@ptkdev/logger
Advanced tools
@ptkdev/logger - npm Package Compare versions
Comparing version 1.4.0 to 1.5.0
@@ -1,3 +0,4 @@ | ||
| # v1.4.0 (May 11, 2020) | ||
| * Translations: 🇫🇷 (Thanks: Sylvain Téchené) | ||
| # v1.5.0 (May 20, 2020) | ||
| * Feature: logrotate | ||
| * Feature: palette: customize colors | ||
@@ -7,2 +8,5 @@ [](https://www.paypal.me/ptkdev) [](https://www.patreon.com/ptkdev) [](https://github.com/sponsors/ptkdev/) [](https://ko-fi.com/ptkdev) | ||
| # v1.4.0 (May 11, 2020) | ||
| * Translations: 🇫🇷 (Thanks: Sylvain Téchené) | ||
| # v1.3.0 (May 07, 2020) | ||
@@ -9,0 +13,0 @@ * Translations: 🇷🇺 🇩🇪 (Thanks: Alina Osv) |
@@ -22,5 +22,50 @@ /** | ||
| "type": "log", // format of logs in files (optional, default log - values: log|json) | ||
| "rotate": { | ||
| "size": "10M", // Rotates the file when size exceeds 10 megabytes (optional, default 10M - values: 10B (byte) / 10K (kilobyte)/ 10M (megabyte)/ 10G (gigabyte)) | ||
| "encoding": "utf8" | ||
| }, | ||
| "path": { // if write is true, the library writes the logs to a path | ||
| "debug_log": "./debug.log", // all logs | ||
| "error_log": "./errors.log", // only errors logs | ||
| }, | ||
| "palette": { | ||
| "info": { | ||
| "label": "#ffffff", // label on left | ||
| "text": "#4CAF50", // log message | ||
| "background": "#4CAF50" // background | ||
| }, | ||
| "warning": { | ||
| "label": "#ffffff", | ||
| "text": "#FF9800", | ||
| "background": "#FF9800" | ||
| }, | ||
| "error": { | ||
| "label": "#ffffff", | ||
| "text": "#FF5252", | ||
| "background": "#FF5252" | ||
| }, | ||
| "stackoverflow": { | ||
| "label": "#ffffff", | ||
| "text": "#9C27B0", | ||
| "background": "#9C27B0" | ||
| }, | ||
| "docs": { | ||
| "label": "#ffffff", | ||
| "text": "#FF4081", | ||
| "background": "#FF4081" | ||
| }, | ||
| "debug": { | ||
| "label": "#ffffff", | ||
| "text": "#1976D2", | ||
| "background": "#1976D2" | ||
| }, | ||
| "sponsor": { | ||
| "label": "#ffffff", | ||
| "text": "#607D8B", | ||
| "background": "#607D8B" | ||
| }, | ||
| "time": { | ||
| "label": "#ffffff", | ||
| "background": "#795548" | ||
| } | ||
| } | ||
@@ -27,0 +72,0 @@ }; |
@@ -11,5 +11,7 @@ /** | ||
| */ | ||
| const path = require("path"); | ||
| const fse = require("fs-extra"); | ||
| const chalk = require("chalk"); | ||
| const ansi = require("strip-ansi"); | ||
| const rfs = require("rotating-file-stream"); | ||
| const lowdb = require("lowdb"); | ||
@@ -44,2 +46,46 @@ const FileSync = require("lowdb/adapters/FileSync"); | ||
| if (typeof options.palette === "undefined" || options.palette === null) { | ||
| options.palette = null; | ||
| } else { | ||
| if (typeof options.palette.info !== "undefined" && options.palette.info !== null) { | ||
| Types.INFO.bgcolor = (typeof options.palette.info.background === "undefined" || options.palette.info.background === null) ? Types.INFO.bgcolor : chalk.bgHex(options.palette.info.background).hex(options.palette.info.label); | ||
| Types.INFO.color = (typeof options.palette.info.text === "undefined" || options.palette.info.text === null) ? Types.INFO.color : chalk.hex(options.palette.info.text); | ||
| } | ||
| if (typeof options.palette.warning !== "undefined" && options.palette.warning !== null) { | ||
