@schlomoh/react-cookieconsent
Advanced tools
@schlomoh/react-cookieconsent - npm Package Compare versions
Comparing version 1.5.1 to 1.6.0
@@ -1,2 +0,2 @@ | ||
| "use strict";var e,n,t,r,o,i,a;function c(e,n){return function(e){if(Array.isArray(e))return e}(e)||function(e,n){var t=null==e?null:"undefined"!=typeof Symbol&&e[Symbol.iterator]||e["@@iterator"];if(null==t)return;var r,o,i=[],a=!0,c=!1;try{for(t=t.call(e);!(a=(r=t.next()).done)&&(i.push(r.value),!n||i.length!==n);a=!0);}catch(e){c=!0,o=e}finally{try{a||null==t.return||t.return()}finally{if(c)throw o}}return i}(e,n)||p(e,n)||function(){throw new TypeError("Invalid attempt to destructure non-iterable instance.\nIn order to be iterable, non-array objects must have a [Symbol.iterator]() method.")}()}function u(e,n){var t=Object.keys(e);if(Object.getOwnPropertySymbols){var r=Object.getOwnPropertySymbols(e);n&&(r=r.filter((function(n){return Object.getOwnPropertyDescriptor(e,n).enumerable}))),t.push.apply(t,r)}return t}function l(e){for(var n=1;n<arguments.length;n++){var t=null!=arguments[n]?arguments[n]:{};n%2?u(Object(t),!0).forEach((function(n){s(e,n,t[n])})):Object.getOwnPropertyDescriptors?Object.defineProperties(e,Object.getOwnPropertyDescriptors(t)):u(Object(t)).forEach((function(n){Object.defineProperty(e,n,Object.getOwnPropertyDescriptor(t,n))}))}return e}function s(e,n,t){return n in e?Object.defineProperty(e,n,{value:t,enumerable:!0,configurable:!0,writable:!0}):e[n]=t,e}function f(e,n){for(var t=0;t<n.length;t++){var r=n[t];r.enumerable=r.enumerable||!1,r.configurable=!0,"value"in r&&(r.writable=!0),Object.defineProperty(e,r.key,r)}}function d(e){return function(e){if(Array.isArray(e))return h(e)}(e)||function(e){if("undefined"!=typeof Symbol&&null!=e[Symbol.iterator]||null!=e["@@iterator"])return Array.from(e)}(e)||p(e)||function(){throw new TypeError("Invalid attempt to spread non-iterable instance.\nIn order to be iterable, non-array objects must have a [Symbol.iterator]() method.")}()}function p(e,n){if(e){if("string"==typeof e)return h(e,n);var t=Object.prototype.toString.call(e).slice(8,-1);return"Object"===t&&e.constructor&&(t=e.constructor.name),"Map"===t||"Set"===t?Array.from(e):"Arguments"===t||/^(?:Ui|I)nt(?:8|16|32)(?:Clamped)?Array$/.test(t)?h(e,n):void 0}}function h(e,n){(null==n||n>e.length)&&(n=e.length);for(var t=0,r=new Array(n);t<n;t++)r[t]=e[t];return r}function m(e,n){return n||(n=e.slice(0)),Object.freeze(Object.defineProperties(e,{raw:{value:Object.freeze(n)}}))}function y(e){return y="function"==typeof Symbol&&"symbol"==typeof Symbol.iterator?function(e){return typeof e}:function(e){return e&&"function"==typeof Symbol&&e.constructor===Symbol&&e!==Symbol.prototype?"symbol":typeof e},y(e)}Object.defineProperty(exports,"__esModule",{value:!0});var b=require("react/jsx-runtime"),g=require("styled-components"),x=require("react");function j(e){return e&&"object"===y(e)&&"default"in e?e:{default:e}}var v=j(g),C=v.default.div(e||(e=m(["\n display: flex;\n flex-direction: ",";\n justify-content: ",";\n align-items: ",";\n"])),(function(e){return e.flexDirection?e.flexDirection:"column"}),(function(e){return e.justify?e.justify:"center"}),(function(e){return e.align?e.align:"center"})),w=v.default.div(n||(n=m(["\n padding: 30px;\n max-width: 500px;\n margin: 30px;\n border-radius: 20px;\n background-color: white;\n box-shadow: 0 0 25px rgba(0, 0, 0, 0.2);\n font-family: sans-serif;\n"]))),k=v.default(w)(t||(t=m(["\n max-width: 100vw;\n width: 100vw;\n z-index: 1000;\n position: fixed;\n left: 0;\n bottom: 0;\n border-radius: 0;\n margin: 0;\n box-shadow: 0 -10px 25px rgba(0, 0, 0, 0.2);\n transform: ",";\n visibility: ",";\n transition: transform 0.4s ease-in-out, visibility 0.3s;\n"])),(function(e){return e.show?"translateY(0px)":"translateY(500px)"}),(function(e){return e.show?"visible":"hidden"})),O=v.default.button(r||(r=m(["\n --background-color: ",";\n min-width: ",";\n min-height: 40px;\n font-weight: bold;\n border-radius: 10px;\n color: white;\n border: none;\n cursor: pointer;\n padding: 10px 15px;\n margin: ",";\n background-color: ",";\n ",";\n transition: filter .4s;\n"])),(function(e){return e.backgroundColor}),(function(e){return e.small?"80px":"100%"}),(function(e){return e.small?"15px 0 0 15px":"15px 0 0"}),(function(e){return e.backgroundColor?"var(--background-color)":"#aaa"}),"\n @media (hover: hover) {\n :hover {\n ".concat("filter: brightness(120%)","\n };\n }\n")),S=v.default.span(o||(o=m(["\n h1,\n h2,\n h3,\n h4 {\n color: ",";\n }\n\n p {\n color: ",";\n }\n"])),(function(e){return e.headingColor?e.headingColor:"black"}),(function(e){return e.paragraphColor?e.paragraphColor:"grey"})),B=function(e){var n=e.callbacks,t=e.toggleManageViewCallback,r=e.showManagementView,o=e.primaryButtonStyle,i=e.secondaryButtonStyle,a=e.enableManagement,c=e.accentColor,u=e.direction,l=e.acceptButtonText,s=e.declineButtonText,f=e.managementButtonText,d=function(e){var n=e.children,t=e.onClick;return b.jsx(O,{onClick:t,style:o,small:"row"===u,backgroundColor:c,children:n})},p=function(e){var n=e.children,t=e.onClick;return b.jsx(O,{onClick:t,style:i,small:"row"===u,children:n})},h=function(){return a?b.jsx(p,{onClick:t,children:f}):b.jsx(b.Fragment,{})};return r?b.jsx((function(){return b.jsxs(C,{flexDirection:u,justify:"end",children:[b.jsx(p,{onClick:n.decline,children:s}),b.jsx(p,{onClick:function(){return n.accept(!1)},children:"Accept selected"}),b.jsx(d,{onClick:function(){return n.accept(!0)},children:"Accept All"})]})}),{}):b.jsx((function(){return b.jsxs(C,{flexDirection:u,justify:"end",children:[b.jsx(p,{onClick:n.decline,children:s}),b.jsx(h,{}),b.jsx(d,{onClick:function(){return n.accept(!0)},children:l})]})}),{})},A=b.jsxs(b.Fragment,{children:[b.jsx("h3",{children:"This site uses Cookies."}),b.jsx("p",{children:"Lorem ipsum dolor sit, amet consectetur adipisicing elit. Asperiores explicabo assumenda, nisi cumque praesentium at vero ipsa voluptate nemo ullam sunt quae officiis natus commodi totam vitae architecto? Incidunt, nobis."})]}),D=b.jsxs(b.Fragment,{children:[b.jsx("h3",{children:"Manage your cookie settings."}),b.jsx("p",{children:"Lorem ipsum dolor sit, amet consectetur adipisicing elit. Alias facilis esse ipsa excepturi, sapiente soluta consequatur fuga iste quisquam ut sunt sed architecto saepe eos voluptatum nam itaque ex commodi!"})]}),T=v.default(C)(i||(i=m(["\n padding: 10px;\n padding-left: 0;\n p {\n margin: 0 0 0 20px;\n }\n"]))),I=function(e){var n=e.category,t=e.selection,r="Necessary"===n;return b.jsxs(T,{justify:"start",flexDirection:"row",children:[b.jsx("input",{type:"checkbox",name:n,onChange:function(e){if(t&&!t.get.includes(e.target.name))t.set([].concat(d(t.get),[n]));else if(t){var r=t.get,o=t.get.findIndex((function(n){return n===e.target.name}));r.splice(o,1),t.set(r)}},defaultChecked:r||(null==t?void 0:t.get.includes(n)),disabled:r}),b.jsx("p",{children:n})]})},P=function(e){var n=e.categories,t=e.selection,r=(n?