
Security News
JSR Working Group Kicks Off with Ambitious Roadmap and Plans for Open Governance
At its inaugural meeting, the JSR Working Group outlined plans for an open governance model and a roadmap to enhance JavaScript package management.
@samvera/clover-iiif
Advanced tools
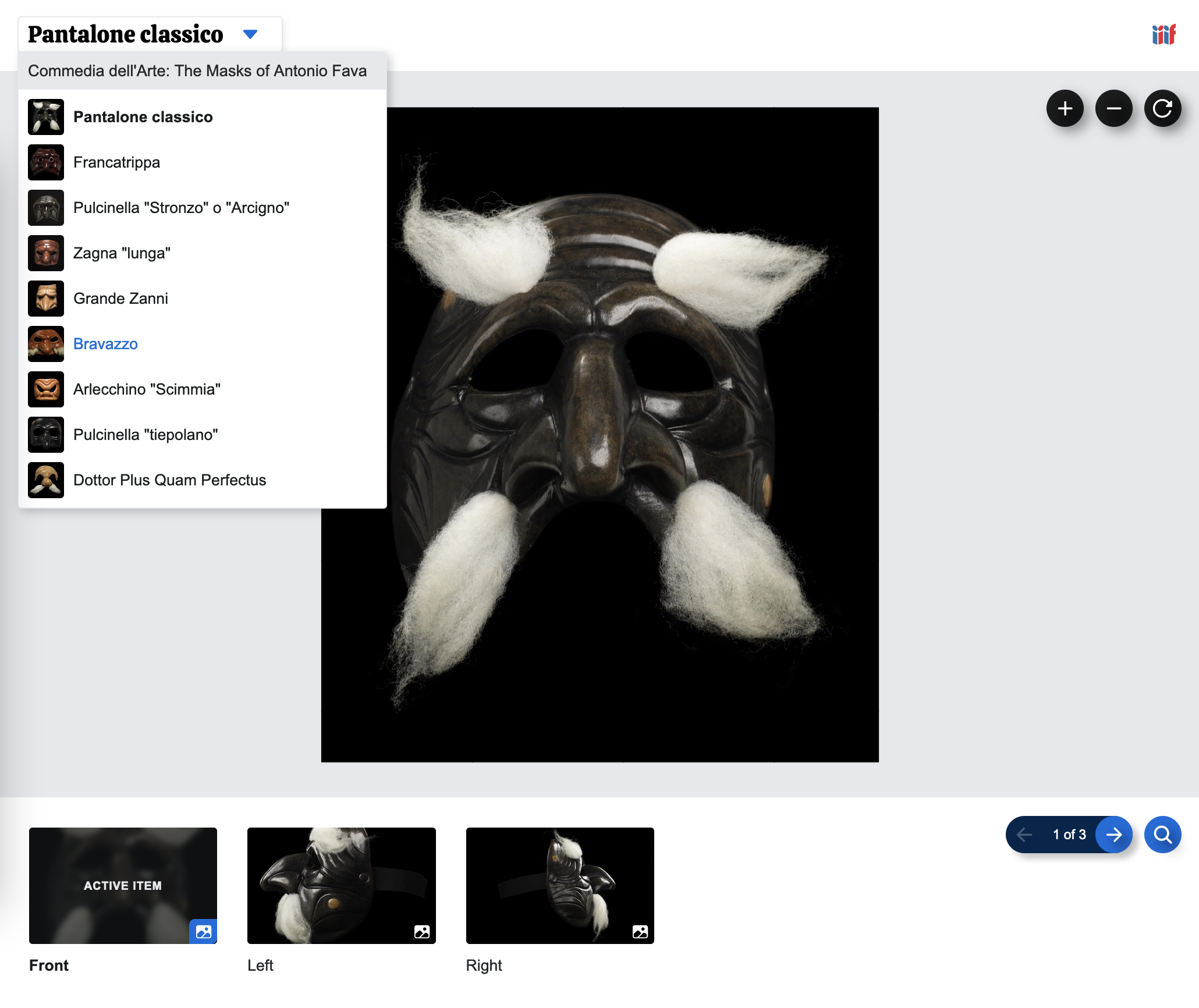
Viewer for audio, video and image file types driven by a IIIF manifest

