@powel/design-colors
Advanced tools
@powel/design-colors - npm Package Compare versions
Comparing version 3.0.0-1611613105489 to 3.0.0-1611649280269
@@ -45,2 +45,16 @@ [ | ||
| { | ||
| "name": "GRAY15", | ||
| "palette": "shades", | ||
| "textColors": [ | ||
| { | ||
| "name": "BLACK", | ||
| "rating": "AAA" | ||
| }, | ||
| { | ||
| "name": "GRAY75", | ||
| "rating": "AAA" | ||
| } | ||
| ] | ||
| }, | ||
| { | ||
| "name": "GRAY25", | ||
@@ -132,2 +146,16 @@ "palette": "shades", | ||
| { | ||
| "name": "ACCENT5", | ||
| "palette": "accent", | ||
| "textColors": [ | ||
| { | ||
| "name": "BLACK", | ||
| "rating": "AAA" | ||
| }, | ||
| { | ||
| "name": "GRAY75", | ||
| "rating": "AAA" | ||
| } | ||
| ] | ||
| }, | ||
| { | ||
| "name": "ACCENT10", | ||
@@ -258,3 +286,3 @@ "palette": "accent", | ||
| "name": "GREEN100", | ||
| "palette": "extended", | ||
| "palette": "notification", | ||
| "textColors": [ | ||
@@ -311,3 +339,3 @@ { | ||
| "name": "ORANGE100", | ||
| "palette": "extended", | ||
| "palette": "notification", | ||
| "textColors": [ | ||
@@ -314,0 +342,0 @@ { |
@@ -6,2 +6,3 @@ module.exports = { | ||
| colorGray10: "#e5e5e5", | ||
| colorGray15: "#d9d9d9", | ||
| colorGray25: "#bfbfbf", | ||
@@ -14,2 +15,3 @@ colorGray50: "#767676", | ||
| colorPrimary100: "#082b33", | ||
| colorAccent5: "#f3f9f9", | ||
| colorAccent10: "#e7f2f3", | ||
@@ -16,0 +18,0 @@ colorAccent60: "#73b5b8", |
@@ -6,2 +6,3 @@ { | ||
| "COLOR_GRAY10": "#e5e5e5", | ||
| "COLOR_GRAY15": "#d9d9d9", | ||
| "COLOR_GRAY25": "#bfbfbf", | ||
@@ -14,2 +15,3 @@ "COLOR_GRAY50": "#767676", | ||
| "COLOR_PRIMARY100": "#082b33", | ||
| "COLOR_ACCENT5": "#f3f9f9", | ||
| "COLOR_ACCENT10": "#e7f2f3", | ||
@@ -16,0 +18,0 @@ "COLOR_ACCENT60": "#73b5b8", |
@@ -5,2 +5,3 @@ export const colorBlack = "#000000"; | ||
| export const colorGray10 = "#e5e5e5"; | ||
| export const colorGray15 = "#d9d9d9"; | ||
| export const colorGray25 = "#bfbfbf"; | ||
@@ -13,2 +14,3 @@ export const colorGray50 = "#767676"; | ||
| export const colorPrimary100 = "#082b33"; | ||
| export const colorAccent5 = "#f3f9f9"; | ||
| export const colorAccent10 = "#e7f2f3"; | ||
@@ -15,0 +17,0 @@ export const colorAccent60 = "#73b5b8"; |
| { | ||
| "WHITE": "#ffffff", | ||
| "BLACK": "#000000", | ||
| "GRAY50": "#767676", | ||
| "GRAY75": "#404040", | ||
| "GRAY50": "#767676", | ||
| "PRIMARY60": "#6b8085", | ||
@@ -7,0 +7,0 @@ "PRIMARY100": "#082b33", |
| { | ||
| "name": "@powel/design-colors", | ||
| "version": "3.0.0-1611613105489", | ||
| "version": "3.0.0-1611649280269", | ||
| "description": "Color primitives for Powel design primitives", | ||
@@ -5,0 +5,0 @@ "license": "UNLICENSED", |
@@ -5,3 +5,3 @@ # design-colors | ||
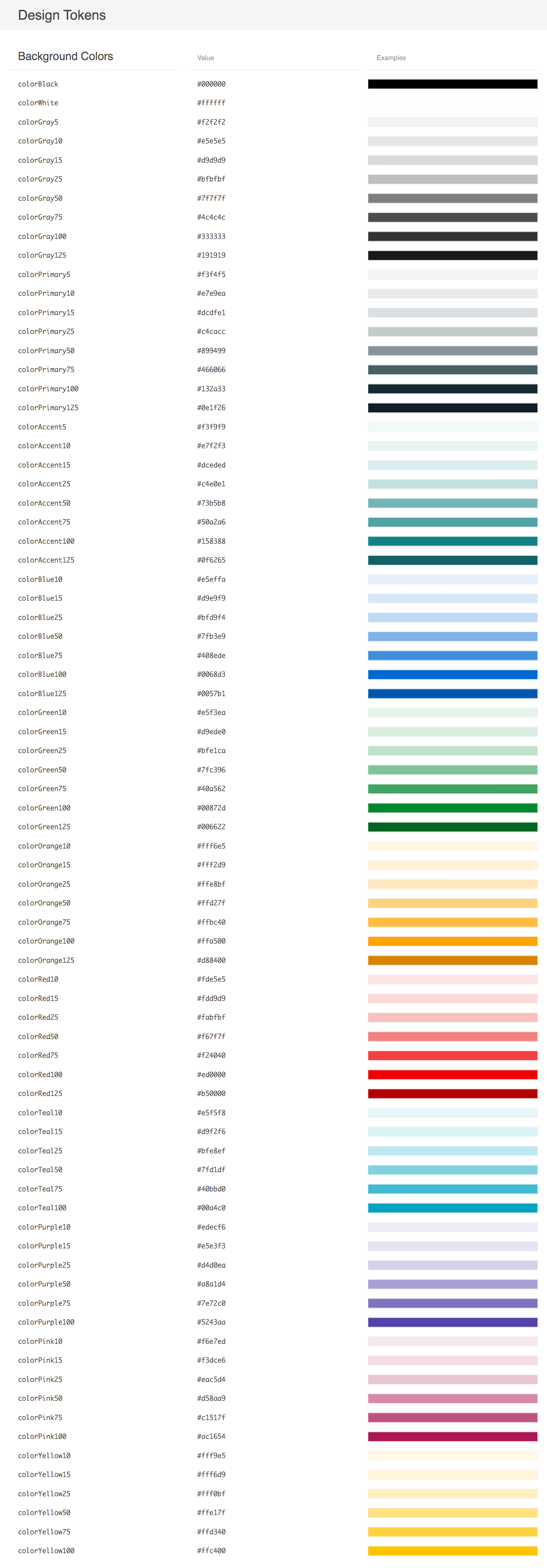
|  | ||
|  | ||
@@ -8,0 +8,0 @@ ## Installation |
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Improved metrics
- Total package byte prevSize
- increased by2.86%
79862
- Lines of code
- increased by4.59%
866