["Necessary"].concat(d(n)):["Necessary"]).map((function(e,n){return b.jsx(I,{category:e,selection:t},n)}));return b.jsx(b.Fragment,{children:r})};function M(e){for(var n=1;n<arguments.length;n++){var t=arguments[n];for(var r in t)e[r]=t[r]}return e}var q=function e(n,t){function r(e,r,o){if("undefined"!=typeof document){"number"==typeof(o=M({},t,o)).expires&&(o.expires=new Date(Date.now()+864e5*o.expires)),o.expires&&(o.expires=o.expires.toUTCString()),e=encodeURIComponent(e).replace(/%(2[346B]|5E|60|7C)/g,decodeURIComponent).replace(/[()]/g,escape);var i="";for(var a in o)o[a]&&(i+="; "+a,!0!==o[a]&&(i+="="+o[a].split(";")[0]));return document.cookie=e+"="+n.write(r,e)+i}}return Object.create({set:r,get:function(e){if("undefined"!=typeof document&&(!arguments.length||e)){for(var t=document.cookie?document.cookie.split("; "):[],r={},o=0;o<t.length;o++){var i=t[o].split("="),a=i.slice(1).join("=");try{var c=decodeURIComponent(i[0]);if(r[c]=n.read(a,c),e===c)break}catch(e){}}return e?r[e]:r}},remove:function(e,n){r(e,"",M({},n,{expires:-1}))},withAttributes:function(n){return e(this.converter,M({},this.attributes,n))},withConverter:function(n){return e(M({},this.converter,n),this.attributes)}},{attributes:{value:Object.freeze(t)},converter:{value:Object.freeze(n)}})}({read:function(e){return'"'===e[0]&&(e=e.slice(1,-1)),e.replace(/(%[\dA-F]{2})+/gi,decodeURIComponent)},write:function(e){return encodeURIComponent(e).replace(/%(2[346BF]|3[AC-F]|40|5[BDE]|60|7[BCD])/g,decodeURIComponent)}},{path:"/"}),F=function(){function e(){!function(e,n){if(!(e instanceof n))throw new TypeError("Cannot call a class as a function")}(this,e)}var n,t,r;return n=e,r=[{key:"createCookieObj",value:function(e,n){return null==n?void 0:n.reduce((function(n,t){return n=l(l({},n),s({},t,!1)),e.includes(t)&&(n[t]=!0),n}),{})}},{key:"readCookies",value:function(){var e=q.get("selection");if(e)return JSON.parse(e)}},{key:"writeCookies",value:function(e){var n=JSON.stringify(e);""!==n&&void 0!==document&&q.set("selection",n)}}],(t=null)&&f(n.prototype,t),r&&f(n,r),Object.defineProperty(n,"prototype",{writable:!1}),e}(),E=function(e){var n=c(x.useState(!1),2),t=n[0],r=n[1],o=c(x.useState([]),2),i=o[0],a=o[1],u=e.setShow,s=e.onAccept,f=e.onDecline,d=e.type,p=e.enableManagement,h=e.cookieCategories,m=e.primaryButtonStyle,y=e.secondaryButtonStyle,g=e.accentColor,j=e.infoContent,v=e.managementContent,w=e.managementButtonText,k=e.acceptButtonText,S=e.declineButtonText;k||(k="Accept"),S||(S="Decline"),w||(w="Manage Cookies"),g||(g="coral"),j||(j=A),v||(v=D);var T="banner"===d?"row":"column";function I(){r(!t)}function M(e){u(!1),e&&e()}function q(e){var n;n=e&&h?F.createCookieObj(h,h):e&&!h?F.createCookieObj(["all"],["all"]):F.createCookieObj(i,h),F.writeCookies(n),M((function(){return s?s(n):function(){}}))}function E(){h?F.writeCookies(F.createCookieObj([],h)):F.writeCookies(F.createCookieObj([],["all"])),M(f)}var U=function(e){var n=e.children,r={toggleManageViewCallback:I,showManagementView:t,primaryButtonStyle:m,secondaryButtonStyle:y,enableManagement:p,managementButtonText:w,acceptButtonText:k,declineButtonText:S,accentColor:g,direction:T,callbacks:{accept:q,decline:E}};return b.jsxs(b.Fragment,{children:[n,b.jsx(B,l({},r))]})};return t?b.jsx((function(){return b.jsx(U,{children:b.jsxs(b.Fragment,{children:[b.jsx(C,{align:"end",children:b.jsx(O,{style:l(l({},e.secondaryButtonStyle),{},{margin:0}),small:!0,onClick:I,children:"Back"})}),v,b.jsx(P,{categories:h,selection:{get:i,set:a}})]})})}),{}):b.jsx((function(){return b.jsx(U,{children:j})}),{})},U=function(){var e=c(x.useState(!1),2),n=e[0],t=e[1],r=F.readCookies(),o=!1;return null!=r&&(o=!0),x.useEffect((function(){o||t(!0)}),[o]),[n,t]},z=v.default(C)(a||(a=m(["\n z-index: 1000;\n position: fixed;\n background-color: rgba(0, 0, 0, 0.3);\n width: 100vw;\n height: 100vh;\n top: 0;\n left: 0;\n opacity: ",";\n visibility: ",";\n transition: opacity 0.3s, visibility 0.3s;\n"])),(function(e){return e.show?"1":"0"}),(function(e){return e.show?"visible":"hidden"}));exports.CookieBanner=function(e){var n=e.headingColor,t=e.paragraphColor,r=e.containerStyle,o=c(U(),2),i=o[0],a=o[1];return b.jsx(k,{style:r,show:i,children:b.jsx(S,{headingColor:n,paragraphColor:t,children:b.jsx(E,l(l({},e),{},{setShow:a,type:"banner"}))})})},exports.CookieModal=function(e){var n=e.headingColor,t=e.paragraphColor,r=e.containerStyle,o=c(U(),2),i=o[0],a=o[1];return b.jsx(z,{show:i,children:b.jsx(w,{style:r,children:b.jsx(S,{headingColor:n,paragraphColor:t,children:b.jsx(E,l(l({},e),{},{setShow:a,type:"modal"}))})})})}; | ||
| "use strict";var e,n,t,r,o,i,a;function c(e,n){return function(e){if(Array.isArray(e))return e}(e)||function(e,n){var t=null==e?null:"undefined"!=typeof Symbol&&e[Symbol.iterator]||e["@@iterator"];if(null!=t){var r,o,i,a,c=[],u=!0,l=!1;try{if(i=(t=t.call(e)).next,0===n){if(Object(t)!==t)return;u=!1}else for(;!(u=(r=i.call(t)).done)&&(c.push(r.value),c.length!==n);u=!0);}catch(e){l=!0,o=e}finally{try{if(!u&&null!=t.return&&(a=t.return(),Object(a)!==a))return}finally{if(l)throw o}}return c}}(e,n)||m(e,n)||function(){throw new TypeError("Invalid attempt to destructure non-iterable instance.\nIn order to be iterable, non-array objects must have a [Symbol.iterator]() method.")}()}function u(e,n){var t=Object.keys(e);if(Object.getOwnPropertySymbols){var r=Object.getOwnPropertySymbols(e);n&&(r=r.filter((function(n){return Object.getOwnPropertyDescriptor(e,n).enumerable}))),t.push.apply(t,r)}return t}function l(e){for(var n=1;n<arguments.length;n++){var t=null!=arguments[n]?arguments[n]:{};n%2?u(Object(t),!0).forEach((function(n){s(e,n,t[n])})):Object.getOwnPropertyDescriptors?Object.defineProperties(e,Object.getOwnPropertyDescriptors(t)):u(Object(t)).forEach((function(n){Object.defineProperty(e,n,Object.getOwnPropertyDescriptor(t,n))}))}return e}function s(e,n,t){return(n=d(n))in e?Object.defineProperty(e,n,{value:t,enumerable:!0,configurable:!0,writable:!0}):e[n]=t,e}function f(e,n){for(var t=0;t<n.length;t++){var r=n[t];r.enumerable=r.enumerable||!1,r.configurable=!0,"value"in r&&(r.writable=!0),Object.defineProperty(e,d(r.key),r)}}function d(e){var n=function(e,n){if("object"!==y(e)||null===e)return e;var t=e[Symbol.toPrimitive];if(void 0!==t){var r=t.call(e,n||"default");if("object"!==y(r))return r;throw new TypeError("@@toPrimitive must return a primitive value.")