| Types.WARNING.bgcolor = (typeof options.palette.warning.background === "undefined" || options.palette.warning.background === null) ? Types.WARNING.bgcolor : chalk.bgHex(options.palette.warning.background).hex(options.palette.warning.label); | ||
| Types.WARNING.color = (typeof options.palette.warning.text === "undefined" || options.palette.warning.text === null) ? Types.WARNING.color : chalk.hex(options.palette.warning.text); | ||
| } | ||
| if (typeof options.palette.error !== "undefined" && options.palette.error !== null) { | ||
| Types.ERROR.bgcolor = (typeof options.palette.error.background === "undefined" || options.palette.error.background === null) ? Types.ERROR.bgcolor : chalk.bgHex(options.palette.error.background).hex(options.palette.error.label); | ||
| Types.ERROR.color = (typeof options.palette.error.text === "undefined" || options.palette.error.text === null) ? Types.ERROR.color : chalk.hex(options.palette.error.text); | ||
| } | ||
| if (typeof options.palette.debug !== "undefined" && options.palette.debug !== null) { | ||
| Types.DEBUG.bgcolor = (typeof options.palette.debug.background === "undefined" || options.palette.debug.background === null) ? Types.DEBUG.bgcolor : chalk.bgHex(options.palette.debug.background).hex(options.palette.debug.label); | ||
| Types.DEBUG.color = (typeof options.palette.debug.text === "undefined" || options.palette.debug.text === null) ? Types.DEBUG.color : chalk.hex(options.palette.debug.text); | ||
| } | ||
| if (typeof options.palette.docs !== "undefined" && options.palette.docs !== null) { | ||
| Types.DOCS.bgcolor = (typeof options.palette.docs.background === "undefined" || options.palette.docs.background === null) ? Types.DOCS.bgcolor : chalk.bgHex(options.palette.docs.background).hex(options.palette.docs.label); | ||
| Types.DOCS.color = (typeof options.palette.docs.text === "undefined" || options.palette.docs.text === null) ? Types.DOCS.color : chalk.hex(options.palette.docs.text); | ||
| } | ||
| if (typeof options.palette.stackoverflow !== "undefined" && options.palette.stackoverflow !== null) { | ||
| Types.STACKOVERFLOW.bgcolor = (typeof options.palette.stackoverflow.background === "undefined" || options.palette.stackoverflow.background === null) ? Types.STACKOVERFLOW.bgcolor : chalk.bgHex(options.palette.stackoverflow.background).hex(options.palette.stackoverflow.label); | ||
| Types.STACKOVERFLOW.color = (typeof options.palette.stackoverflow.text === "undefined" || options.palette.stackoverflow.text === null) ? Types.STACKOVERFLOW.color : chalk.hex(options.palette.stackoverflow.text); | ||
| } | ||
| if (typeof options.palette.sponsor !== "undefined" && options.palette.sponsor !== null) { | ||
| Types.SPONSOR.bgcolor = (typeof options.palette.sponsor.background === "undefined" || options.palette.sponsor.background === null) ? Types.SPONSOR.bgcolor : chalk.bgHex(options.palette.sponsor.background).hex(options.palette.sponsor.label); | ||
| Types.SPONSOR.color = (typeof options.palette.sponsor.text === "undefined" || options.palette.sponsor.text === null) ? Types.SPONSOR.color : chalk.hex(options.palette.sponsor.text); | ||
| } | ||
| if (typeof options.palette.time !== "undefined" && options.palette.time !== null) { | ||
| Types.TIME.bgcolor = (typeof options.palette.time.background === "undefined" || options.palette.time.background === null) ? Types.TIME.bgcolor : chalk.bgHex(options.palette.time.background).hex(options.palette.time.label); | ||
