
Product
Introducing Dashboard Analytics
We're introducing a new Analytics feature in the Socket dashboard so you can view changes in your organization's and repositories' alerts over time.
@sentry/angular
Advanced tools
This SDK officially supports Angular 15 to 17.
If you're using an older Angular version please check the compatibility table in the docs.
If you're using an older version of Angular and experience problems with the Angular SDK, we recommend downgrading the SDK to version 7.x. Please note that we don't provide any support for Angular versions below 10.
This package is a wrapper around @sentry/browser, with added functionality related to Angular. All methods available
in @sentry/browser can be imported from @sentry/angular.
To use this SDK, call Sentry.init(options) before you bootstrap your Angular application.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { init } from '@sentry/angular';
import { AppModule } from './app/app.module';
init({
dsn: '__DSN__',
// ...
});
// ...
enableProdMode();
platformBrowserDynamic()
.bootstrapModule(AppModule)
.then(success => console.log(`Bootstrap success`))
.catch(err => console.error(err));
@sentry/angular exports a function to instantiate an ErrorHandler provider that will automatically send Javascript
errors captured by the Angular's error handler.
import { NgModule, ErrorHandler } from '@angular/core';
import { createErrorHandler } from '@sentry/angular';
@NgModule({
// ...
providers: [
{
provide: ErrorHandler,
useValue: createErrorHandler({
showDialog: true,
}),
},
],
// ...
})
export class AppModule {}
Additionally, createErrorHandler accepts a set of options that allows you to configure its behavior. For more details
see ErrorHandlerOptions interface in src/errorhandler.ts.
@sentry/angular exports a Trace Service, Directive and Decorators that leverage the tracing features to add
Angular-related spans to transactions. If tracing is not enabled, this functionality will not work. The SDK's
TraceService itself tracks route changes and durations, while directive and decorators are tracking components
initializations.
Registering a Trace Service is a 3-step process.
BrowserTracing integration, including custom Angular routing instrumentation:import { init, browserTracingIntegration } from '@sentry/angular';
init({
dsn: '__DSN__',
integrations: [browserTracingIntegration()],
tracePropagationTargets: ['localhost', 'https://yourserver.io/api'],
tracesSampleRate: 1,
});
SentryTrace as a provider in Angular's DI system, with a Router as its dependency:import { NgModule } from '@angular/core';
import { Router } from '@angular/router';
import { TraceService } from '@sentry/angular';
@NgModule({
// ...
providers: [
{
provide: TraceService,
deps: [Router],
},
],
// ...
})
export class AppModule {}
TraceService from inside AppModule or use APP_INITIALIZER to force-instantiate Tracing.@NgModule({
// ...
})
export class AppModule {
constructor(trace: TraceService) {}
}
or
import { APP_INITIALIZER } from '@angular/core';
@NgModule({
// ...
providers: [
{
provide: APP_INITIALIZER,
useFactory: () => () => {},
deps: [TraceService],
multi: true,
},
],
// ...
})
export class AppModule {}
To track Angular components as part of your transactions, you have 3 options.
TraceDirective: used to track a duration between OnInit and AfterViewInit lifecycle hooks in template:
import { TraceModule } from '@sentry/angular';
@NgModule({
// ...
imports: [TraceModule],
// ...
})
export class AppModule {}
Then, inside your component's template (keep in mind that the directive's name attribute is required):
<app-header trace="header"></app-header>
<articles-list trace="articles-list"></articles-list>
<app-footer trace="footer"></app-footer>
TraceClass: used to track a duration between OnInit and AfterViewInit lifecycle hooks in components:
import { Component } from '@angular/core';
import { TraceClass } from '@sentry/angular';
@Component({
selector: 'layout-header',
templateUrl: './header.component.html',
})
@TraceClass()
export class HeaderComponent {
// ...
}
TraceMethod: used to track a specific lifecycle hooks as point-in-time spans in components:
import { Component, OnInit } from '@angular/core';
import { TraceMethod } from '@sentry/angular';
@Component({
selector: 'app-footer',
templateUrl: './footer.component.html',
})
export class FooterComponent implements OnInit {
@TraceMethod()
ngOnInit() {}
}
You can also add your own custom spans via startSpan(). For example, if you'd like to track the duration of Angular
boostraping process, you can do it as follows:
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { init, startSpan } from '@sentry/angular';
import { AppModule } from './app/app.module';
// ...
startSpan(
{
name: 'platform-browser-dynamic',
op: 'ui.angular.bootstrap',
},
async () => {
await platformBrowserDynamic().bootstrapModule(AppModule);
},
);
8.19.0
afterSendEvent listener once root injector is destroyed (#12786)tracesSampler (#12945)setupExpressErrorHandler (#12952)Work in this release was contributed by @jaspreet57 and @arturovt. Thank you for your contribution!
FAQs
Official Sentry SDK for Angular
The npm package @sentry/angular receives a total of 82,184 weekly downloads. As such, @sentry/angular popularity was classified as popular.
We found that @sentry/angular demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
We're introducing a new Analytics feature in the Socket dashboard so you can view changes in your organization's and repositories' alerts over time.

Security News
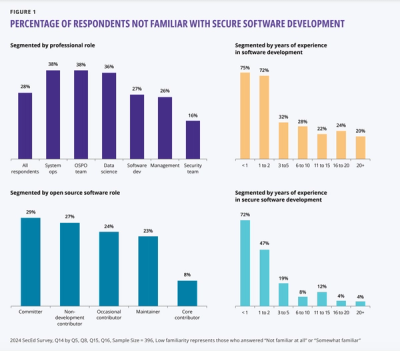
A new OpenSSF report uncovers critical gaps in secure software training, with 75% of new developers unfamiliar with secure practices, highlighting urgent educational needs.

Security News
The 2023 Python Developers Survey reveals key trends in packaging, web frameworks, and developer demographics, highlighting a shift toward innovative tools as the Python community diversifies and grows among less experienced developers.