}return("string"===n?String:Number)(e)}(e,"string");return"symbol"===y(n)?n:String(n)}function p(e){return function(e){if(Array.isArray(e))return h(e)}(e)||function(e){if("undefined"!=typeof Symbol&&null!=e[Symbol.iterator]||null!=e["@@iterator"])return Array.from(e)}(e)||m(e)||function(){throw new TypeError("Invalid attempt to spread non-iterable instance.\nIn order to be iterable, non-array objects must have a [Symbol.iterator]() method.")}()}function m(e,n){if(e){if("string"==typeof e)return h(e,n);var t=Object.prototype.toString.call(e).slice(8,-1);return"Object"===t&&e.constructor&&(t=e.constructor.name),"Map"===t||"Set"===t?Array.from(e):"Arguments"===t||/^(?:Ui|I)nt(?:8|16|32)(?:Clamped)?Array$/.test(t)?h(e,n):void 0}}function h(e,n){(null==n||n>e.length)&&(n=e.length);for(var t=0,r=new Array(n);t<n;t++)r[t]=e[t];return r}function b(e,n){return n||(n=e.slice(0)),Object.freeze(Object.defineProperties(e,{raw:{value:Object.freeze(n)}}))}function y(e){return y="function"==typeof Symbol&&"symbol"==typeof Symbol.iterator?function(e){return typeof e}:function(e){return e&&"function"==typeof Symbol&&e.constructor===Symbol&&e!==Symbol.prototype?"symbol":typeof e},y(e)}Object.defineProperty(exports,"__esModule",{value:!0});var g=require("react/jsx-runtime"),x=require("styled-components"),v=require("react");function j(e){return e&&"object"===y(e)&&"default"in e?e:{default:e}}var C=j(x),w=C.default.div(e||(e=b(["\n display: flex;\n flex-direction: ",";\n justify-content: ",";\n align-items: ",";\n"])),(function(e){return e.flexDirection?e.flexDirection:"column"}),(function(e){return e.justify?e.justify:"center"}),(function(e){return e.align?e.align:"center"})),k=C.default.div(n||(n=b(["\n padding: 30px;\n max-width: 500px;\n margin: 30px;\n border-radius: 20px;\n background-color: white;\n box-shadow: 0 0 25px rgba(0, 0, 0, 0.2);\n font-family: sans-serif;\n"]))),O=C.default(k)(t||(t=b(["\n max-width: 100vw;\n width: 100vw;\n z-index: 1000;\n position: fixed;\n left: 0;\n bottom: 0;\n border-radius: 0;\n margin: 0;\n box-shadow: 0 -10px 25px rgba(0, 0, 0, 0.2);\n transform: ",";\n visibility: ",";\n transition: transform 0.4s ease-in-out, visibility 0.3s;\n"])),(function(e){return e.show?"translateY(0px)":"translateY(500px)"}),(function(e){return e.show?"visible":"hidden"})),S=C.default.button(r||(r=b(["\n --background-color: ",";\n min-width: ",";\n min-height: 40px;\n font-weight: bold;\n border-radius: 10px;\n color: white;\n border: none;\n cursor: pointer;\n padding: 10px 15px;\n margin: ",";\n background-color: ",";\n ",";\n transition: filter .4s;\n"])),(function(e){return e.backgroundColor}),(function(e){return e.small?"80px":"100%"}),(function(e){return e.small?"15px 0 0 15px":"15px 0 0"}),(function(e){return e.backgroundColor?"var(--background-color)":"#aaa"}),"\n @media (hover: hover) {\n :hover {\n ".concat("filter: brightness(120%)","\n };\n }\n")),B=C.default.span(o||(o=b(["\n h1,\n h2,\n h3,\n h4 {\n color: ",";\n }\n\n p {\n color: ",";\n }\n"])),(function(e){return e.headingColor?e.headingColor:"black"}),(function(e){return e.paragraphColor?e.paragraphColor:"grey"})),A=function(e){var n=e.callbacks,t=e.toggleManageViewCallback,r=e.showManagementView,o=e.primaryButtonStyle,i=e.secondaryButtonStyle,a=e.enableManagement,c=e.accentColor,u=e.direction,l=e.acceptButtonText,s=e.declineButtonText,f=e.managementButtonText,d=function(e){var n=e.children,t=e.onClick;return g.jsx(S,{onClick:t,style:o,small:"row"===u,backgroundColor:c,children:n})},p=function(e){var n=e.children,t=e.onClick;return g.jsx(S,{onClick:t,style:i,small:"row"===u,children:n})},m=function(){return a?g.jsx(p,{onClick:t,children:f}):g.jsx(g.Fragment,{})};return r?g.jsx((function(){return g.jsxs(w,{flexDirection:u,justify:"end",children:[g.jsx(p,{onClick:n.decline,children:s}),g.jsx(p,{onClick:function(){return n.accept(!1)},children:"Accept selected"}),g.jsx(d,{onClick:function(){return n.accept(!0)},children:"Accept All"})]})}),{}):g.jsx((function(){return g.jsxs(w,{flexDirection:u,justify:"end",children:[g.jsx(p,{onClick:n.decline,children:s}),g.jsx(m,{}),g.jsx(d,{onClick:function(){return n.accept(!0)},children:l})]})}),{})},D=g.jsxs(g.Fragment,{children:[g.jsx("h3",{children:"This site uses Cookies."}),g.jsx("p",{children:"Lorem ipsum dolor sit, amet consectetur adipisicing elit. Asperiores explicabo assumenda, nisi cumque praesentium at vero ipsa voluptate nemo ullam sunt quae officiis natus commodi totam vitae architecto? Incidunt, nobis."})]}),P=g.jsxs(g.Fragment,{children:[g.jsx("h3",{children:"Manage your cookie settings."}),g.jsx("p",{children:"Lorem ipsum dolor sit, amet consectetur adipisicing elit. Alias facilis esse ipsa excepturi, sapiente soluta consequatur fuga iste quisquam ut sunt sed architecto saepe eos voluptatum nam itaque ex commodi!"})]}),T=C.default(w)(i||(i=b(["\n padding: 10px;\n padding-left: 0;\n p {\n margin: 0 0 0 20px;\n }\n"]))),I=function(e){var n=e.category,t=e.selection,r="Necessary"===n;return g.jsxs(T,{justify:"start",flexDirection:"row",children:[g.jsx("input",{type:"checkbox",name:n,onChange:function(e){if(t&&!t.get.includes(e.target.name))t.set([].concat(p(t.get),[n]));else if(t){var r=t.get,o=t.get.findIndex((function(n){return n===e.target.name}));r.splice(o,1),t.set(r)}},defaultChecked:r||(null==t?void 0:t.get.includes(n)),disabled:r}),g.jsx("p",{children:n})]})},M=function(e){var n=e.categories,t=e.selection,r=(n?["Necessary"].concat(p(n)):["Necessary"]).map((function(e,n){return g.jsx(I,{category:e,selection:t},n)}));return g.jsx(g.Fragment,{children:r})};function q(e){for(var n=1;n<arguments.length;n++){var t=arguments[n];for(var r in t)e[r]=t[r]}return e}var E=function e(n,t){function r(e,r,o){if("undefined"!=typeof document){"number"==typeof(o=q({},t,o)).expires&&(o.expires=new Date(Date.now()+864e5*o.expires)),o.expires&&(o.expires=o.expires.toUTCString()),e=encodeURIComponent(e).replace(/%(2[346B]|5E|60|7C)/g,decodeURIComponent).replace(/[()]/g,escape);var i="";for(var a in o)o[a]&&(i+="; "+a,!0!==o[a]&&(i+="="+o[a].split(";")[0]));return document.cookie=e+"="+n.write(r,e)+i}}return Object.create({set:r,get:function(e){if("undefined"!=typeof document&&(!arguments.length||e)){for(var t=document.cookie?document.cookie.split("; "):[],r={},o=0;o<t.length;o++){var i=t[o].split("="),a=i.slice(1).join("=");try{var c=decodeURIComponent(i[0]);if(r[c]=n.read(a,c),e===c)break}catch(e){}}return e?r[e]:r}},remove:function(e,n){r(e,"",q({},n,{expires:-1}))},withAttributes:function(n){return e(this.converter,q({},this.attributes,n))},withConverter:function(n){return e(q({},this.converter,n),this.attributes)}},{attributes:{value:Object.freeze(t)},converter:{value:Object.freeze(n)}})}({read:function(e){return'"'===e[0]&&(e=e.slice(1,-1)),e.replace(/(%[\dA-F]{2})+/gi,decodeURIComponent)},write:function(e){return encodeURIComponent(e).replace(/%(2[346BF]|3[AC-F]|40|5[BDE]|60|7[BCD])/g,decodeURIComponent)}},{path:"/"}),F=function(){function e(){!function(e,n){if(!