@quasar/quasar-ui-qcalendar
Advanced tools
@quasar/quasar-ui-qcalendar - npm Package Compare versions
Comparing version 2.4.0 to 2.5.0
| { | ||
| "name": "@quasar/quasar-ui-qcalendar", | ||
| "version": "2.4.0", | ||
| "version": "2.5.0", | ||
| "author": "Jeff Galbraith <jeff@quasar.dev>", | ||
@@ -56,5 +56,5 @@ "description": "QCalendar - Day/Month/Week Calendars, Popups, Date Pickers, Schedules, Agendas and Planners for your Quasar Apps", | ||
| "devDependencies": { | ||
| "@babel/core": "^7.11.6", | ||
| "@babel/core": "^7.12.3", | ||
| "@babel/plugin-syntax-dynamic-import": "^7.8.3", | ||
| "@babel/preset-env": "^7.11.5", | ||
| "@babel/preset-env": "^7.12.1", | ||
| "@rollup/plugin-buble": "^0.21.3", | ||
@@ -65,6 +65,6 @@ "@rollup/plugin-commonjs": "^15.1.0", | ||
| "@vue/eslint-config-standard": "^5.1.2", | ||
| "autoprefixer": "9.8.6", | ||
| "autoprefixer": "^9.8.6", | ||
| "babel-core": "^6.26.3", | ||
| "babel-eslint": "^10.1.0", | ||
| "babel-jest": "^26.5.2", | ||
| "babel-jest": "^26.6.1", | ||
| "babel-plugin-transform-relative-paths": "^0.1.0", | ||
@@ -74,3 +74,3 @@ "chalk": "^4.1.0", | ||
| "dotenv": "^8.2.0", | ||
| "eslint": "^7.11.0", | ||
| "eslint": "^7.12.0", | ||
| "eslint-loader": "^4.0.2", | ||
@@ -82,5 +82,5 @@ "eslint-plugin-import": "^2.22.1", | ||
| "eslint-plugin-quasar": "^1.0.0", | ||
| "eslint-plugin-standard": "^4.0.1", | ||
| "eslint-plugin-vue": "^7.0.1", | ||
| "jest": "^26.5.3", | ||
| "eslint-plugin-standard": "^4.0.2", | ||
| "eslint-plugin-vue": "^7.1.0", | ||
| "jest": "^26.6.1", | ||
| "jest-serializer-vue": "^2.0.2", | ||
@@ -90,9 +90,9 @@ "jest-transform-stub": "^2.0.0", | ||
| "open": "^7.3.0", | ||
| "postcss": "7.0.32", | ||
| "postcss": "^7.0.35", | ||
| "postcss-rtl": "^1.7.3", | ||
| "promise": "^8.1.0", | ||
| "quasar": "^1.14.1", | ||
