
Product
Introducing Dashboard Analytics
We're introducing a new Analytics feature in the Socket dashboard so you can view changes in your organization's and repositories' alerts over time.
@reach/rect
Advanced tools
Measures DOM elements (aka. bounding client rect). See also Element.getBoundingClientRect()
import Rect, { useRect } from "@reach/rect";
function Example() {
const ref = React.useRef();
const rect = useRect(ref);
return (
<div>
<pre>{JSON.stringify(rect, null, 2)}</pre>
<div
ref={ref}
contentEditable
dangerouslySetInnerHTML={{
__html: "Edit this to change the size!",
}}
/>
</div>
);
}
FAQs
Measure React elements position in the DOM
The npm package @reach/rect receives a total of 124,924 weekly downloads. As such, @reach/rect popularity was classified as popular.
We found that @reach/rect demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 4 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
We're introducing a new Analytics feature in the Socket dashboard so you can view changes in your organization's and repositories' alerts over time.

Security News
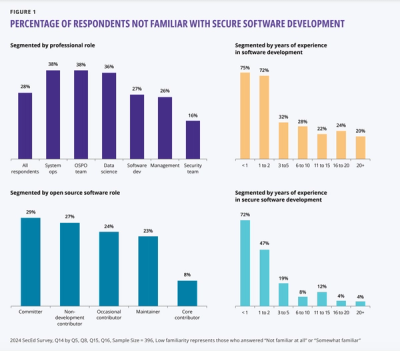
A new OpenSSF report uncovers critical gaps in secure software training, with 75% of new developers unfamiliar with secure practices, highlighting urgent educational needs.

Security News
The 2023 Python Developers Survey reveals key trends in packaging, web frameworks, and developer demographics, highlighting a shift toward innovative tools as the Python community diversifies and grows among less experienced developers.