
Security News
38% of CISOs Fear They’re Not Moving Fast Enough on AI
CISOs are racing to adopt AI for cybersecurity, but hurdles in budgets and governance may leave some falling behind in the fight against cyber threats.
@polypane/electron-chrome-extensions
Advanced tools
Chrome extension API support for Electron.
Electron provides basic support for Chrome extensions out of the box. However, it only supports a subset of APIs with a focus on DevTools. Concepts like tabs, popups, and extension actions aren't known to Electron.
This library aims to bring extension support in Electron up to the level you'd come to expect from a browser like Google Chrome. API behavior is customizable so you can define how to handle things like tab or window creation specific to your application's needs.
npm install electron-chrome-extensions
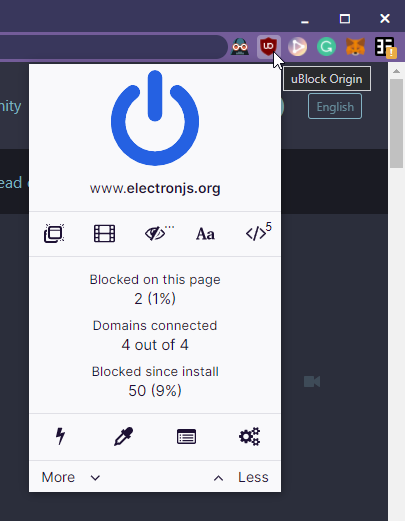
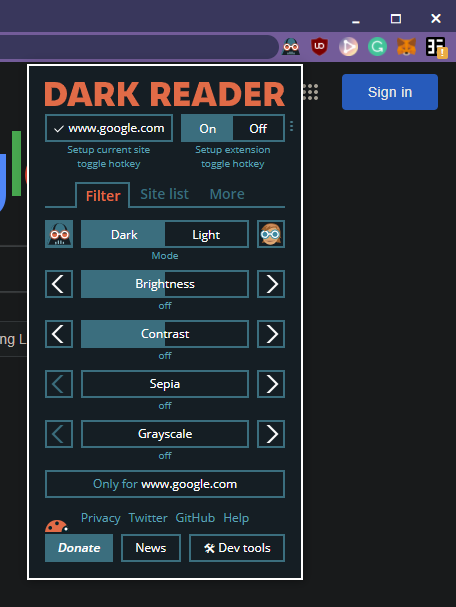
| uBlock Origin | Dark Reader |
|---|---|
 |  |
Simple browser using Electron's default session and one tab.
const { app, BrowserWindow } = require('electron')
const { ElectronChromeExtensions } = require('electron-chrome-extensions')
(async function main() {
await app.whenReady()
const extensions = new ElectronChromeExtensions()
const browserWindow = new BrowserWindow()
// Adds the active tab of the browser
extensions.addTab(browserWindow.webContents, browserWindow)
browserWindow.loadURL('https://samuelmaddock.com')
browserWindow.show()
}())
Multi-tab browser with full support for Chrome extension APIs.
For a complete example, see the
electron-browser-shellproject.
const { app, session, BrowserWindow } = require('electron')
const { ElectronChromeExtensions } = require('electron-chrome-extensions')
(async function main() {
await app.whenReady()
const browserSession = session.fromPartition('persist:custom')
const extensions = new ElectronChromeExtensions({
session: browserSession,
createTab(details) {
// Optionally implemented for chrome.tabs.create support
},
selectTab(tab, browserWindow) {
// Optionally implemented for chrome.tabs.update support
},
removeTab(tab, browserWindow) {
// Optionally implemented for chrome.tabs.remove support
},
createWindow(details) {
// Optionally implemented for chrome.windows.create support
}
})
const browserWindow = new BrowserWindow({
webPreferences: {
// Same session given to Extensions class
session: browserSession,
// Recommended options for loading remote content
sandbox: true,
contextIsolation: true
}
})
// Adds the active tab of the browser
extensions.addTab(browserWindow.webContents, browserWindow)
browserWindow.loadURL('https://samuelmaddock.com')
browserWindow.show()
}())
Create main process handler for Chrome extension APIs.
new ElectronChromeExtensions([options])options Object (optional)
modulePath String (optional) - Path to electron-chrome-extensions module files. Might be needed if JavaScript bundlers like Webpack are used in your build process.session Electron.Session (optional) - Session which should support
Chrome extension APIs. session.defaultSession is used by default.createTab(details) => Promise<[Electron.WebContents, Electron.BrowserWindow]> (optional) -
Called when chrome.tabs.create is invoked by an extension. Allows the
application to handle how tabs are created.
details chrome.tabs.CreatePropertiesselectTab(webContents, browserWindow) (optional) - Called when
chrome.tabs.update is invoked by an extension with the option to set the
active tab.
webContents Electron.WebContents - The tab to be activated.browserWindow Electron.BrowserWindow - The window which owns the tab.removeTab(webContents, browserWindow) (optional) - Called when
chrome.tabs.remove is invoked by an extension.
webContents Electron.WebContents - The tab to be removed.browserWindow Electron.BrowserWindow - The window which owns the tab.createWindow(details) => Promise<Electron.BrowserWindow>
(optional) - Called when chrome.windows.create is invoked by an extension.
