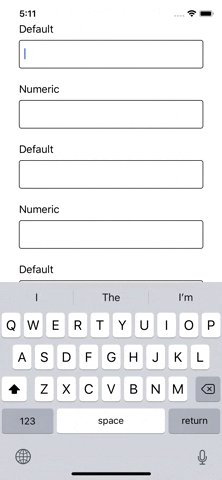
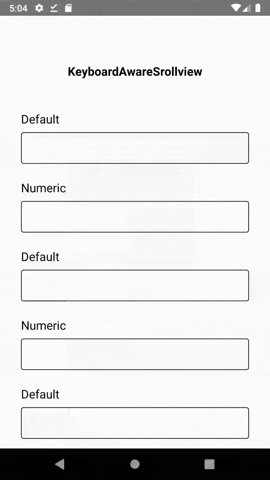
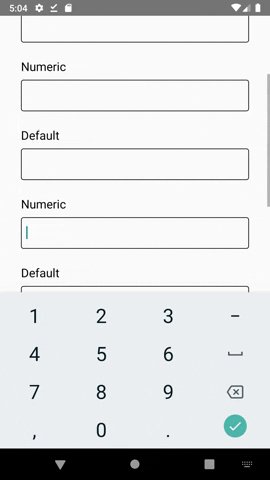
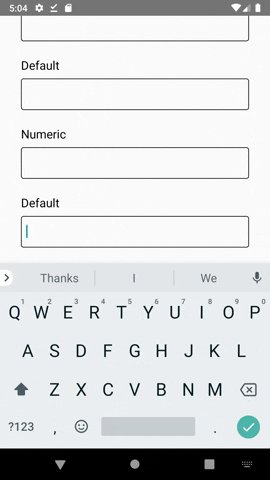
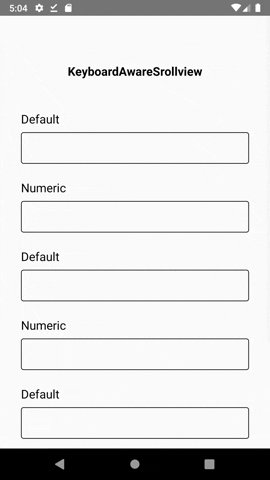
ScrollView that moves child input just above the keyboard when later gets focus
Solves the very common React Native problem of software keyboard popping over focused text input and tries to do it accurate and smooth (even on Android). Following focused input when keyboard is already open is also supported. Internally KeyboardAwareScrollView uses ScrollView, UIManager and Animated to position an input in the field of view.


Using yarn
yarn add @pietile-native-kit/keyboard-aware-scrollview
or using npm
npm install -S @pietile-native-kit/keyboard-aware-scrollview
Just put the content with inputs in KeyboardAwareScrollView and that's it.
List of specific KeyboardAwareScrollView props and methods is available below.
Everything else is passing to underlying ScrollView.
import React from 'react';
import { TextInput, Text } from 'react-native';
import { KeyboardAwareScrollView } from '@pietile-native-kit/keyboard-aware-scrollview';
function KeyboardAwareScrollViewExample() {
return (
<KeyboardAwareScrollView style={{ flex: 1 }}>
<Text>KeyboardAwareScrollview</Text>
<TextInput />
</KeyboardAwareScrollView>
);
}
Just pass renderScrollComponent props to list like below in example.
import React, { useCallback } from 'react';
import KeyboardAwareScrollView from '@pietile-native-kit/keyboard-aware-scrollview';
import { FlatList } from 'react-native';
const ScrollComponent = React.forwardRef((forwardedProps, ref) => (
<KeyboardAwareScrollView scrollViewRef={ref} {...forwardedProps} />
));
function KeyboardAwareFlatList(props) {
const renderScrollComponent = useCallback((scrollProps) => {
return <ScrollComponent {...scrollProps} />;
}, []);
return <FlatList {...props} renderScrollComponent={renderScrollComponent} />;
}
| name | description | type | default |
|---|---|---|---|
| children | Content | Node | - |
| contentContainerStyle | Style of container that wraps children and used to adjust bottom padding to keyboard | style | - |
| contentContainerStyleKeyboardShown | Style that applied to contentContainerStyle when keyboard is shown | style | - |
| extraHeight | Additional height between keyboard and focused input | number | 24 |
| scrollViewContentContainerStyle | See contentContainerStyle | style | - |
| scrollViewRef | Ref to underlying ScrollView | ref | - |
| name | description |
|---|---|
| scrollToInput(input) | Scroll to input |
Inspired by react-native-keyboard-aware-scroll-view and KeyboardAvoidingView
Pietile KeyboardAwareScrollView is MIT License.
FAQs
ScrollView that moves child input just above the keyboard when later gets focus
We found that @pietile-native-kit/keyboard-aware-scrollview demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.

Research
Security News
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.