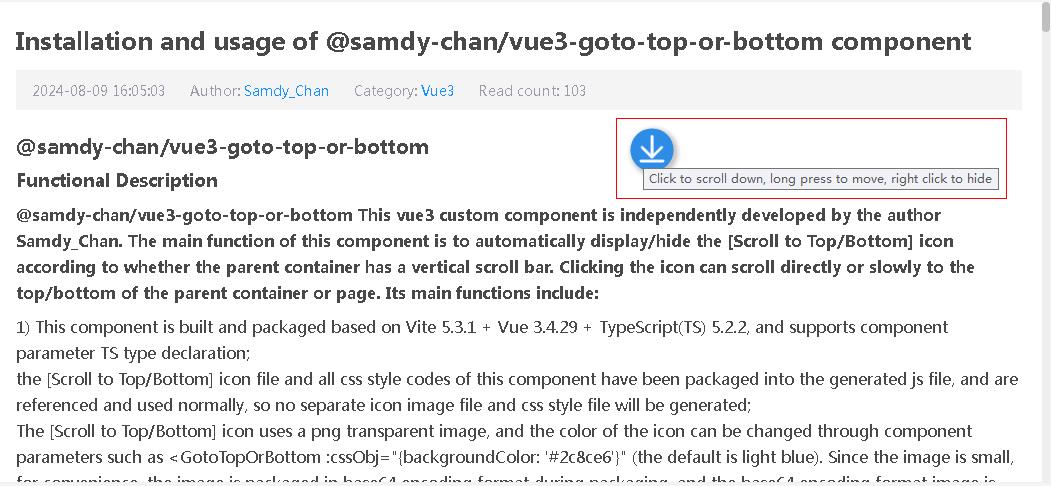
@samdy-chan/vue3-goto-top-or-bottom

@samdy-chan/vue3-goto-top-or-bottom This vue3 custom component is independently developed by the author Samdy_Chan. The main function of this component is to automatically display/hide the [Scroll to Top/Bottom] icon according to whether the parent container has a vertical scroll bar. Clicking the icon can scroll directly or slowly to the top/bottom of the parent container or page. Its main functions include the following:
- This component is built and packaged based on Vite 5.3.1 + Vue 3.4.29 + TypeScript(TS) 5.2.2, and supports component property TS type declaration;
the [Scroll to Top/Bottom] icon file and all css style codes of this component have been packaged into the generated js file, and are referenced and used normally, so no separate icon image file and css style file will be generated;
The [Scroll to Top/Bottom] icon uses a png transparent image, and the color of the icon can be changed through component properties such as
<GotoTopOrBottom :cssObj="{backgroundColor: '#2c8ce6'}" />
(the default is light blue). Since the image is small, for convenience, the image is packaged in base64 encoding format during packaging, and the base64 encoding format image is directly referenced in the packaged js file;
-
