Sprucebot Logger
An isomorphic logger (based on iso-log) and metrics collection utilities for the Sprucebot platform.
Installation
yarn add @sprucelabs/log
Usage
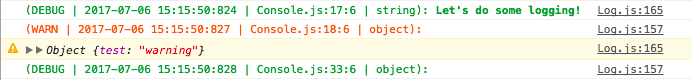
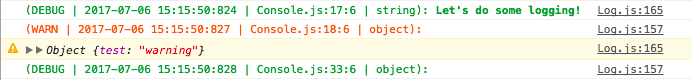
In browser console:

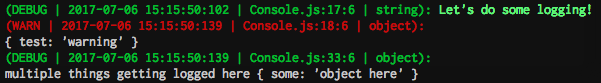
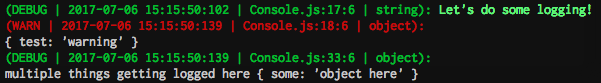
And in terminal:

Features
-
Works both client and server side
-
Log levels
-
Outputs logs using native console methods
-
Trace log statements to files and lines
-
Sourcemap support
-
Collect and send metrics
Browser (client) Installation
const log = require('@sprucelabs/log');
NodeJS (server) Installation
const logger = require('@sprucelabs/log');
const log = logger.log;
Usage
log.setOptions({
level: 'debug',
useTrace: true,
useSourcemaps: true,
appName: 'myskill',
appEnv: 'production'
appKey: 'ec858f58-0978-4fa7-8cdb-704902f30692'
flushAt: 10,
flushIntervalSec: 10,
userAgent: navigator.userAgent(),
packageName: 'myskill',
packageVersion: 'v1.4.34',
metricsUrl: 'https://metrics.sprucebot.com'
});
log.debug('All set!');
log.metric({
event: 'user-did-something',
value: 3,
userAgent: navigator.userAgent(),
packageName: 'myskill',
packageVersion: 'v1.4.34',
time: Date.now(),
hostname: window.location.hostname
})
Timers
This library also provides a couple helper functions for timers:
const startTime = log.timerStart();
const milliseconds = log.timerEnd(startTime);
log.metric({
event: 'timeToDoSomething',
value: milliseconds
});
Additional NodeJS (server) Features
Server Metrics Collection
We can collect server metrics like CPU and memory usage automatically. After you've initialized the logger and called setOptions() just call:
logger.nodeMetrics();
Request Metrics (for express-based apps)
We can collect stats on the type of HTTP requests being made by installing the request middleware. After you've initialized the logger and called setOptions() initialize your express app and the add the middleware:
const app = express();
app.use(logger.middleware.requests());
Sequelize Middleware Metrics Collection
We can collect stats on create/update/delete methods of models. After you've initialized the logger and called setOptions() initialize Sequelize and add the metrics hooks:
const sequelize = new Sequelize(this.uri, this.options);
logger.sequelizeHooks(sequelize);
Options
level - The log level to use. Default: 'debug'
Valid levels are:
trace
debug
log
info
warn
error
superInfo
If the level specified is info, then info, warn, error, and superInfo logs would be written to the console. trace and debug logs would NOT be written to the console.
useTrace - Whether to run a trace which will add the file and line number. Default: true
useSourcemaps - Whether to try to resolve the original file and line number. Will look for the sourcemap in the corresponding .map file. For example, /some/js/file.js.map. Default: true
Logging Examples
log.trace('log at level trace');
log.debug('log at level debug');
log.log('log at level log');
log.info('log at level info');
log.warn('log at level warn');
log.error('log at level error');
log.superInfo('log at level error');
log.crit('log at level error');
log.fatal('log at level error');
log.debug({ some: 'object here' });
log.debug('multiple things', 'getting logged here', { some: 'object here' });
Sourcemaps and Webpack
For source maps to properly work you'll need to make sure you're generating them (with the original source info). If you're using webpack you can add this to your config:
{
devtool: 'cheap-module-source-map';
}
If you're using webpack and receive a Module not found: Error: Can't resolve 'fs', just add the following to your webpack config:
node: {
fs: 'empty';
}