@squircle-js/react
Advanced tools
@squircle-js/react - npm Package Compare versions
Comparing version 1.1.0 to 1.2.0-dev.0
| # @squircle-js/react | ||
| ## 1.2.0-dev.0 | ||
| ### Minor Changes | ||
| - ba8c348: Test StaticSquircle component | ||
| ## 1.1.0 | ||
@@ -4,0 +10,0 @@ |
@@ -0,3 +1,14 @@ | ||
| import { PropsWithChildren, ComponentPropsWithoutRef } from 'react'; | ||
| declare const SquircleNoScript: () => JSX.Element; | ||
| type StaticSquircleProps = { | ||
| asChild?: boolean; | ||
| width: number; | ||
| height: number; | ||
| cornerRadius: number; | ||
| cornerSmoothing: number; | ||
| }; | ||
| declare const StaticSquircle: ({ asChild, width, height, cornerRadius, cornerSmoothing, ...props }: PropsWithChildren<StaticSquircleProps & ComponentPropsWithoutRef<"div">>) => JSX.Element; | ||
| interface SquircleProps<E extends React.ElementType> { | ||
@@ -15,2 +26,2 @@ cornerSmoothing?: number; | ||
| export { Squircle, SquircleNoScript, SquircleProps }; | ||
| export { Squircle, SquircleNoScript, SquircleProps, StaticSquircle }; |
@@ -54,7 +54,8 @@ "use strict"; | ||
| Squircle: () => Squircle, | ||
| SquircleNoScript: () => SquircleNoScript | ||
| SquircleNoScript: () => SquircleNoScript, | ||
| StaticSquircle: () => StaticSquircle | ||
| }); | ||
| module.exports = __toCommonJS(src_exports); | ||
| var import_figma_squircle = require("figma-squircle"); | ||
| var import_react4 = require("react"); | ||
| var import_figma_squircle2 = require("figma-squircle"); | ||
| var import_react5 = require("react"); | ||
@@ -118,4 +119,37 @@ // src/use-element-size.ts | ||
| // src/index.tsx | ||
| var import_react_slot2 = require("@radix-ui/react-slot"); | ||
| // src/StaticSquircle.tsx | ||
| var import_react_slot = require("@radix-ui/react-slot"); | ||
| var import_figma_squircle = require("figma-squircle"); | ||
| var import_react4 = require("react"); | ||
| var import_jsx_runtime2 = require("react/jsx-runtime"); | ||
| var StaticSquircle = (_a) => { | ||
| var _b = _a, { | ||
| asChild, | ||
| width, | ||
| height, | ||
| cornerRadius, | ||
| cornerSmoothing | ||
| } = _b, props = __objRest(_b, [ | ||
| "asChild", | ||
| "width", | ||
| "height", | ||
| "cornerRadius", | ||
| "cornerSmoothing" | ||
| ]); | ||
| const Component = asChild ? import_react_slot.Slot : "div"; | ||