If the content of the parent container (HTML parent tag element) of this component exceeds the height of the parent container (the parent container CSS property height or max-height needs to be set), and a vertical scroll bar appears (the parent container CSS property "overflow: auto;" or "overflow-y: auto;" needs to be set), the arrow icon of this component (scroll to top/bottom) will be automatically displayed. Click the icon to scroll directly or slowly to the top/bottom of the parent container or page;
-
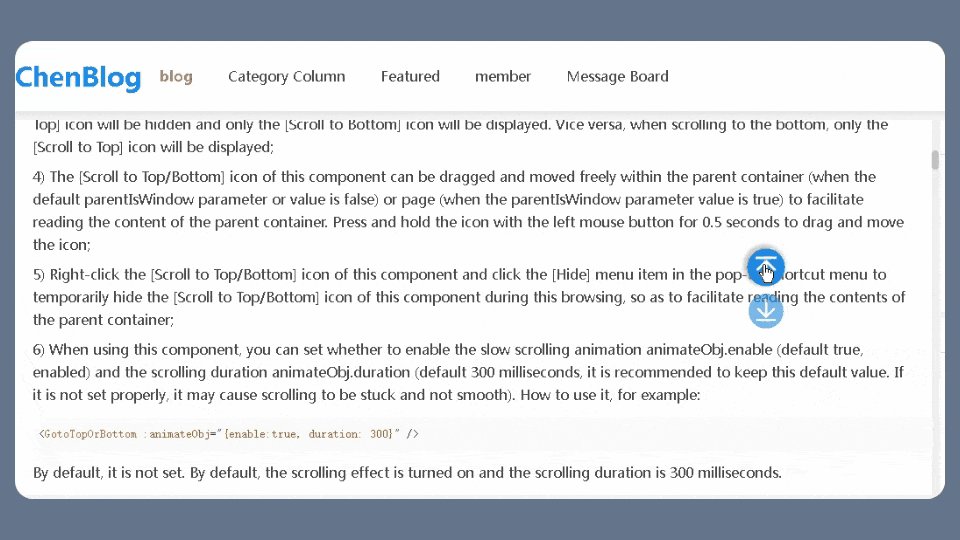
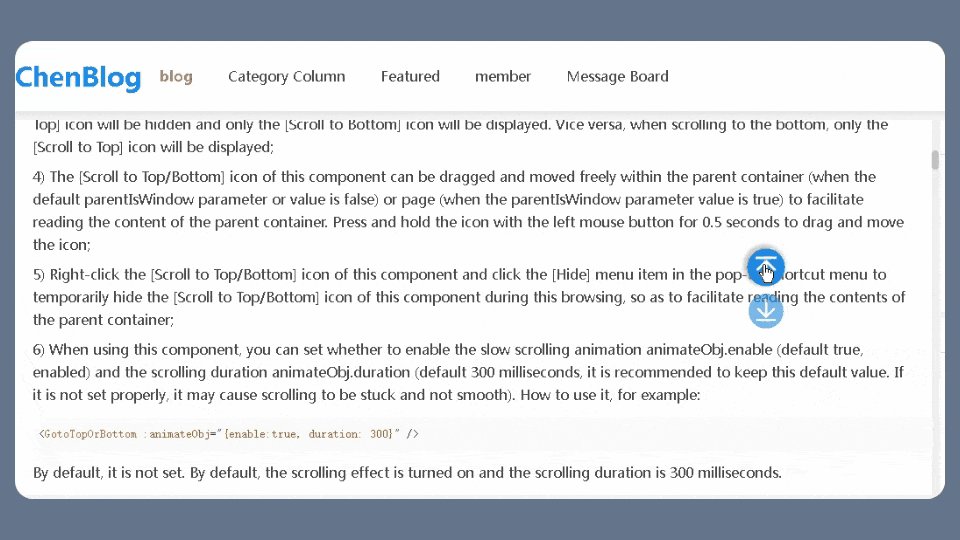
This component will automatically determine that if the scroll bar has scrolled to the top of the parent container (including manually dragging the scroll bar to the top, or clicking the [Scroll to Top] icon of this component to scroll to the top), the [Scroll to Top] icon will be hidden and only the [Scroll to Bottom] icon will be displayed. Vice versa, when scrolling to the bottom, only the [Scroll to Top] icon will be displayed;
-
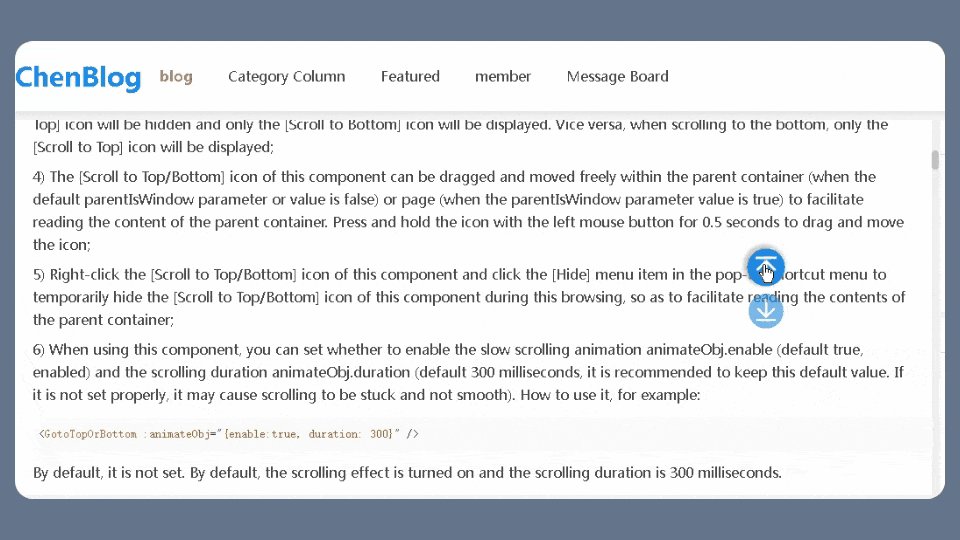
The [Scroll to Top/Bottom] icon of this component can be dragged and moved freely within the parent container (when the default parentIsWindow property or value is false) or page (when the parentIsWindow property value is true) to facilitate reading the content of the parent container. Press and hold the icon with the left mouse button for 0.5 seconds to drag and move the icon;
-
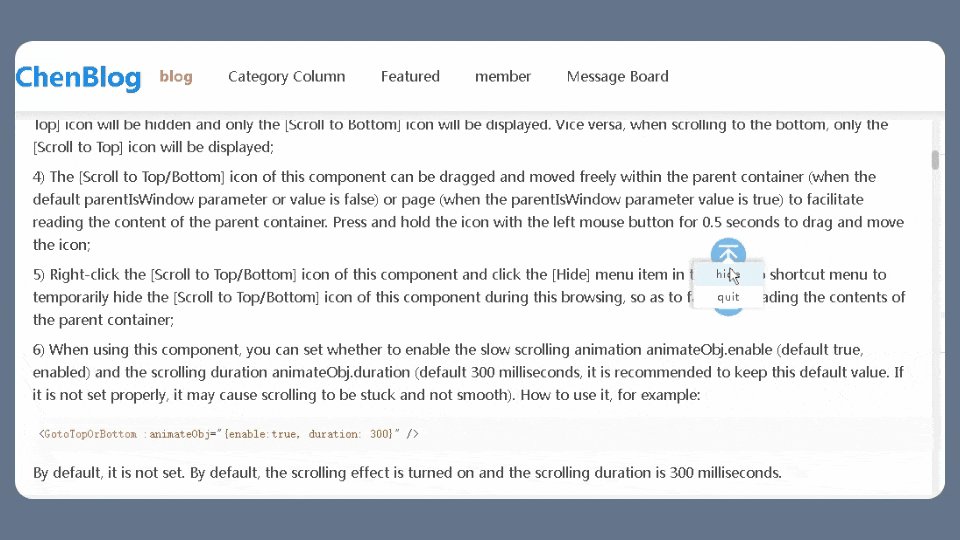