(e instanceof n))throw new TypeError("Cannot call a class as a function")}(this,e)}var n,t,r;return n=e,r=[{key:"createCookieObj",value:function(e,n){return null==n?void 0:n.reduce((function(n,t){return n=l(l({},n),s({},t,!1)),e.includes(t)&&(n[t]=!0),n}),{})}},{key:"readCookies",value:function(){var e=E.get("selection");if(e)return JSON.parse(e)}},{key:"writeCookies",value:function(e){var n=JSON.stringify(e);""!==n&&void 0!==document&&E.set("selection",n)}}],(t=null)&&f(n.prototype,t),r&&f(n,r),Object.defineProperty(n,"prototype",{writable:!1}),e}(),U=function(e){var n=c(v.useState(!1),2),t=n[0],r=n[1],o=c(v.useState([]),2),i=o[0],a=o[1],u=e.setShow,s=e.onAccept,f=e.onDecline,d=e.type,p=e.enableManagement,m=e.cookieCategories,h=e.primaryButtonStyle,b=e.secondaryButtonStyle,y=e.accentColor,x=e.infoContent,j=e.managementContent,C=e.managementButtonText,k=e.acceptButtonText,O=e.declineButtonText;k||(k="Accept"),O||(O="Decline"),C||(C="Manage Cookies"),y||(y="coral"),x||(x=D),j||(j=P);var B="banner"===d?"row":"column";function T(){r(!t)}function I(e){u(!1),e&&e()}function q(e){var n;n=e&&m?F.createCookieObj(m,m):e&&!m?F.createCookieObj(["all"],["all"]):F.createCookieObj(i,m),F.writeCookies(n),I((function(){return s?s(n):function(){}}))}function E(){m?F.writeCookies(F.createCookieObj([],m)):F.writeCookies(F.createCookieObj([],["all"])),I(f)}var U=function(e){var n=e.children,r={toggleManageViewCallback:T,showManagementView:t,primaryButtonStyle:h,secondaryButtonStyle:b,enableManagement:p,managementButtonText:C,acceptButtonText:k,declineButtonText:O,accentColor:y,direction:B,callbacks:{accept:q,decline:E}};return g.jsxs(g.Fragment,{children:[n,g.jsx(A,l({},r))]})};return t?g.jsx((function(){return g.jsx(U,{children:g.jsxs(g.Fragment,{children:[g.jsx(w,{align:"end",children:g.jsx(S,{style:l(l({},e.secondaryButtonStyle),{},{margin:0}),small:!0,onClick:T,children:"Back"})}),j,g.jsx(M,{categories:m,selection:{get:i,set:a}})]})})}),{}):g.jsx((function(){return g.jsx(U,{children:x})}),{})},z=function(){var e=c(v.useState(!1),2),n=e[0],t=e[1],r=F.readCookies(),o=!1;return null!=r&&(o=!0),v.useEffect((function(){o||t(!0)}),[o]),[n,t]},N=C.default(w)(a||(a=b(["\n z-index: 1000;\n position: fixed;\n background-color: rgba(0, 0, 0, 0.3);\n width: 100vw;\n height: 100vh;\n top: 0;\n left: 0;\n opacity: ",";\n visibility: ",";\n transition: opacity 0.3s, visibility 0.3s;\n"])),(function(e){return e.show?"1":"0"}),(function(e){return e.show?"visible":"hidden"}));exports.CookieBanner=function(e){var n=e.headingColor,t=e.paragraphColor,r=e.containerStyle,o=c(z(),2),i=o[0],a=o[1];return g.jsx(O,{style:r,show:i,children:g.jsx(B,{headingColor:n,paragraphColor:t,children:g.jsx(U,l(l({},e),{},{setShow:a,type:"banner"}))})})},exports.CookieModal=function(e){var n=e.headingColor,t=e.paragraphColor,r=e.containerStyle,o=c(z(),2),i=o[0],a=o[1];return g.jsx(N,{show:i,children:g.jsx(k,{style:r,children:g.jsx(B,{headingColor:n,paragraphColor:t,children:g.jsx(U,l(l({},e),{},{setShow:a,type:"modal"}))})})})}; | ||
| //# sourceMappingURL=index.js.map |
@@ -1,2 +0,2 @@ | ||
| var e,n,t,r,o,i,c;function a(e,n){return function(e){if(Array.isArray(e))return e}(e)||function(e,n){var t=null==e?null:"undefined"!=typeof Symbol&&e[Symbol.iterator]||e["@@iterator"];if(null==t)return;var r,o,i=[],c=!0,a=!1;try{for(t=t.call(e);!(c=(r=t.next()).done)&&(i.push(r.value),!n||i.length!==n);c=!0);}catch(e){a=!0,o=e}finally{try{c||null==t.return||t.return()}finally{if(a)throw o}}return i}(e,n)||p(e,n)||function(){throw new TypeError("Invalid attempt to destructure non-iterable instance.\nIn order to be iterable, non-array objects must have a [Symbol.iterator]() method.")}()}function l(e,n){var t=Object.keys(e);if(Object.getOwnPropertySymbols){var r=Object.getOwnPropertySymbols(e);n&&(r=r.filter((function(n){return Object.getOwnPropertyDescriptor(e,n).enumerable}))),t.push.apply(t,r)}return t}function u(e){for(var n=1;n<arguments.length;n++){var t=null!=arguments[n]?arguments[n]:{};n%2?l(Object(t),!0).forEach((function(n){s(e,n,t[n])})):Object.getOwnPropertyDescriptors?Object.defineProperties(e,Object.getOwnPropertyDescriptors(t)):l(Object(t)).forEach((function(n){Object.defineProperty(e,n,Object.getOwnPropertyDescriptor(t,n))}))}return e}function s(e,n,t){return n in e?Object.defineProperty(e,n,{value:t,enumerable:!0,configurable:!0,writable:!0}):e[n]=t,e}function d(e,n){for(var t=0;t<n.length;t++){var r=n[t];r.enumerable=r.enumerable||!1,r.configurable=!0,"value"in r&&(r.writable=!0),Object.defineProperty(e,r.key,r)}}function f(e){return function(e){if(Array.isArray(e))return h(e)}(e)||function(e){if("undefined"!=typeof Symbol&&null!=e[Symbol.iterator]||null!=e["@@iterator"])return Array.from(e)}(e)||p(e)||function(){throw new TypeError("Invalid attempt to spread non-iterable instance.\nIn order to be iterable, non-array objects must have a [Symbol.iterator]() method.")}()}function p(e,n){if(e){if("string"==typeof e)return h(e,n);var t=Object.prototype.toString.call(e).slice(8,-1);return"Object"===t&&e.constructor&&(t=e.constructor.name),"Map"===t||"Set"===t?Array.from(e):"Arguments"===t||/^(?:Ui|I)nt(?:8|16|32)(?:Clamped)?Array$/.test(t)?h(e,n):void 0}}function h(e,n){(null==n||n>e.length)&&(n=e.length);for(var t=0,r=new Array(n);t<n;t++)r[t]=e[t];return r}function m(e,n){return n||(n=e.slice(0)),Object.freeze(Object.defineProperties(e,{raw:{value:Object.freeze(n)}}))}import{jsx as g,jsxs as b,Fragment as y}from"react/jsx-runtime";import v from"styled-components";import{useState as C,useEffect as w}from"react";var x=v.div(e||(e=m(["\n display: flex;\n flex-direction: ",";\n justify-content: ",";\n align-items: ",";\n"])),(function(e){return e.flexDirection?e.flexDirection:"column"}),(function(e){return e.justify?e.justify:"center"}),(function(e){return e.align?e.align:"center"})),k=v.div(n||(n=m(["\n padding: 30px;\n max-width: 500px;\n margin: 30px;\n border-radius: 20px;\n background-color: white;\n box-shadow: 0 0 25px rgba(0, 0, 0, 0.2);\n font-family: sans-serif;\n"]))),j=v(k)(t||(t=m(["\n max-width: 100vw;\n width: 100vw;\n z-index: 1000;\n position: fixed;\n left: 0;\n bottom: 0;\n border-radius: 0;\n margin: 0;\n box-shadow: 0 -10px 25px rgba(0, 0, 0, 0.2);\n transform: ",";\n visibility: ",";\n transition: transform 0.4s ease-in-out, visibility 0.3s;\n"])),(function(e){return