
Product
Introducing Dashboard Analytics
We're introducing a new Analytics feature in the Socket dashboard so you can view changes in your organization's and repositories' alerts over time.
@reach/popover
Advanced tools
import * as React from "react";
import Popover, { positionDefault } from "@reach/popover";
function Example() {
const ref = React.useRef(null);
const [value, setValue] = React.useState("");
return (
<div>
<label>
<span>Type for a special message</span>
<input
type="text"
ref={ref}
onChange={(event) => setValue(event.target.value)}
/>
</label>
{value.length > 0 && (
<Popover targetRef={ref} position={positionDefault}>
<div>
<p>Whoa! Look at me!</p>
</div>
</Popover>
)}
</div>
);
}
FAQs
Render a portal positioned relative to another element.
The npm package @reach/popover receives a total of 94,268 weekly downloads. As such, @reach/popover popularity was classified as popular.
We found that @reach/popover demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 4 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
We're introducing a new Analytics feature in the Socket dashboard so you can view changes in your organization's and repositories' alerts over time.

Security News
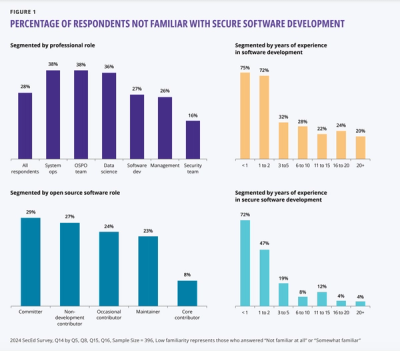
A new OpenSSF report uncovers critical gaps in secure software training, with 75% of new developers unfamiliar with secure practices, highlighting urgent educational needs.

Security News
The 2023 Python Developers Survey reveals key trends in packaging, web frameworks, and developer demographics, highlighting a shift toward innovative tools as the Python community diversifies and grows among less experienced developers.