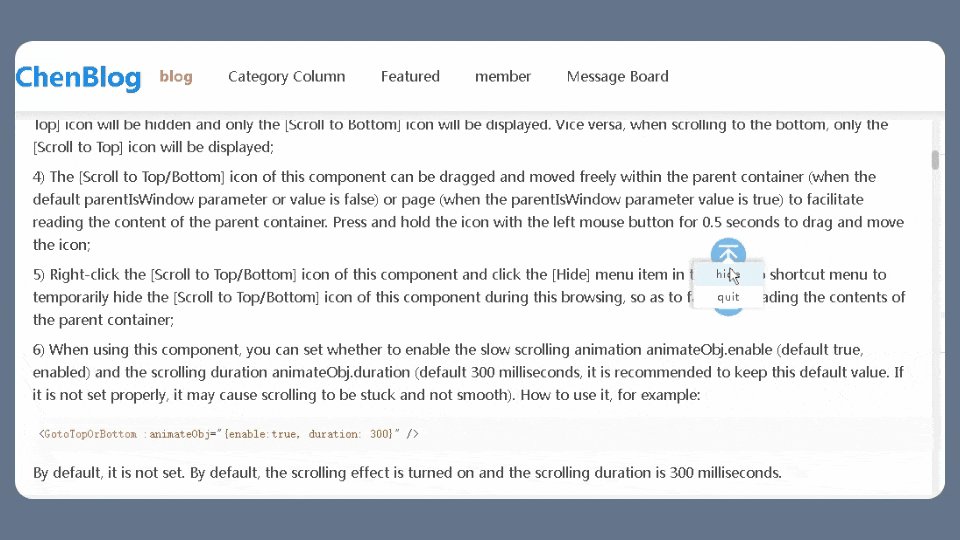
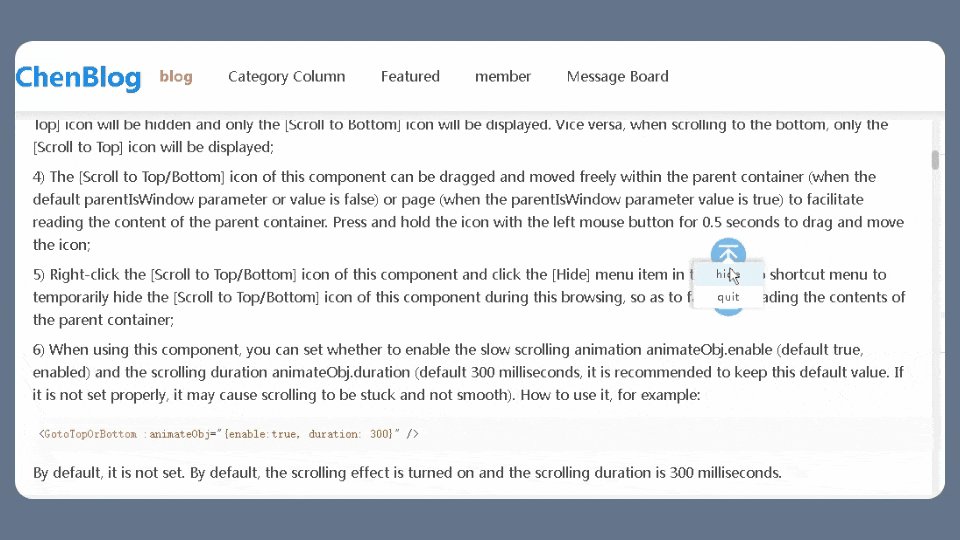
Right-click the [Scroll to Top/Bottom] icon of this component and click the [Hide] menu item in the pop-up shortcut menu to temporarily hide the [Scroll to Top/Bottom] icon of this component during this browsing, so as to facilitate reading the contents of the parent container;
-
When using this component, you can set whether to enable the slow scrolling animation animateObj.enable (default true, enabled) and the scrolling duration animateObj.duration (default 300 milliseconds, it is recommended to keep this default value. If it is not set properly, it may cause scrolling to be stuck and not smooth). How to use it, for example:
<GotoTopOrBottom :animateObj="{enable:true, duration: 300}" />
By default, it is not set. By default, the scrolling effect is turned on and the scrolling duration is 300 milliseconds.
a)、For npm:
npm install @samdy-chan/vue3-goto-top-or-bottom --save
b)、For yarn:
yarn add @samdy-chan/vue3-goto-top-or-bottom
c)、For pnpm:
pnpm add @samdy-chan/vue3-goto-top-or-bottom --save
-
Usage
-
Method 1: Register this component globally
Register this component globally in main.js / main.ts, so that you can directly use this component tag in all other components and .vue pages without importing it. The global registration code is as follows:
import { createApp } from 'vue';
import App from './App.vue';