| Types.TIME.color = (typeof options.palette.time.text === "undefined" || options.palette.time.text === null) ? Types.TIME.color : chalk.hex(options.palette.time.text); | ||
| } | ||
| } | ||
| if (typeof options.colors === "undefined" || options.colors === null) { | ||
@@ -81,3 +127,30 @@ options.colors = true; | ||
| if (typeof options.rotate === "undefined" || options.rotate === null) { | ||
| options.rotate = { | ||
| size: "10M", | ||
| encoding: "utf8" | ||
| }; | ||
| } | ||
| this.config = options; | ||
| if (this.config.write === "enabled" || this.config.write === true) { | ||
| const pad = num => (num > 9 ? "" : "0") + num; | ||
| rfs.createStream((time, index) => { | ||
| if (!time) { | ||
| return this.config.path.debug_log; | ||
| } | ||
| return `${path.parse(this.config.path.debug_log).base.split(".")[0]}.${time.getFullYear()}${pad(time.getMonth() + 1)}${pad(time.getDate())}-${index}.${path.parse(this.config.path.debug_log).base.split(".")[1]}`; | ||
| }, this.config.rotate); | ||
| rfs.createStream((time, index) => { | ||
| if (!time) { | ||
| return this.config.path.error_log; | ||
| } | ||
| return `${path.parse(this.config.path.error_log).base.split(".")[0]}.${time.getFullYear()}${pad(time.getMonth() + 1)}${pad(time.getDate())}-${index}.${path.parse(this.config.path.error_log).base.split(".")[1]}`; | ||
| }, this.config.rotate); | ||
| } | ||
| this.TYPES_LOG = Types; | ||
@@ -96,3 +169,3 @@ } | ||
| */ | ||
| current_time(format = "string") { | ||
| currentTime(format = "string") { | ||
| let tz_offset = (new Date()).getTimezoneOffset() * 60000; | ||
@@ -121,3 +194,3 @@ | ||
| */ | ||
| append_file(type = "INFO", tag = "", message = "") { | ||
| appendFile(type = "INFO", tag = "", message = "") { | ||
| if (this.config.write === "enabled" || this.config.write === true) { | ||
@@ -128,3 +201,3 @@ if (this.config.type === "log") { | ||
| } | ||
| let log_text = `[${this.current_time()}] [${type.id}] ${tag}${message}\n`; | ||
| let log_text = `[${this.currentTime()}] [${type.id}] ${tag}${message}\n`; | ||
@@ -145,2 +218,3 @@ fse.appendFile(this.config.path.debug_log, ansi(log_text), (err) => { | ||
| } else { | ||
| const debug_adapter = new FileSync(this.config.path.debug_log); | ||
@@ -173,6 +247,6 @@ const debug_db = lowdb(debug_adapter); | ||
| debug_db.get("logs").push({level: level, time: this.current_time("timestamp"), date: this.current_time("json"), msg: ansi(message), tag: ansi(tag), v: 1}).write(); | ||
| debug_db.get("logs").push({level: level, time: this.currentTime("timestamp"), date: this.currentTime("json"), msg: ansi(message), tag: ansi(tag), v: 1}).write(); | ||
| if (type.id === "ERROR") { | ||
| error_db.get("logs").push({level: level, time: this.current_time("timestamp"), date: this.current_time("json"), msg: ansi(message), tag: ansi(tag), v: 1}).write(); | ||
| error_db.get("logs").push({level: level, time: this.currentTime("timestamp"), date: this.currentTime("json"), msg: ansi(message), tag: ansi(tag), v: 1}).write(); | ||
| } | ||
@@ -199,5 +273,5 @@ } | ||
| if (this.config.colors === "enabled" || this.config.colors === true) { | ||
| logger.log(chalk`${type.bgcolor(type.label)}${time.bgcolor(` ${this.current_time()} `)}${type.bgcolor(" ")}${type.color(tag)} ${type.color(message)}`); | ||