A minimal IIIF viewer for Image, Audio, and Video manifests built with React.js
Clover IIIF is a UI component that renders a multicanvas IIIF item viewer for Video and Sound content resources with pan-zoom support for Image via OpenSeadragon. Provide a IIIF Presentation manifest and the component:
supplementing with a content resource having the format of text/vtt for Video and Sound<video> elementInstall the component from your command line using npm install,
npm install @samvera/clover-iiif
OR if you prefer Yarn, use yarn add.
yarn add @samvera/clover-iiif
Add the CloverIIIF component to your jsx or tsx code.
import CloverIIIF from "@samvera/clover-iiif";
Minimal usage providing the <CloverIIIF/> component with an external manifest.
const id =
"https://raw.githubusercontent.com/samvera-labs/clover-iiif/main/public/fixtures/iiif/manifests/sample.json";
return <CloverIIIF id={id} />;
Usage with Next.js requires a dynamic import using next/dynamicdue to a depdency of OpenSeadragon.
import dynamic from "next/dynamic";
const CloverIIIF = dynamic(() => import("@samvera/clover-iiif"), {
ssr: false,
});
const id = "https://digital.lib.utk.edu/assemble/manifest/heilman/1187";
return <CloverIIIF id={id} />
Example on using canvasIdCallback to return to your consuming application the active canvas ID. This will return as a string.
const id =
"https://raw.githubusercontent.com/samvera-labs/clover-iiif/main/public/fixtures/iiif/manifests/sample.json";
const handlCanvasIdCallback = (activeCanvasId) => {
if (activeCanvasId) console.log(activeCanvasId);
};
return <CloverIIIF id={id} canvasIdCallback={handlCanvasIdCallback} />;
WebVTT content resources are the source for both content mapped closed captioning <track/> elements in the HTML 5 video player and to the navigator panel adjacent to it. You may ignore these resources as tracks if they are not intended for closed captioning or subtitling by string values matching the label of the content resource. This is a manual option within the viewer as there is no defined way for a manifest to prescribe motivation for these resources beyond supplementing.
{
"id": "https://raw.githubusercontent.com/samvera-labs/clover-iiif/main/public/fixtures/iiif/manifests/captions.json/canvas/1/page/annotation_page/1/annotation/2",
"type": "Annotation",
"motivation": "supplementing",
"body": {
"id": "https://raw.githubusercontent.com/samvera-labs/clover-iiif/main/public/fixtures/vtt/around_the_corner_chapters.vtt",
"type": "Text",
"format": "text/vtt",
"label": {
"en": ["Chapters"]
},
"language": "en"
},
"target": "https://raw.githubusercontent.com/samvera-labs/clover-iiif/main/public/fixtures/iiif/manifests/captions.json/canvas/1"
}
export default function App() {
const id =
"https://raw.githubusercontent.com/samvera-labs/clover-iiif/main/public/fixtures/iiif/manifests/captions.json";
const options = {
ignoreCaptionLabels: ["Chapters"],
};
return <CloverIIIF id={id} options={options} />;
}
You may choose to override the base theme by setting optional colors and fonts. Naming conventions for colors are limited to those shown in the config example below.
const id =
"https://raw.githubusercontent.com/samvera-labs/clover-iiif/main/public/fixtures/iiif/manifests/sample.json";
const customTheme = {
colors: {
/**
* Black and dark grays in a light theme.
* All must contrast to 4.5 or greater with `secondary`.
*/
primary: "#37474F",
primaryMuted: "#546E7A",
primaryAlt: "#263238",
/**
* Key brand color(s).
* `accent` must contrast to 4.5 or greater with `secondary`.
*/
accent: "#C62828",
accentMuted: "#E57373",
accentAlt: "#B71C1C",
/**
* White and light grays in a light theme.
* All must must contrast to 4.5 or greater with `primary` and `accent`.
*/
secondary: "#FFFFFF",
secondaryMuted: "#ECEFF1",
secondaryAlt: "#CFD8DC",
},
fonts: {
sans: "'Avenir', 'Helvetica Neue', sans-serif",
display: "Optima, Georgia, Arial, sans-serif",
},
};
return <CloverIIIF id={id} customTheme={customTheme} />;
| Prop | Type | Required | Default |
|---|---|---|---|
id | string | Yes | |
manifestId (deprecated) | string | No | |
canvasIdCallback | function | No | |
customTheme | object | No | |
options | object | No | |
options.showTitle | boolean | No | true |
options.showIIIFBadge | boolean | No | true |
options.ignoreCaptionLabels | string[] | No | [] |
options.canvasBackgroundColor | string | No | #1a1d1e |
options.canvasHeight | string | No | 500px |
options.openSeadragon | Options | No |
Clover IIIF version 1.4.0, introduces an options prop, which will serve as a configuration object for common configuration options. Options canvasBackgroundColor and canvasHeight will apply to both <video> elements and the OpenseaDragon canvas.
You can override the OpenSeadragon default options set within Clover to adjust touch and mouse gesture settings and various other configurations.
import CloverIIIF from "@samvera/clover-iiif";
...
// Supported options
const options = {
// Primary title (Manifest label) for top level canvas. Defaults to true
showTitle: false,
// IIIF Badge and popover containing options. Defaults to true
showIIIFBadge: false,
// Ignore supplementing canvases by label value that are not for captioning
ignoreCaptionLabels: ['Chapters'],
// Override canvas background color, defaults to #1a1d1e
canvasBackgroundColor: "#000",
// Set canvas zooming onScoll (this defaults to false)
openSeadragon: {
gestureSettingsMouse: {
scrollToZoom: true;
}
}
}
...
<CloverIIIF id={...} options={options} />
The Manifest or Collection provided to id:
painting and content resource with the type of Video, Sound, or Imagesupplementing and content resource with the format of text/vtt.m3u8 for Sound and VideoClover IIIF is built with:
This will open up a local dev server with live reloading.
npm install
npm run dev
This will build and package the component
npm run build
This will create a static version of the site to the /static directory
npm run build:static
tsc
This project is available under the MIT License.
FAQs
Extensible IIIF front-end toolkit and Manifest viewer. Accessible. Composable. Open Source.
We found that @samvera/clover-iiif demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 4 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
At its inaugural meeting, the JSR Working Group outlined plans for an open governance model and a roadmap to enhance JavaScript package management.

Security News
Research
An advanced npm supply chain attack is leveraging Ethereum smart contracts for decentralized, persistent malware control, evading traditional defenses.

Security News
Research
Attackers are impersonating Sindre Sorhus on npm with a fake 'chalk-node' package containing a malicious backdoor to compromise developers' projects.