
Product
Introducing Dashboard Analytics
We're introducing a new Analytics feature in the Socket dashboard so you can view changes in your organization's and repositories' alerts over time.
@react-email/components
Advanced tools
@react-email/components is a collection of React components designed to simplify the creation of responsive and accessible email templates. It provides a set of pre-built components that can be easily customized and integrated into your React projects to create professional-looking emails.
Button
The Button component allows you to create a clickable button that can be styled and linked to a URL. This is useful for call-to-action buttons in your email templates.
<Button href='https://example.com'>Click Me</Button>Container
The Container component is used to wrap other components and provide a consistent layout. It helps in structuring the email content in a clean and organized manner.
<Container><Text>Welcome to our newsletter!</Text></Container>Image
The Image component allows you to include images in your email templates. It supports various attributes like `src` and `alt` to ensure accessibility and proper rendering.
<Image src='https://example.com/image.jpg' alt='Example Image' />Text
The Text component is used to add text content to your email templates. It supports various styling options to customize the appearance of the text.
<Text>This is a sample text.</Text>Heading
The Heading component allows you to add headings to your email templates. It supports different levels (e.g., h1, h2) to create a hierarchical structure in your content.
<Heading level={1}>Welcome!</Heading>react-html-email is a package that provides a set of React components for building HTML emails. It focuses on creating responsive and accessible email templates. Compared to @react-email/components, it offers a similar set of components but may have different styling and customization options.
mjml-react is a React wrapper for MJML, a markup language designed to reduce the pain of coding responsive email templates. It allows you to use MJML components within your React projects. Compared to @react-email/components, mjml-react offers a more specialized approach with a focus on MJML's syntax and features.
react-email-editor is a package that provides a drag-and-drop email editor component for React. It allows users to design email templates visually. Compared to @react-email/components, react-email-editor offers a more interactive and user-friendly way to create email templates without writing code.

Install component from your command line.
yarn add @react-email/components -E
npm install @react-email/components -E
Add the component to your email template. Include styles where needed.
import { Heading } from "@react-email/components";
const Email = () => {
return <Heading as="h1">Lorem ipsum</Heading>;
};
This component was tested using the most popular email clients.
| Gmail ✔ | Apple Mail ✔ | Outlook ✔ | Yahoo! Mail ✔ | HEY ✔ | Superhuman ✔ |
MIT License
FAQs
A collection of all components React Email.
The npm package @react-email/components receives a total of 72,246 weekly downloads. As such, @react-email/components popularity was classified as popular.
We found that @react-email/components demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
We're introducing a new Analytics feature in the Socket dashboard so you can view changes in your organization's and repositories' alerts over time.

Security News
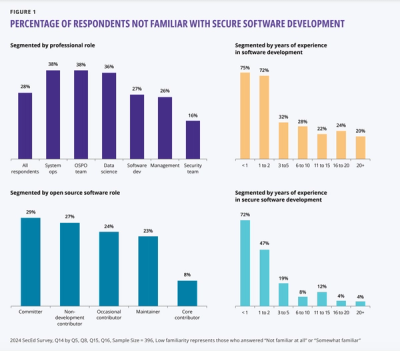
A new OpenSSF report uncovers critical gaps in secure software training, with 75% of new developers unfamiliar with secure practices, highlighting urgent educational needs.

Security News
The 2023 Python Developers Survey reveals key trends in packaging, web frameworks, and developer demographics, highlighting a shift toward innovative tools as the Python community diversifies and grows among less experienced developers.