| logger.log(chalk`${type.bgcolor(type.label)}${time.bgcolor(` ${this.currentTime()} `)}${type.bgcolor(" ")}${type.color(tag)} ${type.color(message)}`); | ||
| } else { | ||
| logger.log(ansi(chalk`${type.bgcolor(type.label)}${time.bgcolor(` ${this.current_time()} `)}${type.bgcolor(" ")}${type.color(tag)} ${type.color(message)}`)); | ||
| logger.log(ansi(chalk`${type.bgcolor(type.label)}${time.bgcolor(` ${this.currentTime()} `)}${type.bgcolor(" ")}${type.color(tag)} ${type.color(message)}`)); | ||
| } | ||
@@ -222,5 +296,5 @@ } | ||
| if (this.config.colors === "enabled" || this.config.colors === true) { | ||
| logger.error(chalk`${type.bgcolor(type.label)}${time.bgcolor(` ${this.current_time()} `)}${type.bgcolor(" ")}${type.color(tag)} ${type.color(message)}`); | ||
| logger.error(chalk`${type.bgcolor(type.label)}${time.bgcolor(` ${this.currentTime()} `)}${type.bgcolor(" ")}${type.color(tag)} ${type.color(message)}`); | ||
| } else { | ||
| logger.error(ansi(chalk`${type.bgcolor(type.label)}${time.bgcolor(` ${this.current_time()} `)}${type.bgcolor(" ")}${type.color(tag)} ${type.color(message)}`)); | ||
| logger.error(ansi(chalk`${type.bgcolor(type.label)}${time.bgcolor(` ${this.currentTime()} `)}${type.bgcolor(" ")}${type.color(tag)} ${type.color(message)}`)); | ||
| } | ||
@@ -241,3 +315,3 @@ } | ||
| this.log(this.TYPES_LOG.INFO, tag, `${message}`); | ||
| this.append_file(this.TYPES_LOG.INFO, tag, message); | ||
| this.appendFile(this.TYPES_LOG.INFO, tag, message); | ||
| } | ||
@@ -258,3 +332,3 @@ } | ||
| this.log(this.TYPES_LOG.WARNING, tag, `${message}`); | ||
| this.append_file(this.TYPES_LOG.WARNING, tag, message); | ||
| this.appendFile(this.TYPES_LOG.WARNING, tag, message); | ||
| } | ||
@@ -275,3 +349,3 @@ } | ||
| this.err(this.TYPES_LOG.ERROR, tag, `${message}`); | ||
| this.append_file(this.TYPES_LOG.ERROR, tag, message); | ||
| this.appendFile(this.TYPES_LOG.ERROR, tag, message); | ||
| } | ||
@@ -292,3 +366,3 @@ } | ||
| this.log(this.TYPES_LOG.DEBUG, tag, `${message}`); | ||
| this.append_file(this.TYPES_LOG.DEBUG, tag, message); | ||
| this.appendFile(this.TYPES_LOG.DEBUG, tag, message); | ||
| } | ||
@@ -309,3 +383,3 @@ } | ||
| this.log(this.TYPES_LOG.DOCS, tag, `${message} - ${chalk.rgb(236, 135, 191).underline.italic(url)}`); | ||
| this.append_file(this.TYPES_LOG.DOCS, tag, `${message} - ${chalk.rgb(236, 135, 191).underline.italic(url)}`); | ||
| this.appendFile(this.TYPES_LOG.DOCS, tag, `${message} - ${chalk.rgb(236, 135, 191).underline.italic(url)}`); | ||
| } | ||
@@ -330,3 +404,3 @@ | ||
| this.log(this.TYPES_LOG.STACKOVERFLOW, tag, `${message} - ${chalk.rgb(41, 128, 185).underline.italic(url)}`); | ||
| this.append_file(this.TYPES_LOG.STACKOVERFLOW, tag, `${message} - ${chalk.rgb(41, 128, 185).underline.italic(url)}`); | ||
| this.appendFile(this.TYPES_LOG.STACKOVERFLOW, tag, `${message} - ${chalk.rgb(41, 128, 185).underline.italic(url)}`); | ||
| } | ||
@@ -345,3 +419,3 @@ | ||
| this.log(this.TYPES_LOG.SPONSOR, tag, message); | ||
| this.append_file(this.TYPES_LOG.SPONSOR, tag, message); | ||
| this.appendFile(this.TYPES_LOG.SPONSOR, tag, message); | ||
| } | ||
@@ -348,0 +422,0 @@ } |
| { | ||
| "name": "@ptkdev/logger", | ||
| "description": "Beautiful Logger for Node.js: the best alternative to the console.log statement", | ||