import GotoTopOrBottom from '@samdy-chan/vue3-goto-top-or-bottom';
const app = createApp(App);
app.use(GotoTopOrBottom);
app.mount('#app');
-
Method 2: Import and register this component as needed (including the Props property description of the component)
For more detailed instructions on using the components Props and Events, please refer to the Props&Events Instructions section
Import this component into every Vue file that requires its use (Must be imported separately this component), as follows:
<script setup lang="ts">
import { GotoTopOrBottom } from '@samdy-chan/vue3-goto-top-or-bottom';
const timeout = 2000;
const parentIsWindow = false;
const showIconTips = true;
const showWhichIcon = 'both';
const scrollDistance: 1;
const cssObj = {
top: '50%',
right: '30px',
translateY: '-50%',
marginTop: '10px',
width: '40px',
height: '40px',
borderRadius: '50%',
backgroundColor: '#2c8ce6',
opacity: '.6',
sideMargin: '0px'
}
const animateObj = {
enable: true,
duration: 300,
interval: 15
}
</script>
// 2、Use this component
// 2.1、Use this component in the parent container of block boxes such as div (to control the scrolling of block parent containers such as div)
<template>
<div class="parent-container">
<GotoTopOrBottom />
</div>
</template>
// 2.2、Use this component in the top-level parent container of window/document/body (to control the scrolling of the top-level parent container).