| "quasar": "^1.14.2", | ||
| "quasar-json-api": "^1.0.1", | ||
| "rimraf": "^3.0.2", | ||
| "rollup": "^2.29.0", | ||
| "rollup": "^2.32.1", | ||
| "rollup-plugin-vue": "=5.1.9", | ||
@@ -99,0 +99,0 @@ "uglify-es": "^3.3.9", |
@@ -9,8 +9,19 @@ QCalendar | ||
| QCalendar is a [Quasar](https://quasar.dev) component. It is a powerful calendar that plugs right into your Quasar application and allows for viewing of **day** (1-7 days for a week), **monthly**, **scheduler** and **agenda** views. Painstaking care has been given to make almost every aspect of QCalendar configurable and/or modifiable in some way and control given to the developer. | ||
| QCalendar is a [Quasar](https://quasar.dev) component. It is a powerful calendar that plugs right into your Quasar application and allows for viewing of **day** (1-6 days), **week**, **monthly**, **scheduler** and **agenda** views. Painstaking care has been given to make almost every aspect of QCalendar configurable and/or modifiable in some way and control given to the developer. | ||
| **Breaking Changes in v2.2.0** | ||
| --- | ||
| Please be aware of breaking changes in events and scoped slotted data. You can find out more information [here](https://github.com/quasarframework/quasar-ui-qcalendar/releases/tag/v2.2.0). | ||
| ## Important Release Notes | ||
| **v2.4.0**: New slots and events added. Current event system is deprecated, but still available until the next major version is released. To see the deprecated events in the **QCalendar API** (at bottom of the page [here](https://quasarframework.github.io/quasar-ui-qcalendar/docs)), select the hamburger menu, then select **Show deprecated**. You can find out more information [here](https://github.com/quasarframework/quasar-ui-qcalendar/releases/tag/v2.4.0). | ||