| "version": "1.4.0", | ||
| "version": "1.5.0", | ||
| "main": "modules/logger.js", | ||
@@ -21,3 +21,3 @@ "author": "Patryk Rzucidło [@ptkdev] <support@ptkdev.io> (https://ptk.dev)", | ||
| "scripts": { | ||
| "example": "node examples/example.js", | ||
| "example": "cd examples && node examples/example.js", | ||
| "clean": "rm -rf node_modules package-lock.json && npm install", | ||
@@ -57,2 +57,3 @@ "update": "rm -f package-lock.json && npm update", | ||
| "dependencies": { | ||
| "rotating-file-stream": "latest", | ||
| "chalk": "latest", | ||
@@ -64,15 +65,9 @@ "lowdb": "latest", | ||
| "devDependencies": { | ||
| "@ptkdev/all-shields-cli": "latest", | ||
| "eslint": "latest", | ||
| "eslint-config-standard": "latest", | ||
| "eslint-plugin-import": "latest", | ||
| "eslint-plugin-jsdoc": "latest", | ||
| "eslint-plugin-jest": "latest", | ||
| "eslint-plugin-node": "latest", | ||
| "eslint-plugin-promise": "latest", | ||
| "eslint-plugin-snakecasejs": "latest", | ||
| "eslint-plugin-standard": "latest", | ||
| "all-contributors-cli": "latest", | ||
| "pm2": "latest", | ||
| "json": "latest", | ||
| "chai": "latest", | ||
| "jest": "latest", | ||
@@ -79,0 +74,0 @@ "husky": "latest", |
@@ -5,3 +5,3 @@ [](https://www.npmjs.com/package/@ptkdev/logger) | ||
| [](https://github.com/ptkdev/ptkdev-logger/releases) [](https://www.npmjs.com/package/@ptkdev/logger) [](https://github.com/ptkdev/ptkdev-logger/blob/master/LICENSE.md) [](https://wikipedia.org/wiki/ECMAScript) [](https://snyk.io/test/github/ptkdev/ptkdev-logger) [](http://discord.ptkdev.io) | ||
| [](https://github.com/ptkdev/ptkdev-logger/releases) [](https://www.npmjs.com/package/@ptkdev/logger) [](https://github.com/ptkdev/ptkdev-logger/blob/master/LICENSE.md) [](https://wikipedia.org/wiki/ECMAScript) [](https://snyk.io/test/github/ptkdev/ptkdev-logger) [](http://discord.ptkdev.io) | ||
@@ -24,2 +24,3 @@ > The best alternative to the console.log statement | ||
| - - 🔌 [Methods](#-methods) | ||
| - - 🎨 [Palette](#-palette) | ||
| - 👨💻 [Contributing](#-contributing) | ||
@@ -33,2 +34,4 @@ - 🐛 [Known Bugs](https://github.com/ptkdev/ptkdev-logger/issues?q=is%3Aopen+is%3Aissue+label%3Abug) | ||
| * [✔️] MIT License | ||
| * [✔️] Palette (🎨 Customize colors) | ||
| * [✔️] Logrotate | ||
| * [✔️] The best alternative to the console.log statement | ||
@@ -65,3 +68,7 @@ * [✔️] Write stdout logs to file (supported format: text/log and json) | ||
| "type": "log", | ||
| "path": { | ||
| "rotate": { | ||
| "size": "10M", | ||
| "encoding": "utf8" | ||
| }, | ||
| "path": { // remember: add logs folder or files to .gitignore | ||
| "debug_log": "./debug.log", | ||
@@ -76,18 +83,20 @@ "error_log": "./errors.log", | ||
| See folder `examples`, run with `node example.js`. Below is available a description of `options` values and all logger methods. | ||
| See folder `examples`, run with `node example.js`. Below is available a description of `options` values. | ||
| ## 🧰 Options | ||
| | Parameter | Description | Values | Default value | | ||
| | --- | --- | --- | --- | | ||
| | language | Set language of log type | en / it / pl / es / pt / de / ru / fr | en | | ||
| | colors | Enable colors in terminal | true / enabled / false / disabled | true | | ||
| | debug | Enable all logs with method debug | true / enabled / false / disabled | true | | ||