<template>
<GotoTopOrBottom :parentIsWindow="true" />
</template>
-
Props & Events Usage Instructions
-
Props usage instructions
| Property name | Type | Optional | Description | Default |
|---|
| timeout | number | Yes |
Delays the display of the component's scroll icon when loading or refreshing the page. The default value is 2000 milliseconds (2 seconds). Because the content of the parent container may be obtained asynchronously (such as reading files or requesting backend API interfaces), at the beginning, the parent container does not have any content and there will be no scrollbar. The scrollbar will only appear when the asynchronous data is filled into the parent container and exceeds its allowed height. At this point, it is determined that a scroll icon needs to be displayed. The delay property can be adjusted according to your system and network conditions, in milliseconds. Generally, the default value of 2000 milliseconds should be sufficient.
| 2000 |
| parentIsWindow | boolean | Yes |
Whether the parent container is a top-level element (window/document/body), default value is false,Placing this component in which HTML tag container means using this component to control the scrolling of which HTML tag container (parent container).
When the value of this property is true, it means that the entire page window is set as the parent container, controlling the scrolling of the entire page. At this time, this component can be placed inside any HTML tag.
| false |
| showIconTips | boolean | Yes |
Whether to display the prompt content of the tag title attribute when the mouse is placed on the [Return to Top/Bottom] icon.
| true |
| showWhichIcon | enum: 'both'|'top'|'bottom' | Yes |
which scroll icon to display based on the current scrolling situation:
- 'both':Display [Scroll to Top/Bottom] two icons (default),
- 'top':Only display the [Scroll to Top] icon,
- 'bottom':Only display the [Scroll to Bottom] icon.
| 'both' |
| scrollDistance | number | Yes | How much distance to scroll before displaying the [Scroll to Top/Bottom] icon | 1 |
| cssObj | object | Yes |
Object for setting CSS style properties for components. The following are default values. If this property is not passed, the default values will be used for each attribute.
If you only want to modify certain CSS properties, you only need to set the properties that need to be modified, such as:
<GotoTopOrBottom :cssObj="{width: '30px', height: '30px'}" />
|
{
top: '50%',
right: '30px',
translateY: '-50%',
marginTop: '10px',
width: '40px',
height: '40px',
borderRadius: '50%',
backgroundColor: '#2c8ce6',
opacity: '.6',
sideMargin: '0px'
}
|
| cssObj.top | string | Yes | The distance between the scroll icon of this component and the top of the parent container or page is 50% by default. Top: '50%'+translateY: '-50%' is vertically centered. | '50%' |
| cssObj.right | string | Yes | The distance between the scroll icon of this component and the right margin of the parent container or the page. | '30px' |
| cssObj.translateY | string | Yes | [Scroll to Top/Bottom] scroll icon box to move up its own distance. | '-50%' |
| cssObj.marginTop | string | Yes | The distance from the top of the [Scroll to bottom] icon to the bottom of the [Scroll to top] icon. | '10px' |
| cssObj.width | string | Yes | The width setting of a single scroll icon for [Scroll to Top/Bottom]. | '40px' |
| cssObj.height | string | Yes | The height setting of a single scroll icon for [Scroll to Top/Bottom]. | '40px' |
| cssObj.borderRadius | string | Yes | Set the curvature of the four corners of the scroll icon, with 50% being a perfect circle. | '50%' |
| cssObj.backgroundColor | string | Yes | The color of the scroll icon, defaults to light blue(#2c8ce6) | '#2c8ce6' |
| cssObj.opacity | string | Yes | The transparency setting of the scroll icon. | '0.6' |
| cssObj.sideMargin | string | Yes | The spacing value retained when dragging the scroll icon to the top, bottom, left, and right boundaries. | '0px' |
| | | | | |
| animateObj | object | Yes | Component scrolling animation effect property settings. If this property is not passed, all properties will use default values. If you only want to modify certain properties, you only need to set the properties that need to be modified, such as:
<GotoTopOrBottom :animateObj="{duration: 500}" /> |
{
enable: true,
duration: 300,
interval: 15,
}
|
| animateObj.enable | boolean | Yes | Whether to enable scrolling animation, if not enabled, immediately scroll to the top/bottom at once, default value is true (enabled). | true |
| animateObj.duration | number | Yes | The animation duration is in milliseconds, with a default value of 300 milliseconds. The animation needs to be turned on for it to take effect(animateObj.enable=true). The larger the number, the slower the scrolling. It is recommended to keep the default value. | 300 |
| animateObj.interval | number | Yes | The timer controls how often to scroll, in milliseconds. The default value is 15 milliseconds, and the animation needs to be turned on for it to take effect(animateObj.enable=true). The larger the number, the more unsmoothly the scrolling. It is recommended to keep the default value. | 15 |
| 备注 |
Explanation: The animateObj. duration and animateObj. interval properties can generate the number of scrolls (how many times do you need to scroll to the top/bottom).