| **v2.2.0**: Please be aware of breaking changes in events and scoped slotted data. You can find out more information [here](https://github.com/quasarframework/quasar-ui-qcalendar/releases/tag/v2.2.0). | ||
| --- | ||
| [Live Demo](https://quasarframework.github.io/quasar-ui-qcalendar/docs) - **live docs, demo and examples** | ||
| --- | ||
| **Month view with events** | ||
@@ -22,27 +33,27 @@ | ||
|  | ||
|  | ||
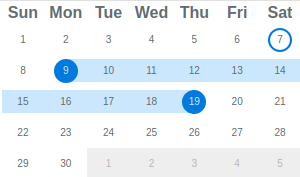
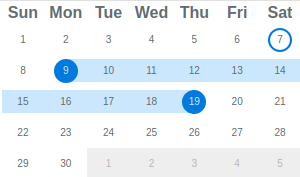
| **Monthly Mini-mode** | ||
|  | ||
|  | ||
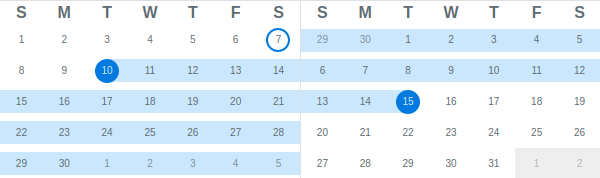
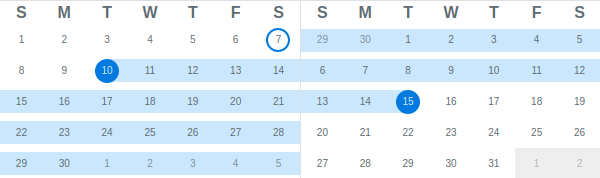
| **Multi-month selector (mini-mode)** | ||
|  | ||
|  | ||
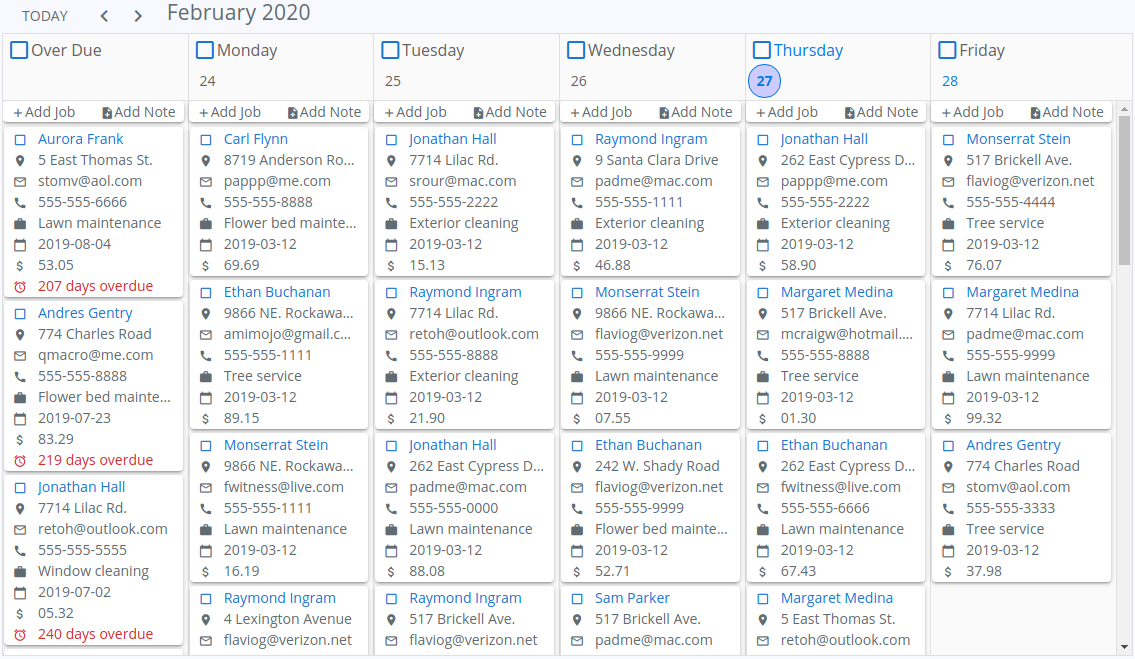
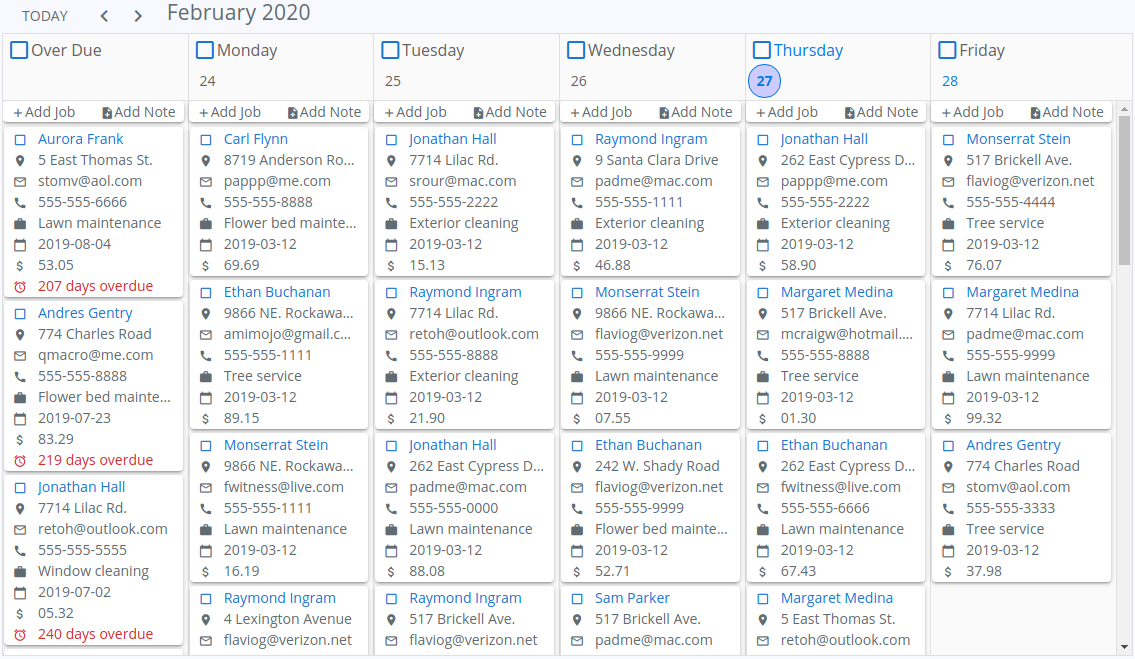
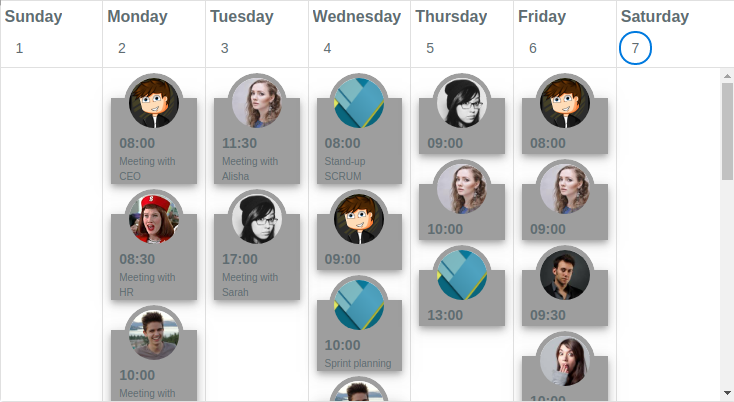
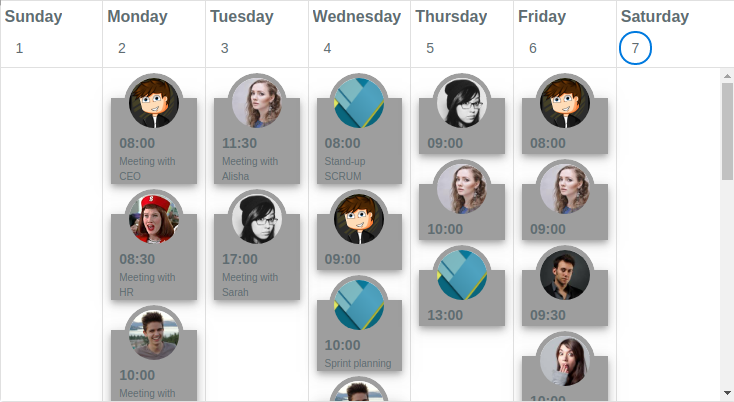
| **Agenda view with custom content** | ||
|  | ||
|  | ||
| **Day view with events** | ||
|  | ||
|  | ||
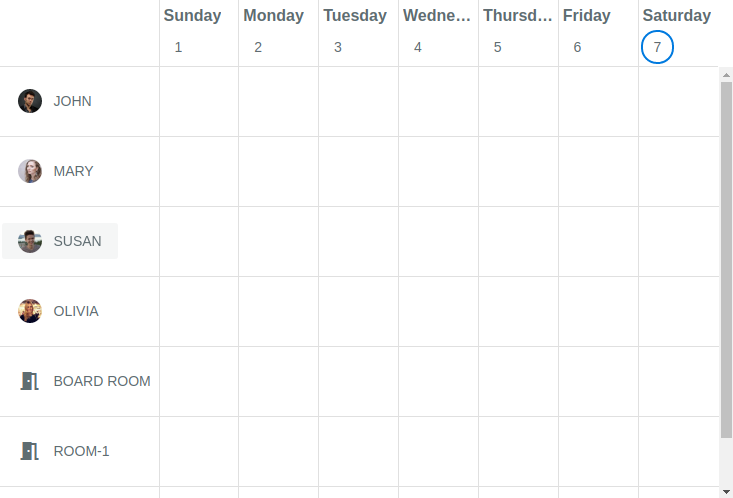
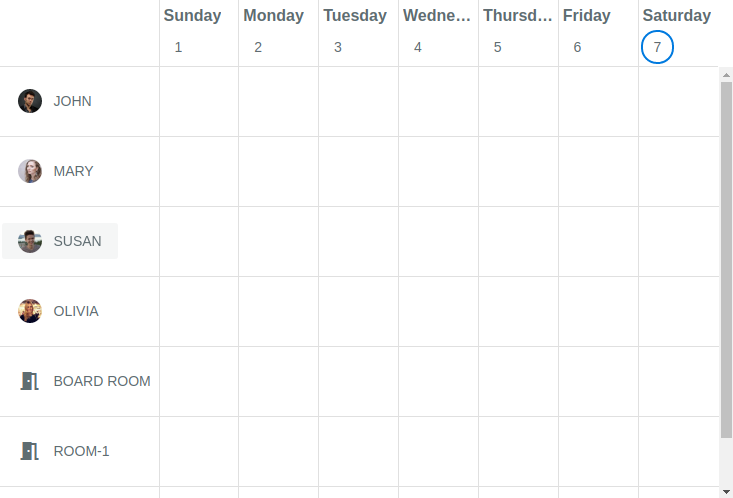
| **Resource view with events** | ||
|  | ||
|  | ||
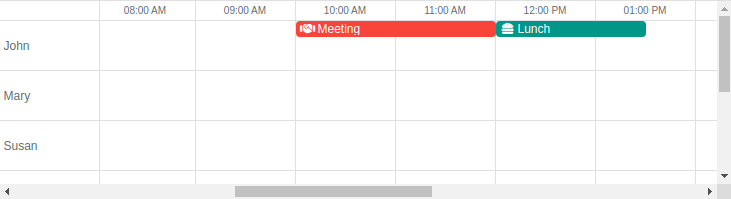
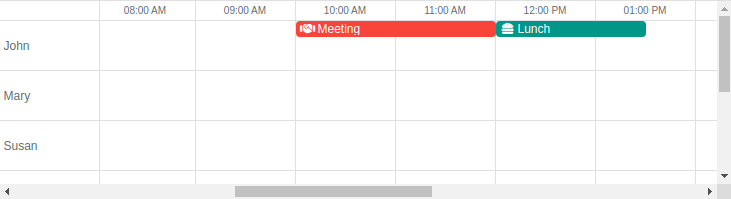
| **Scheduler view** | ||
|  | ||
|  | ||
@@ -151,3 +162,3 @@ Including support for locales, optional theming, 1st day Monday, 5-day work weeks, work week numbers, selected days, disabled days, day of year... | ||
| <link href="https://cdn.jsdelivr.net/npm/quasar@^1.0.0/dist/quasar.min.css" rel="stylesheet" type="text/css"> | ||
| <link href="https://cdn.jsdelivr.net/npm/@quasar/quasar-ui-qcalendar@^1.0.0/dist/index.css" rel="stylesheet" type="text/css"> | ||
| <link href="https://cdn.jsdelivr.net/npm/@quasar/quasar-ui-qcalendar@^2.0.0/dist/index.css" rel="stylesheet" type="text/css"> | ||
| </head> | ||
@@ -185,3 +196,3 @@ <body> | ||