e.show?"translateY(0px)":"translateY(500px)"}),(function(e){return e.show?"visible":"hidden"})),O=v.button(r||(r=m(["\n --background-color: ",";\n min-width: ",";\n min-height: 40px;\n font-weight: bold;\n border-radius: 10px;\n color: white;\n border: none;\n cursor: pointer;\n padding: 10px 15px;\n margin: ",";\n background-color: ",";\n ",";\n transition: filter .4s;\n"])),(function(e){return e.backgroundColor}),(function(e){return e.small?"80px":"100%"}),(function(e){return e.small?"15px 0 0 15px":"15px 0 0"}),(function(e){return e.backgroundColor?"var(--background-color)":"#aaa"}),"\n @media (hover: hover) {\n :hover {\n ".concat("filter: brightness(120%)","\n };\n }\n")),S=v.span(o||(o=m(["\n h1,\n h2,\n h3,\n h4 {\n color: ",";\n }\n\n p {\n color: ",";\n }\n"])),(function(e){return e.headingColor?e.headingColor:"black"}),(function(e){return e.paragraphColor?e.paragraphColor:"grey"})),B=function(e){var n=e.callbacks,t=e.toggleManageViewCallback,r=e.showManagementView,o=e.primaryButtonStyle,i=e.secondaryButtonStyle,c=e.enableManagement,a=e.accentColor,l=e.direction,u=e.acceptButtonText,s=e.declineButtonText,d=e.managementButtonText,f=function(e){var n=e.children,t=e.onClick;return g(O,{onClick:t,style:o,small:"row"===l,backgroundColor:a,children:n})},p=function(e){var n=e.children,t=e.onClick;return g(O,{onClick:t,style:i,small:"row"===l,children:n})},h=function(){return c?g(p,{onClick:t,children:d}):g(y,{})};return g(r?function(){return b(x,{flexDirection:l,justify:"end",children:[g(p,{onClick:n.decline,children:s}),g(p,{onClick:function(){return n.accept(!1)},children:"Accept selected"}),g(f,{onClick:function(){return n.accept(!0)},children:"Accept All"})]})}:function(){return b(x,{flexDirection:l,justify:"end",children:[g(p,{onClick:n.decline,children:s}),g(h,{}),g(f,{onClick:function(){return n.accept(!0)},children:u})]})},{})},A=b(y,{children:[g("h3",{children:"This site uses Cookies."}),g("p",{children:"Lorem ipsum dolor sit, amet consectetur adipisicing elit. Asperiores explicabo assumenda, nisi cumque praesentium at vero ipsa voluptate nemo ullam sunt quae officiis natus commodi totam vitae architecto? Incidunt, nobis."})]}),D=b(y,{children:[g("h3",{children:"Manage your cookie settings."}),g("p",{children:"Lorem ipsum dolor sit, amet consectetur adipisicing elit. Alias facilis esse ipsa excepturi, sapiente soluta consequatur fuga iste quisquam ut sunt sed architecto saepe eos voluptatum nam itaque ex commodi!"})]}),T=v(x)(i||(i=m(["\n padding: 10px;\n padding-left: 0;\n p {\n margin: 0 0 0 20px;\n }\n"]))),I=function(e){var n=e.category,t=e.selection,r="Necessary"===n;return b(T,{justify:"start",flexDirection:"row",children:[g("input",{type:"checkbox",name:n,onChange:function(e){if(t&&!t.get.includes(e.target.name))t.set([].concat(f(t.get),[n]));else if(t){var r=t.get,o=t.get.findIndex((function(n){return n===e.target.name}));r.splice(o,1),t.set(r)}},defaultChecked:r||(null==t?void 0:t.get.includes(n)),disabled:r}),g("p",{children:n})]})},P=function(e){var n=e.categories,t=e.selection,r=(n?["Necessary"].concat(f(n)):["Necessary"]).map((function(e,n){return g(I,{category:e,selection:t},n)}));return g(y,{children:r})};function M(e){for(var n=1;n<arguments.length;n++){var t=arguments[n];for(var r in t)e[r]=t[r]}return e}var U=function e(n,t){function r(e,r,o){if("undefined"!=typeof document){"number"==typeof(o=M({},t,o)).expires&&(o.expires=new Date(Date.now()+864e5*o.expires)),o.expires&&(o.expires=o.expires.toUTCString()),e=encodeURIComponent(e).replace(/%(2[346B]|5E|60|7C)/g,decodeURIComponent).replace(/[()]/g,escape);var i="";for(var c in o)o[c]&&(i+="; "+c,!0!==o[c]&&(i+="="+o[c].split(";")[0]));return document.cookie=e+"="+n.write(r,e)+i}}return Object.create({set:r,get:function(e){if("undefined"!=typeof document&&(!arguments.length||e)){for(var t=document.cookie?document.cookie.split("; "):[],r={},o=0;o<t.length;o++){var i=t[o].split("="),c=i.slice(1).join("=");try{var a=decodeURIComponent(i[0]);if(r[a]=n.read(c,a),e===a)break}catch(e){}}return e?r[e]:r}},remove:function(e,n){r(e,"",M({},n,{expires:-1}))},withAttributes:function(n){return e(this.converter,M({},this.attributes,n))},withConverter:function(n){return e(M({},this.converter,n),this.attributes)}},{attributes:{value:Object.freeze(t)},converter:{value:Object.freeze(n)}})}({read:function(e){return'"'===e[0]&&(e=e.slice(1,-1)),e.replace(/(%[\dA-F]{2})+/gi,decodeURIComponent)},write:function(e){return encodeURIComponent(e).replace(/%(2[346BF]|3[AC-F]|40|5[BDE]|60|7[BCD])/g,decodeURIComponent)}},{path:"/"}),E=function(){function e(){!function(e,n){if(!(e instanceof n))throw new TypeError("Cannot call a class as a function")}(this,e)}var n,t,r;return n=e,r=[{key:"createCookieObj",value:function(e,n){return null==n?void 0:n.reduce((function(n,t){return n=u(u({},n),s({},t,!1)),e.includes(t)&&(n[t]=!0),n}),{})}},{key:"readCookies",value:function(){var e=U.get("selection");if(e)return JSON.parse(e)}},{key:"writeCookies",value:function(e){var n=JSON.stringify(e);""!==n&&void 0!==document&&U.set("selection",n)}}],(t=null)&&d(n.prototype,t),r&&d(n,r),Object.defineProperty(n,"prototype",{writable:!1}),e}(),q=function(e){var n=a(C(!1),2),t=n[0],r=n[1],o=a(C([]),2),i=o[0],c=o[1],l=e.setShow,s=e.onAccept,d=e.onDecline,f=e.type,p=e.enableManagement,h=e.cookieCategories,m=e.primaryButtonStyle,v=e.secondaryButtonStyle,w=e.accentColor,k=e.infoContent,j=e.managementContent,S=e.managementButtonText,T=e.acceptButtonText,I=e.declineButtonText;T||(T="Accept"),I||(I="Decline"),S||(S="Manage Cookies"),w||(w="coral"),k||(k=A),j||(j=D);var M="banner"===f?"row":"column";function U(){r(!t)}function q(e){l(!1),e&&e()}function z(e){var n;n=e&&h?E.createCookieObj(h,h):e&&!h?E.createCookieObj(["all"],["all"]):E.createCookieObj(i,h),E.writeCookies(n),q((function(){return s?s(n):function(){}}))}function R(){h?E.writeCookies(E.createCookieObj([],h)):E.writeCookies(E.createCookieObj([],["all"])),q(d)}var N=function(e){var n=e.children;return b(y,{children:[n,g(B,u({},{toggleManageViewCallback:U,showManagementView:t,primaryButtonStyle:m,secondaryButtonStyle:v,enableManagement:p,managementButtonText:S,acceptButtonText:T,declineButtonText:I,accentColor:w,direction:M,callbacks:{accept:z,decline:R}}))]})};return g(t?function(){return g(N,{children:b(y,{children:[g(x,{align:"end",children:g(O,{style:u(u({},e.secondaryButtonStyle),{},{margin:0}),small:!0,onClick:U,children:"Back"})}),j,g(P,{categories:h,selection:{get:i,set:c}})]})})}:function(){return g(N,{children:k})},{})},z=function(){var e=a(C(!1),2),n=e[0],t=e[1],r=E.readCookies(),o=!1;return null!=r&&(o=!0),w((function(){o||t(!0)}),[o]),[n,t]},R=v(x)(c||(c=m(["\n z-index: 1000;\n position: fixed;\n background-color: rgba(0, 0, 0, 0.3);\n width: 100vw;\n height: 100vh;\n top: 0;\n left: 0;\n opacity: ",";\n visibility: ",";\n transition: opacity 0.3s, visibility 0.3s;\n"])),(function(e){return e.show?"1":"0"}),(function(e){return e.show?"visible":"hidden"})),N=function(e){var n=e.headingColor,t=e.paragraphColor,r=e.containerStyle,o=a(z(),2),i=o[0],c=o[1];return g(R,{show:i,children:g(k,{style:r,children:g(S,{headingColor:n,paragraphColor:t,children:g(q,u(u({},e),{},{setShow:c,type:"modal"}))})})})},V=function(e){var n=e.headingColor,t=e.paragraphColor,r=e.containerStyle,o=a(z(),2),i=o[0],c=o[1];return g(j,{style:r,show:i,children:g(S,{headingColor:n,paragraphColor:t,children:g(q,u(u({},e),{},{setShow:c,type:"banner"}))})})};export{V as CookieBanner,N as CookieModal}; | ||