number of scrolls = animateObj.duration / animateObj.interval
|
-
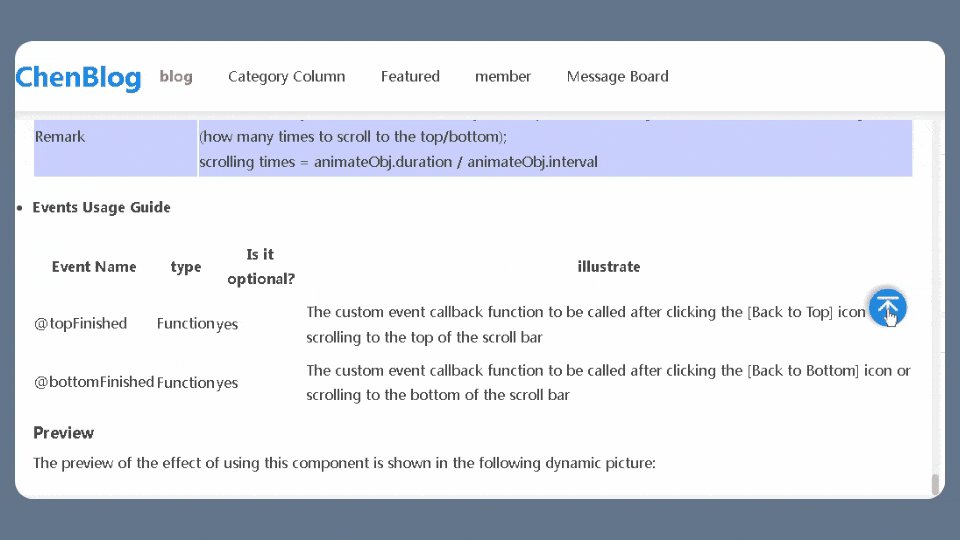
Events usage instructions
| Event name | Type | Optional | Description |
|---|
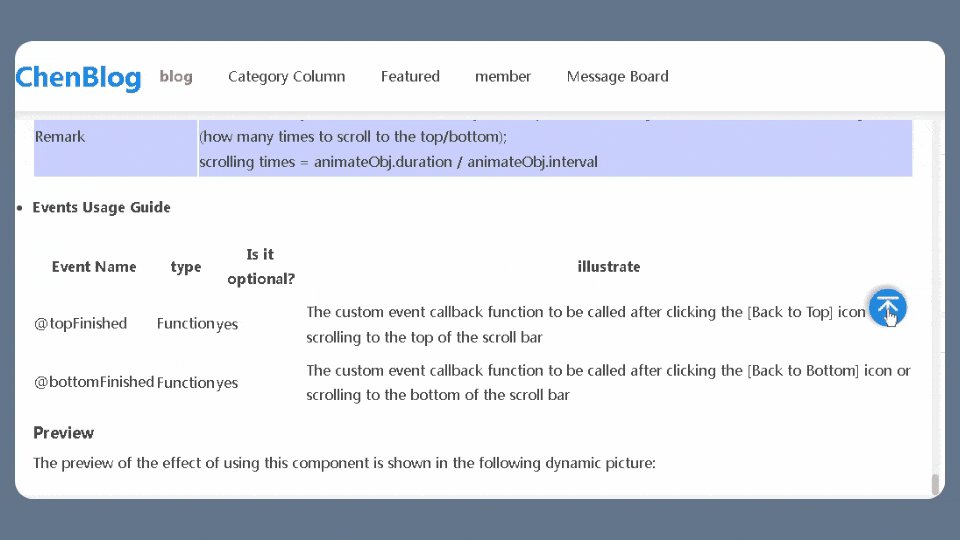
| @topFinished | Function | Yes | Click on the [Scroll to Top] icon or scroll bar to after scroll to the top then call the custom event callback function. |
| @bottomFinished | Function | Yes | Click on the [Scroll to bottom] icon or scroll bar to after scroll to the bottom then call the custom event callback function. |