details chrome.windows.CreateDataremoveWindow(browserWindow) => Promise<Electron.BrowserWindow>
(optional) - Called when chrome.windows.remove is invoked by an extension.
browserWindow Electron.BrowserWindownew ElectronChromeExtensions({
createTab(details) {
const tab = myTabApi.createTab()
if (details.url) {
tab.webContents.loadURL(details.url)
}
return [tab.webContents, tab.browserWindow]
},
createWindow(details) {
const window = new BrowserWindow()
return window
}
})
For a complete usage example, see the browser implementation in the
electron-browser-shell
project.
extensions.addTab(tab, window)tab Electron.WebContents - A tab that the extension system should keep
track of.window Electron.BrowserWindow - The window which owns the tab.Makes the tab accessible from the chrome.tabs API.
extensions.selectTab(tab)tab Electron.WebContentsNotify the extension system that a tab has been selected as the active tab.
extensions.getContextMenuItems(tab, params)tab Electron.WebContents - The tab from which the context-menu event originated.params Electron.ContextMenuParams - Parameters from the context-menu event.Returns Electron.MenuItem[] -
An array of all extension context menu items given the context.
Returns:
popup PopupView - An instance of the popup.Emitted when a popup is created by the chrome.browserAction API.
<browser-action-list>
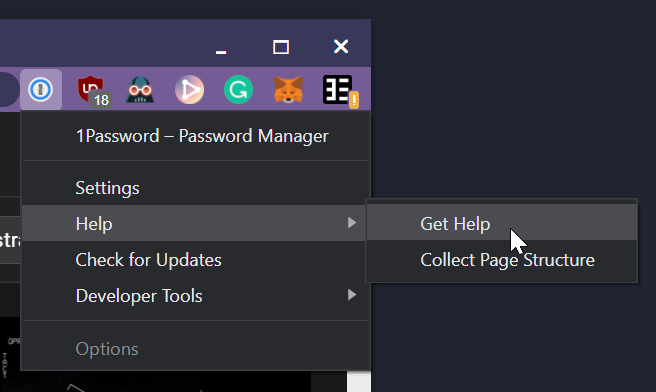
The <browser-action-list> element provides a row of browser actions which may be pressed to activate the chrome.browserAction.onClicked event or display the extension popup.
To enable the element on a webpage, you must define a preload script which injects the API on specific pages.
partition string (optional) - The Electron.Session partition which extensions are loaded in. Defaults to the session in which <browser-action-list> lives.tab string (optional) - The tab's Electron.WebContents ID to use for displaying
the relevant browser action state. Defaults to the active tab of the current browser window.Inject the browserAction API to make the <browser-action-list> element accessible in your application.
import { injectBrowserAction } from 'electron-chrome-extensions/dist/browser-action'
// Inject <browser-action-list> element into our page
if (location.href === 'webui://browser-chrome.html') {
injectBrowserAction()
}
The use of
importimplies that your preload script must be compiled using a JavaScript bundler like Webpack.
Add the <browser-action-list> element with attributes appropriate for your application.
<!-- Show actions for the same session and active tab of current window. -->
<browser-action-list></browser-action-list>
<!-- Show actions for custom session and active tab of current window. -->
<browser-action-list partition="persist:custom"></browser-action-list>
<!-- Show actions for custom session and a specific tab of current window. -->
<browser-action-list partition="persist:custom" tab="1"></browser-action-list>
The <browser-action-list> element is a Web Component. Its styles are encapsulated within a Shadow DOM. However, it's still possible to customize its appearance using the CSS shadow parts selector ::part(name).
Accessible parts include action and badge.
/* Layout action buttons vertically. */
browser-action-list {
flex-direction: column;
}
/* Modify size of action buttons. */
browser-action-list::part(action) {
width: 16px;
height: 16px;
}
/* Modify hover styles of action buttons. */
browser-action-list::part(action):hover {
background-color: red;
border-radius: 0;
}
chrome.* APIsThe following APIs are supported, in addition to those already built-in to Electron.
chrome.browserActionchrome.commandschrome.cookieschrome.contextMenuschrome.notificationsSee Electron's Notification tutorial for how to support them in your app.
chrome.runtimechrome.storagelocallocalchrome.tabschrome.webNavigationchrome.windowswebRequest API will prevent chrome.webRequest listeners from being called.chrome.webNavigation.onDOMContentLoaded is only emitted for the top frame until support for iframes is added.GPL-3
For proprietary use, please contact me or sponsor me on GitHub under the appropriate tier to acquire a proprietary-use license. These contributions help make development and maintenance of this project more sustainable and show appreciation for the work thus far.
FAQs
Chrome extension support for Electron
The npm package @polypane/electron-chrome-extensions receives a total of 0 weekly downloads. As such, @polypane/electron-chrome-extensions popularity was classified as not popular.
We found that @polypane/electron-chrome-extensions demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
CISOs are racing to adopt AI for cybersecurity, but hurdles in budgets and governance may leave some falling behind in the fight against cyber threats.

Research
Security News
Socket researchers uncovered a backdoored typosquat of BoltDB in the Go ecosystem, exploiting Go Module Proxy caching to persist undetected for years.

Security News
Company News
Socket is joining TC54 to help develop standards for software supply chain security, contributing to the evolution of SBOMs, CycloneDX, and Package URL specifications.