| function e(n){return e="function"==typeof Symbol&&"symbol"==typeof Symbol.iterator?function(e){return typeof e}:function(e){return e&&"function"==typeof Symbol&&e.constructor===Symbol&&e!==Symbol.prototype?"symbol":typeof e},e(n)}var n,t,r,o,i,c,a;function l(e,n){return function(e){if(Array.isArray(e))return e}(e)||function(e,n){var t=null==e?null:"undefined"!=typeof Symbol&&e[Symbol.iterator]||e["@@iterator"];if(null!=t){var r,o,i,c,a=[],l=!0,u=!1;try{if(i=(t=t.call(e)).next,0===n){if(Object(t)!==t)return;l=!1}else for(;!(l=(r=i.call(t)).done)&&(a.push(r.value),a.length!==n);l=!0);}catch(e){u=!0,o=e}finally{try{if(!l&&null!=t.return&&(c=t.return(),Object(c)!==c))return}finally{if(u)throw o}}return a}}(e,n)||h(e,n)||function(){throw new TypeError("Invalid attempt to destructure non-iterable instance.\nIn order to be iterable, non-array objects must have a [Symbol.iterator]() method.")}()}function u(e,n){var t=Object.keys(e);if(Object.getOwnPropertySymbols){var r=Object.getOwnPropertySymbols(e);n&&(r=r.filter((function(n){return Object.getOwnPropertyDescriptor(e,n).enumerable}))),t.push.apply(t,r)}return t}function s(e){for(var n=1;n<arguments.length;n++){var t=null!=arguments[n]?arguments[n]:{};n%2?u(Object(t),!0).forEach((function(n){f(e,n,t[n])})):Object.getOwnPropertyDescriptors?Object.defineProperties(e,Object.getOwnPropertyDescriptors(t)):u(Object(t)).forEach((function(n){Object.defineProperty(e,n,Object.getOwnPropertyDescriptor(t,n))}))}return e}function f(e,n,t){return(n=p(n))in e?Object.defineProperty(e,n,{value:t,enumerable:!0,configurable:!0,writable:!0}):e[n]=t,e}function d(e,n){for(var t=0;t<n.length;t++){var r=n[t];r.enumerable=r.enumerable||!1,r.configurable=!0,"value"in r&&(r.writable=!0),Object.defineProperty(e,p(r.key),r)}}function p(n){var t=function(n,t){if("object"!==e(n)||null===n)return n;var r=n[Symbol.toPrimitive];if(void 0!==r){var o=r.call(n,t||"default");if("object"!==e(o))return o;throw new TypeError("@@toPrimitive must return a primitive value.")}return("string"===t?String:Number)(n)}(n,"string");return"symbol"===e(t)?t:String(t)}function m(e){return function(e){if(Array.isArray(e))return y(e)}(e)||function(e){if("undefined"!=typeof Symbol&&null!=e[Symbol.iterator]||null!=e["@@iterator"])return Array.from(e)}(e)||h(e)||function(){throw new TypeError("Invalid attempt to spread non-iterable instance.\nIn order to be iterable, non-array objects must have a [Symbol.iterator]() method.")}()}function h(e,n){if(e){if("string"==typeof e)return y(e,n);var t=Object.prototype.toString.call(e).slice(8,-1);return"Object"===t&&e.constructor&&(t=e.constructor.name),"Map"===t||"Set"===t?Array.from(e):"Arguments"===t||/^(?:Ui|I)nt(?:8|16|32)(?:Clamped)?Array$/.test(t)?y(e,n):void 0}}function y(e,n){(null==n||n>e.length)&&(n=e.length);for(var t=0,r=new Array(n);t<n;t++)r[t]=e[t];return r}function b(e,n){return n||(n=e.slice(0)),Object.freeze(Object.defineProperties(e,{raw:{value:Object.freeze(n)}}))}import{jsx as g,jsxs as v,Fragment as C}from"react/jsx-runtime";import w from"styled-components";import{useState as x,useEffect as k}from"react";var j=w.div(n||(n=b(["\n display: flex;\n flex-direction: ",";\n justify-content: ",";\n align-items: ",";\n"])),(function(e){return e.flexDirection?e.flexDirection:"column"}),(function(e){return e.justify?e.justify:"center"}),(function(e){return e.align?e.align:"center"})),O=w.div(t||(t=b(["\n padding: 30px;\n max-width: 500px;\n margin: 30px;\n border-radius: 20px;\n background-color: white;\n box-shadow: 0 0 25px rgba(0, 0, 0, 0.2);\n font-family: sans-serif;\n"]))),S=w(O)(r||(r=b(["\n max-width: 100vw;\n width: 100vw;\n z-index: 1000;\n position: fixed;\n left: 0;\n bottom: 0;\n border-radius: 0;\n margin: 0;\n box-shadow: 0 -10px 25px rgba(0, 0, 0, 0.2);\n transform: ",";\n visibility: ",";\n transition: transform 0.4s ease-in-out, visibility 0.3s;\n"])),(function(e){return e.show?"translateY(0px)":"translateY(500px)"}),(function(e){return e.show?"visible":"hidden"})),B=w.button(o||(o=b(["\n --background-color: ",";\n min-width: ",";\n min-height: 40px;\n font-weight: bold;\n border-radius: 10px;\n color: white;\n border: none;\n cursor: pointer;\n padding: 10px 15px;\n margin: ",";\n background-color: ",";\n ",";\n transition: filter .4s;\n"])),(function(e){return e.backgroundColor}),(function(e){return e.small?"80px":"100%"}),(function(e){return e.small?"15px 0 0 15px":"15px 0 0"}),(function(e){return e.backgroundColor?"var(--background-color)":"#aaa"}),"\n @media (hover: hover) {\n :hover {\n ".concat("filter: brightness(120%)","\n };\n }\n")),A=w.span(i||(i=b(["\n h1,\n h2,\n h3,\n h4 {\n color: ",";\n }\n\n p {\n color: ",";\n }\n"])),(function(e){return e.headingColor?e.headingColor:"black"}),(function(e){return e.paragraphColor?e.paragraphColor:"grey"})),D=function(e){var n=e.callbacks,t=e.toggleManageViewCallback,r=e.showManagementView,o=e.primaryButtonStyle,i=e.secondaryButtonStyle,c=e.enableManagement,a=e.accentColor,l=e.direction,u=e.acceptButtonText,s=e.declineButtonText,f=e.managementButtonText,d=function(e){var n=e.children,t=e.onClick;return g(B,{onClick:t,style:o,small:"row"===l,backgroundColor:a,children:n})},p=function(e){var n=e.children,t=e.onClick;return g(B,{onClick:t,style:i,small:"row"===l,children:n})},m=function(){return c?g(p,{onClick:t,children:f}):g(C,{})};return g(r?function(){return v(j,{flexDirection:l,justify:"end",children:[g(p,{onClick:n.decline,children:s}),g(p,{onClick:function(){return n.accept(!1)},children:"Accept selected"}),g(d,{onClick:function(){return n.accept(!0)},children:"Accept All"})]})}:function(){return v(j,{flexDirection:l,justify:"end",children:[g(p,{onClick:n.decline,children:s}),g(m,{}),g(d,{onClick:function(){return n.accept(!0)},children:u})]})},{})},T=v(C,{children:[g("h3",{children:"This site uses Cookies."