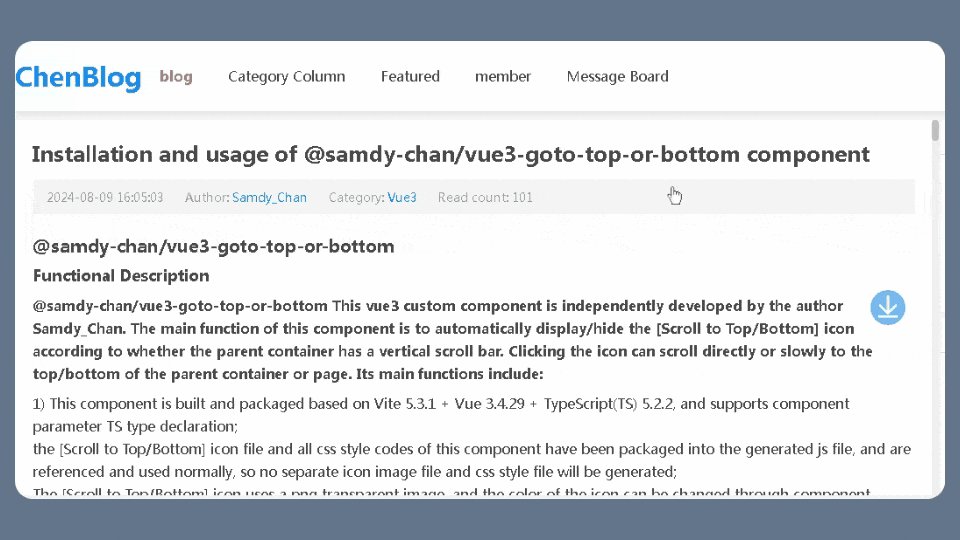
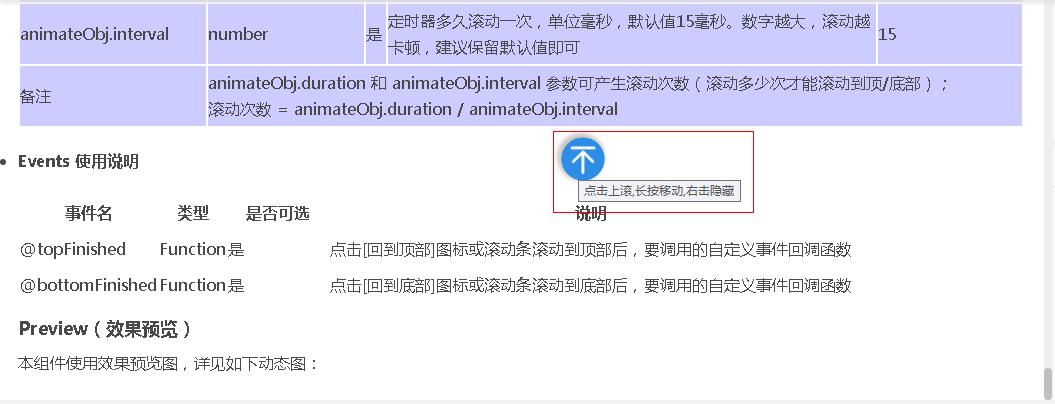
- The component will be based on the language used by the current browser, if it is a Chinese environment, the Chinese prompt is displayed, otherwise the English prompt is displayed, as shown in the following images:


-
Versions history:
-
From v1.0.0 to v1.0.1, the changes and improvements in v1.0.1 version are as follows:
1.1、Optimized the component code;
1.2、We have made changes and improvements to the instruction documents <README.md> and <README_zh-CN. md>;