| <script src="https://cdn.jsdelivr.net/npm/quasar@^1.0.0/dist/quasar.umd.min.js"></script> | ||
| <script src="https://cdn.jsdelivr.net/npm/@quasar/quasar-ui-qcalendar@^1.0.0/dist/index.umd.js"></script> | ||
| <script src="https://cdn.jsdelivr.net/npm/@quasar/quasar-ui-qcalendar@^2.0.0/dist/index.umd.js"></script> | ||
@@ -188,0 +199,0 @@ <script> |
@@ -265,3 +265,3 @@ // Quasar | ||
| const width = convertToUnit(this.parsedResourceWidth) | ||
| const height = convertToUnit(this.parsedResourceHeight) | ||
| const height = resource.height !== void 0 ? convertToUnit(resource.height) : convertToUnit(this.parsedResourceHeight) | ||
@@ -303,2 +303,3 @@ let colors = new Map(), color, backgroundColor | ||
| if (label === undefined) { | ||
| /* eslint-disable-next-line */ | ||
| console.warn('QCalendarResource: resource object requires "resource-key" property to contain resource object key') | ||
@@ -347,3 +348,3 @@ } | ||
| const width = convertToUnit(this.parsedIntervalWidth) | ||
| const height = convertToUnit(this.parsedResourceHeight) | ||
| const height = resource.height !== void 0 ? convertToUnit(resource.height) : convertToUnit(this.parsedResourceHeight) | ||
| let dragOver | ||
@@ -350,0 +351,0 @@ |
@@ -396,3 +396,3 @@ // Quasar | ||
| style: { | ||
| height: convertToUnit(this.bodyHeight) | ||
| height: this.resourceHeight === 0 ? 'auto' : convertToUnit(this.bodyHeight) | ||
| } | ||
@@ -422,3 +422,3 @@ }, [ | ||
| __renderResourceRow (h, resource, idx, indentLevel = 0) { | ||
| const height = convertToUnit(this.parsedResourceHeight) | ||
| const height = resource.height !== void 0 ? convertToUnit(resource.height) : convertToUnit(this.parsedResourceHeight) | ||
| const style = { height: height } | ||
@@ -562,2 +562,3 @@ const resourceRow = h('div', { | ||
| if (label === undefined) { | ||
| /* eslint-disable-next-line */ | ||