}),g("p",{children:"Lorem ipsum dolor sit, amet consectetur adipisicing elit. Asperiores explicabo assumenda, nisi cumque praesentium at vero ipsa voluptate nemo ullam sunt quae officiis natus commodi totam vitae architecto? Incidunt, nobis."})]}),P=v(C,{children:[g("h3",{children:"Manage your cookie settings."}),g("p",{children:"Lorem ipsum dolor sit, amet consectetur adipisicing elit. Alias facilis esse ipsa excepturi, sapiente soluta consequatur fuga iste quisquam ut sunt sed architecto saepe eos voluptatum nam itaque ex commodi!"})]}),I=w(j)(c||(c=b(["\n padding: 10px;\n padding-left: 0;\n p {\n margin: 0 0 0 20px;\n }\n"]))),M=function(e){var n=e.category,t=e.selection,r="Necessary"===n;return v(I,{justify:"start",flexDirection:"row",children:[g("input",{type:"checkbox",name:n,onChange:function(e){if(t&&!t.get.includes(e.target.name))t.set([].concat(m(t.get),[n]));else if(t){var r=t.get,o=t.get.findIndex((function(n){return n===e.target.name}));r.splice(o,1),t.set(r)}},defaultChecked:r||(null==t?void 0:t.get.includes(n)),disabled:r}),g("p",{children:n})]})},E=function(e){var n=e.categories,t=e.selection,r=(n?["Necessary"].concat(m(n)):["Necessary"]).map((function(e,n){return g(M,{category:e,selection:t},n)}));return g(C,{children:r})};function U(e){for(var n=1;n<arguments.length;n++){var t=arguments[n];for(var r in t)e[r]=t[r]}return e}var q=function e(n,t){function r(e,r,o){if("undefined"!=typeof document){"number"==typeof(o=U({},t,o)).expires&&(o.expires=new Date(Date.now()+864e5*o.expires)),o.expires&&(o.expires=o.expires.toUTCString()),e=encodeURIComponent(e).replace(/%(2[346B]|5E|60|7C)/g,decodeURIComponent).replace(/[()]/g,escape);var i="";for(var c in o)o[c]&&(i+="; "+c,!0!==o[c]&&(i+="="+o[c].split(";")[0]));return document.cookie=e+"="+n.write(r,e)+i}}return Object.create({set:r,get:function(e){if("undefined"!=typeof document&&(!arguments.length||e)){for(var t=document.cookie?document.cookie.split("; "):[],r={},o=0;o<t.length;o++){var i=t[o].split("="),c=i.slice(1).join("=");try{var a=decodeURIComponent(i[0]);if(r[a]=n.read(c,a),e===a)break}catch(e){}}return e?r[e]:r}},remove:function(e,n){r(e,"",U({},n,{expires:-1}))},withAttributes:function(n){return e(this.converter,U({},this.attributes,n))},withConverter:function(n){return e(U({},this.converter,n),this.attributes)}},{attributes:{value:Object.freeze(t)},converter:{value:Object.freeze(n)}})}({read:function(e){return'"'===e[0]&&(e=e.slice(1,-1)),e.replace(/(%[\dA-F]{2})+/gi,decodeURIComponent)},write:function(e){return encodeURIComponent(e).replace(/%(2[346BF]|3[AC-F]|40|5[BDE]|60|7[BCD])/g,decodeURIComponent)}},{path:"/"}),z=function(){function e(){!function(e,n){if(!(e instanceof n))throw new TypeError("Cannot call a class as a function")}(this,e)}var n,t,r;return n=e,r=[{key:"createCookieObj",value:function(e,n){return null==n?void 0:n.reduce((function(n,t){return n=s(s({},n),f({},t,!1)),e.includes(t)&&(n[t]=!0),n}),{})}},{key:"readCookies",value:function(){var e=q.get("selection");if(e)return JSON.parse(e)}},{key:"writeCookies",value:function(e){var n=JSON.stringify(e);""!==n&&void 0!==document&&q.set("selection",n)}}],(t=null)&&d(n.prototype,t),r&&d(n,r),Object.defineProperty(n,"prototype",{writable:!1}),e}(),N=function(e){var n=l(x(!1),2),t=n[0],r=n[1],o=l(x([]),2),i=o[0],c=o[1],a=e.setShow,u=e.onAccept,f=e.onDecline,d=e.type,p=e.enableManagement,m=e.cookieCategories,h=e.primaryButtonStyle,y=e.secondaryButtonStyle,b=e.accentColor,w=e.infoContent,k=e.managementContent,O=e.managementButtonText,S=e.acceptButtonText,A=e.declineButtonText;S||(S="Accept"),A||(A="Decline"),O||(O="Manage Cookies"),b||(b="coral"),w||(w=T),k||(k=P);var I="banner"===d?"row":"column";function M(){r(!t)}function U(e){a(!1),e&&e()}function q(e){var n;n=e&&m?z.createCookieObj(m,m):e&&!m?z.createCookieObj(["all"],["all"]):z.createCookieObj(i,m),z.writeCookies(n),U((function(){return u?u(n):function(){}}))}function N(){m?z.writeCookies(z.createCookieObj([],m)):z.writeCookies(z.createCookieObj([],["all"])),U(f)}var R=function(e){var n=e.children;return v(C,{children:[n,g(D,s({},{toggleManageViewCallback:M,showManagementView:t,primaryButtonStyle:h,secondaryButtonStyle:y,enableManagement:p,managementButtonText:O,acceptButtonText:S,declineButtonText:A,accentColor:b,direction:I,callbacks:{accept:q,decline:N}}))]})};return g(t?function(){return g(R,{children:v(C,{children:[g(j,{align:"end",children:g(B,{style:s(s({},e.secondaryButtonStyle),{},{margin:0}),small:!0,onClick:M,children:"Back"})}),k,g(E,{categories:m,selection:{get:i,set:c}})]})})}:function(){return g(R,{children:w})},{})},R=function(){var e=l(x(!1),2),n=e[0],t=e[1],r=z.readCookies(),o=!1;return null!=r&&(o=!0),k((function(){o||t(!0)}),[o]),[n,t]},V=w(j)(a||(a=b(["\n z-index: 1000;\n position: fixed;\n background-color: rgba(0, 0, 0, 0.3);\n width: 100vw;\n height: 100vh;\n top: 0;\n left: 0;\n opacity: ",";\n visibility: ",";\n transition: opacity 0.3s, visibility 0.3s;\n"])),(function(e){return e.show?"1":"0"}),(function(e){return e.show?"visible":"hidden"})),F=function(e){var n=e.headingColor,t=e.paragraphColor,r=e.containerStyle,o=l(R(),2),i=o[0],c=o[1];return g(V,{show:i,children:g(O,{style:r,children:g(A,{headingColor:n,paragraphColor:t,children:g(N,s(s({},e),{},{setShow:c,type:"modal"}))})})})},J=function(e){var n=e.headingColor,t=e.paragraphColor,r=e.containerStyle,o=l(R(),2),i=o[0],c=o[1];return g(S,{style:r,show:i,children:g(A,{headingColor:n,paragraphColor:t,children:g(N,s(s({},e),{},{setShow:c,type:"banner"}))})})};export{J as CookieBanner,F as CookieModal}; | ||
| //# sourceMappingURL=index.js.map |
| { | ||
| "name": "@schlomoh/react-cookieconsent", | ||
| "version": "1.5.1", | ||
| "version": "1.6.0", | ||
| "description": "Cookie consent components written in typescript and react. Usable with only one line of code.", | ||
@@ -26,2 +26,3 @@ "main": "dist/cjs/index.js", | ||
| "devDependencies": { | ||
| "@babel/core": "^7.20.12", | ||
| "@babel/preset-env": "^7.16.11", | ||
@@ -33,24 +34,31 @@ "@babel/preset-react": "^7.16.7", | ||
| "@rollup/plugin-typescript": "^8.3.1", | ||
| "@storybook/builder-webpack5": "^6.4.22", | ||
| "@storybook/manager-webpack5": "^6.4.22", | ||
| "@storybook/addon-essentials": "^6.4.22", | ||
| "@storybook/addon-interactions": "^6.4.22", | ||
| "@storybook/addon-links": "^6.4.22", | ||
| "@storybook/react": "^6.4.21", | ||
| "@storybook/addon-actions": "^6.5.15", | ||
| "@storybook/addon-essentials": "^6.5.15", | ||
| "@storybook/addon-interactions": "^6.5.15", | ||
| "@storybook/addon-links": "^6.5.15", | ||
| "@storybook/builder-webpack4": "^6.5.15", | ||
| "@storybook/manager-webpack4": "^6.5.15", | ||
| "@storybook/react": "^6.5.15", | ||