| | info | Enable all logs with method info | true / enabled / false / disabled | true | | ||
| | warning | Enable all logs with method warning | true / enabled / false / disabled | true | | ||
| | error | Enable all logs with method errors | true / enabled / false / disabled | true | | ||
| | sponsor | Enable all logs with method sponsor | true / enabled / false / disabled | true | | ||
| | write | Write the logs into a file, you need set path values | true / enabled / false / disabled | false | | ||
| | type | Format of logs in files | log / json | log | | ||
| | path | If write is true, the library writes the logs to a path | Object | `{"debug_log": "./debug.log", "error_log": "./errors.log"}` | | ||
| | Parameter | Description | Values | Default value | Available since | | ||
| | --- | --- | --- | --- | --- | | ||
| | language | Set language of log type | en / it / pl / es / pt / de / ru / fr | en | **v1.0.0** | | ||
| | colors | Enable colors in terminal | true / enabled / false / disabled | true | **v1.0.0** | | ||
| | debug | Enable all logs with method debug | true / enabled / false / disabled | true | **v1.0.0** | | ||
| | info | Enable all logs with method info | true / enabled / false / disabled | true | **v1.0.0** | | ||
| | warning | Enable all logs with method warning | true / enabled / false / disabled | true | **v1.0.0** | | ||
| | error | Enable all logs with method errors | true / enabled / false / disabled | true | **v1.0.0** | | ||
| | sponsor | Enable all logs with method sponsor | true / enabled / false / disabled | true | **v1.0.0** | | ||
| | write | Write the logs into a file, you need set path values | true / enabled / false / disabled | false | **v1.0.0** | | ||
| | type | Format of logs in files | log / json | log | **v1.0.0** | | ||
| | rotate | Rotates the log files when size exceeds this value | `10B` / `10K` / `10M` / `10G` | `"rotate": {"size": "10M"}` | **v1.5.0** | | ||
| | palette | Change palette with hexcode colors | `{ "palette": { "info": { "label": "#ffffff", "text": "#4CAF50", "background": "#4CAF50" } }` | default palette | **v1.5.0** | | ||
| | path | If write is true, the library writes the logs to a path | Object | `{"debug_log": "./debug.log", "error_log": "./errors.log"}` | **v1.0.0** | | ||
@@ -106,2 +115,13 @@ ## 🔌 Methods | ||
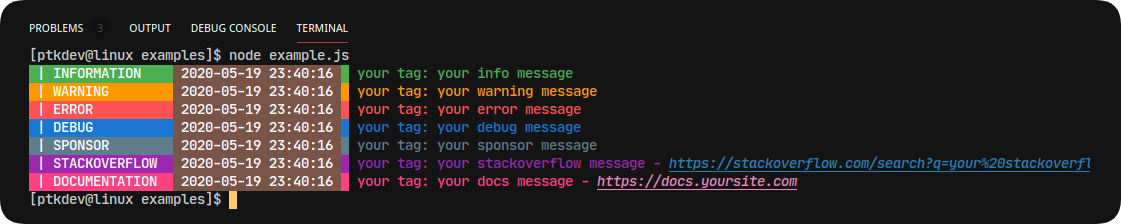
| ## 🎨 Palette | ||
| [](https://raw.githubusercontent.com/ptkdev/ptkdev-logger/nightly/.github/assets/screenshot/ptkdev-logger-palette.png) | ||
| You can customize palette colors with `options.palette` with hexcode values. | ||
| - `label` is text on left (INFORMATION / ERROR / DOCS, etc..) | ||
| - `text` is message of log on right | ||
| - `background` is background color on left side | ||
| See folder `examples`, run with `node example.js`. | ||
| ## 📚 Documentation | ||
@@ -108,0 +128,0 @@ Run `npm run docs` |
Improved metrics
- Total package byte prevSize
- increased by15.14%
51809
- Dev dependency count
- decreased by-35.29%
11
- Lines of code
- increased by17.68%
699
- Number of lines in readme file
- increased by12.74%
177
Worsened metrics
- Dependency count
- increased by25%
5
- Number of package files
- decreased by-10.53%
17
Dependency changes
+ Addedrotating-file-stream@latest
+ Addedrotating-file-stream@3.2.6(transitive)