| console.warn('QCalendarScheduler: resource object requires "resource-key" property to contain resource object key') | ||
@@ -564,0 +565,0 @@ } |
@@ -26,3 +26,7 @@ // Mixins | ||
| parsedResourceHeight () { | ||
| return parseFloat(this.resourceHeight) | ||
| const height = parseFloat(this.resourceHeight) | ||
| if (height === 0) { | ||
| return 'auto' | ||
| } | ||
| return height | ||
| }, | ||
@@ -35,22 +39,19 @@ | ||
| bodyHeight () { | ||
| let count = 0 | ||
| function getCount (resources) { | ||
| let count = 0 | ||
| let height = 0 | ||
| const getHeight = (resources) => { | ||
| let resourceHeight = 0 | ||
| resources.forEach(resource => { | ||
| ++count | ||
| resourceHeight += resource.height !== void 0 ? resource.height : this.parsedResourceHeight | ||
| if (resource.children && resource.children.length > 0 && resource.expanded === true) { | ||
| count += getCount(resource.children) | ||
| resourceHeight += getHeight(resource.children) | ||
| } | ||
| }) | ||
| return count | ||
| return resourceHeight | ||
| } | ||
| if (this.resources && this.resources.length > 0) { | ||
| count += getCount(this.resources) | ||
| height += getHeight(this.resources) | ||
| } | ||
| if (this.resources && this.resources.length > 0) { | ||
| return count * this.parsedResourceHeight | ||
| } | ||
| return 0 | ||
| return height | ||
| }, | ||
@@ -57,0 +58,0 @@ |
Sorry, the diff of this file is too big to display
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is too big to display
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is too big to display
Sorry, the diff of this file is too big to display
Improved metrics
- Total package byte prevSize
- increased by0.16%
1259713
- Lines of code
- increased by0.03%
24687
- Number of lines in readme file
- increased by3.94%
290