| "@storybook/testing-library": "^0.0.13", | ||
| "@types/js-cookie": "^3.0.1", | ||
| "@types/react": "^17.0.43", | ||
| "@types/react-dom": "^17.0.14", | ||
| "@types/styled-components": "^5.1.24", | ||
| "@types/react": "^18.0.26", | ||
| "@types/react-dom": "^18.0.10", | ||
| "@types/styled-components": "^5.1.26", | ||
| "babel-loader": "^8.3.0", | ||
| "babel-plugin-styled-components": "^2.0.7", | ||
| "eslint-plugin-react-hooks": "^4.3.0", | ||
| "rollup": "^2.70.1", | ||
| "react": "^18.2.0", | ||
| "react-dom": "^18.2.0", | ||
| "rollup": "^2.79.1", | ||
| "rollup-plugin-dts": "^4.2.1", | ||
| "rollup-plugin-peer-deps-external": "^2.2.4", | ||
| "rollup-plugin-terser": "^7.0.2", | ||
| "typescript": "^4.6.3" | ||
| "storybook": "^6.5.15", | ||
| "styled-components": "^5.3.6", | ||
| "typescript": "^4.9.4" | ||
| }, | ||
| "peerDependencies": { | ||
| "react": "^17.0.2", | ||
| "react-dom": "^17.0.2", | ||
| "styled-components": "^5.3.5" | ||
| "react": "^18.2.0", | ||
| "react-dom": "^18.2.0", | ||
| "styled-components": "^5.3.6" | ||
| }, | ||
@@ -57,0 +65,0 @@ "dependencies": { |
104
README.md
@@ -0,38 +1,45 @@ | ||
| # React-cookieConsent | ||
| ## This cookie consent react library provides you with a fully customizable banner or modal | ||
| This react cookie consent library provides you with a fully customizable banner or modal | ||
| <br> | ||
| [](https://choosealicense.com/licenses/mit/) | ||
|  | ||
| ## Installation | ||
| ```shell | ||
| npm install @schlomoh/react-cookieConsent | ||
| ## Installation 🧑🏽💻 | ||
| Install the component library using: | ||
| ```zsh | ||
| npm install @schlomoh/react-cookieConsent | ||
| ``` | ||
| ## Features ✨ | ||
| <br> | ||
| - Two seperate components (modal and banner) | ||
| - Fully customizable via css | ||
| - Define custom text to inform the user | ||
| - Pass in callbacks for denial and acception | ||
| - Enable or disable cookie preferences | ||
| ## Appearance | ||
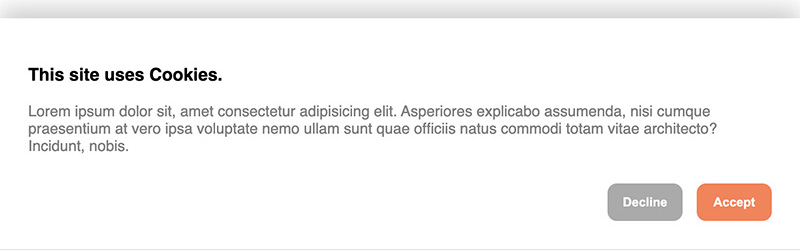
| ### Default cookie banner | ||
| ## Preview 👀 | ||
| Default cookie banner | ||
|  | ||
| <br> | ||
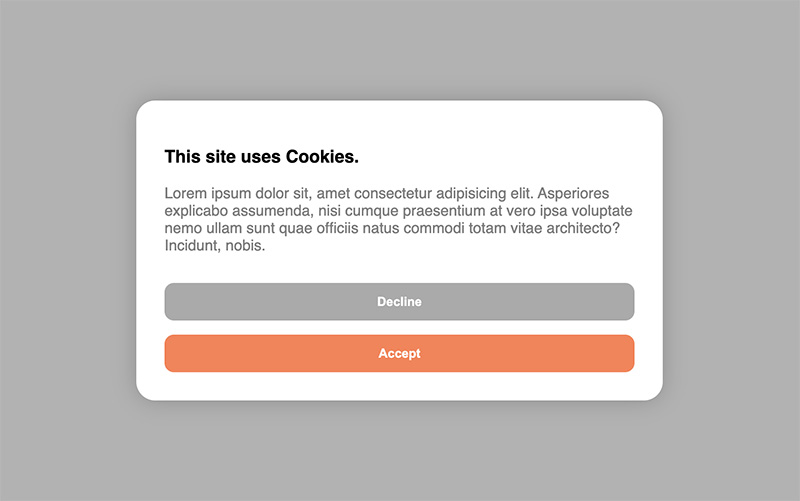
| Default cookie Modal | ||
| ### Default cookie Modal | ||
|  | ||
| <br> | ||
| ## Usage / Examples ✏️ | ||
| ## Usage | ||
| You can either use the components right out of the box without setting any properties or completely customize either one of the consent components in your own taste. | ||
| <br> | ||
| ### Cookie modal | ||
| ### Cookie modal 💚 | ||
| #### Basic | ||
| ```jsx | ||
| import {CookieModal} from '@schlomoh/react-cookieConsent' | ||
| import { CookieModal } from '@schlomoh/react-cookieConsent' | ||
@@ -46,10 +53,7 @@ const MyApp = () => ( | ||
| ``` | ||
| <br> | ||
| ### Cookie banner | ||
| ### Cookie banner 💙 | ||
| #### Basic | ||
| ```jsx | ||
| import {CookieBanner} from '@schlomoh/react-cookieConsent' | ||
| import { CookieBanner } from '@schlomoh/react-cookieConsent' | ||
@@ -63,9 +67,6 @@ const MyApp = () => ( | ||
| ``` | ||
| #### Customized 📐 | ||
| <br> | ||
| *(All properties work for both modal and banner)* | ||
| #### Customized | ||
| <strong>(all properties work for both modal and banner)</strong> | ||
| ```jsx | ||
@@ -104,19 +105,15 @@ ... | ||
| <br> | ||
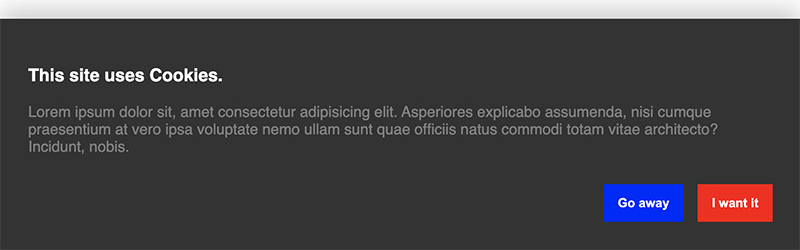
| ... it then looks like this (*dont mind the text👀 earlier screenshot*): | ||
| ### Preview | ||
|  | ||
| <br> | ||
| ### Enabling cookie preferences 🔧 | ||
| ## Management | ||
| ### Selecting cookie preferences | ||
| To let a visitor select their cookie preferences the property `enableManagement` has to be set to `true`. | ||
| To let a visitor select their cookie preferences the property ```enableManagement``` has to be set to ```true```. | ||
| You can then set an array of cookie categories which the user can select from. There is always the category "Necessary" predefined and set to `true` and `disabled` by default. | ||
| You can then set an array of cookie categories which the user can select from. There is always the category "Necessary" predefined and set to ```true``` and ```disabled``` by default. | ||
| When `enableManagement` is set you can also override the default text of the button by setting `managementButtonText='whatever'`. This button is a secondary button. | ||
| When ```enableManagement``` is set you can also override the default text of the button by setting ```managementButtonText='whatever'```. This button is a secondary button. | ||
| For example | ||
| ```jsx | ||
@@ -126,3 +123,3 @@ <> | ||
| enableManagement | ||
| managementButtonText='whatever' | ||
| managementButtonText='manage cookie preferences' | ||
| cookieCategories={['analytics', 'advertisement']} | ||
@@ -135,14 +132,13 @@ /> | ||
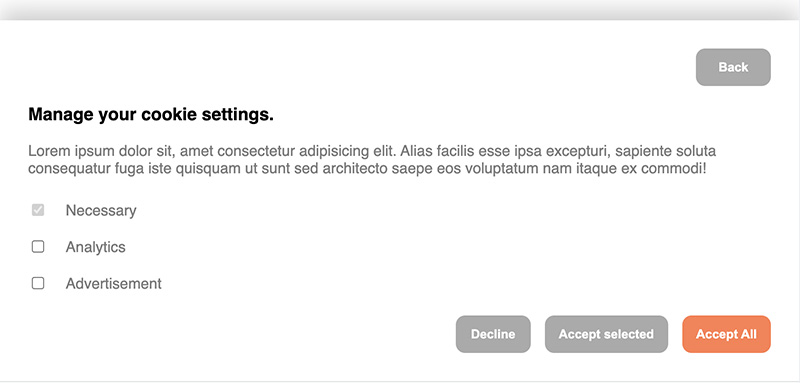
| ### Preview of the management view | ||
|  | ||
| <br> | ||
| ## Callbacks | ||
| You can define the callbacks which are called on either accept or decline. Simply pass a function into the ```onAccept``` or ```onDecline``` property which gets executed accordingly. | ||
| The ```onAccept``` event can pass an object with the selected cookies as ```ICookieObject``` into your accept callback. | ||
| ### Callbacks 👉🏼 | ||
| You can define callbacks which are called on either accept or decline. Simply pass a function into the ```onAccept``` or ```onDecline``` property which is executed accordingly. | ||
| The `onAccept` event can pass an object with the selected cookies as `ICookieObject` into your accept callback. | ||
| ```jsx | ||
@@ -157,3 +153,5 @@ const onAccept = (cookies : ICookieObject) => { | ||
| const App = () => ( | ||
| // inside your app | ||
| const MyApp = () => ( | ||
| <> | ||
@@ -168,6 +166,16 @@ <CookieBanner | ||
| <br> | ||
| ## Reference 🔎 | ||
| ## Properties | ||
| The `ICookieObject`: | ||
| ```ts | ||
| interface ICookieObject { | ||
| [key: string]: boolean; | ||
| } | ||
| ``` | ||
| Example: | ||
| ```ts | ||
| { "advertisement": false, "analytics": true } | ||
| ``` | ||
| <table> | ||
@@ -271,2 +279,2 @@ <tr> | ||
| </table> | ||
| </table> |
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
New alerts
Major refactor
Supply chain riskPackage has recently undergone a major refactor. It may be unstable or indicate significant internal changes. Use caution when updating to versions that include significant changes.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by6.11%
76496
- Number of package files
- increased by15.56%
52
- Lines of code
- increased by18.86%
460
- Number of lines in readme file
- increased by3.41%
273
Worsened metrics
- Dev dependency count
- increased by34.78%
31
- Number of medium supply chain risk alerts
- increased byInfinity%
1