| const path = (0, import_react4.useMemo)(() => { | ||
| return (0, import_figma_squircle.getSvgPath)({ | ||
| width, | ||
| height, | ||
| cornerRadius, | ||
| cornerSmoothing | ||
| }); | ||
| }, [width, height, cornerRadius, cornerSmoothing]); | ||
| return /* @__PURE__ */ (0, import_jsx_runtime2.jsx)(Component, __spreadValues({ style: { clipPath: `path('${path}')` } }, props)); | ||
| }; | ||
| // src/index.tsx | ||
| var import_jsx_runtime3 = require("react/jsx-runtime"); | ||
| function Squircle(_a) { | ||
@@ -141,3 +175,3 @@ var _b = _a, { | ||
| ]); | ||
| const Component = asChild ? import_react_slot.Slot : "div"; | ||
| const Component = asChild ? import_react_slot2.Slot : "div"; | ||
| const [ref, { width, height }] = useElementSize({ | ||
@@ -149,4 +183,4 @@ defaultWidth, | ||
| const actualHeight = h != null ? h : height; | ||
| const path = (0, import_react4.useMemo)(() => { | ||
| return (0, import_figma_squircle.getSvgPath)({ | ||
| const path = (0, import_react5.useMemo)(() => { | ||
| return (0, import_figma_squircle2.getSvgPath)({ | ||
| width: actualWidth, | ||
@@ -158,3 +192,3 @@ height: actualHeight, | ||
| }, [actualWidth, actualHeight, cornerRadius, cornerSmoothing]); | ||
| return /* @__PURE__ */ (0, import_jsx_runtime2.jsx)( | ||
| return /* @__PURE__ */ (0, import_jsx_runtime3.jsx)( | ||
| Component, | ||
@@ -176,3 +210,4 @@ __spreadProps(__spreadValues({}, props), { | ||
| Squircle, | ||
| SquircleNoScript | ||
| SquircleNoScript, | ||
| StaticSquircle | ||
| }); |
| { | ||
| "name": "@squircle-js/react", | ||
| "license": "MIT", | ||
| "version": "1.1.0", | ||
| "version": "1.2.0-dev.0", | ||
| "main": "dist/index.js", | ||
@@ -6,0 +6,0 @@ "module": "dist/index.mjs", |
@@ -46,3 +46,3 @@ <p align="center"> | ||
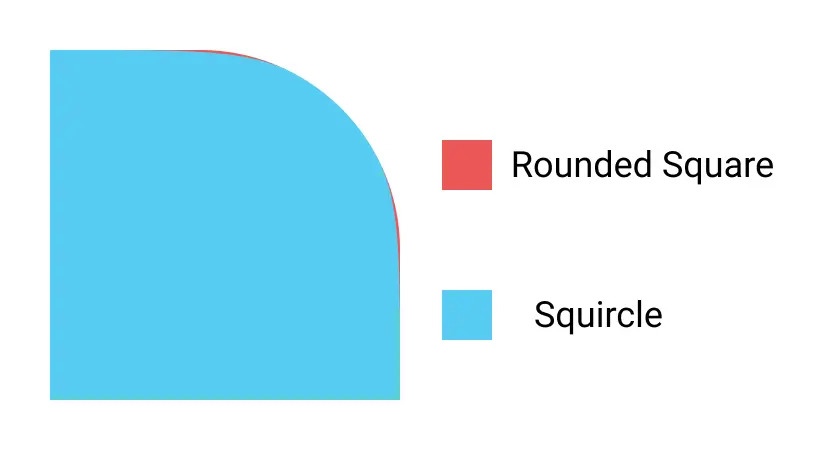
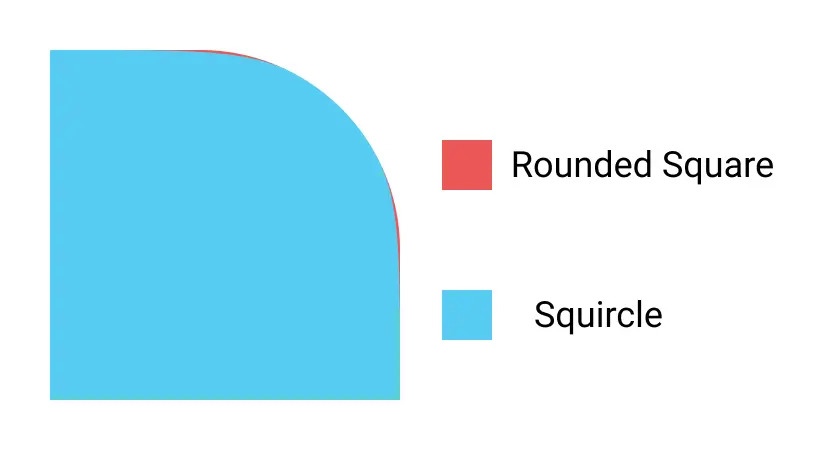
|  | ||
|  | ||
@@ -49,0 +49,0 @@ ## Usage |
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
New alerts
No v1
QualityPackage is not semver >=1. This means it is not stable and does not support ^ ranges.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by26.72%
29722
- Number of package files
- increased by14.29%
16
- Lines of code
- increased by21.93%
606
Worsened metrics
- Number of low quality alerts
- increased by100%
2