Storybook Addon Cssresources
Switch between CSS resources at runtime, and define per-story CSS resources.
Framework Support

Installation
Install the addon:
yarn add -D @storybook/addon-cssresources
npm i -D @storybook/addon-cssresources
pnpm i -D @storybook/addon-cssresources
Configuration
Then add the addon to your Storybook config:
import { defineMain } from '@storybook/<your-framework>/node';
const config = defineMain({
addons: ['@storybook/addon-cssresources'],
framework: '@storybook/react-vite',
});
export default config;
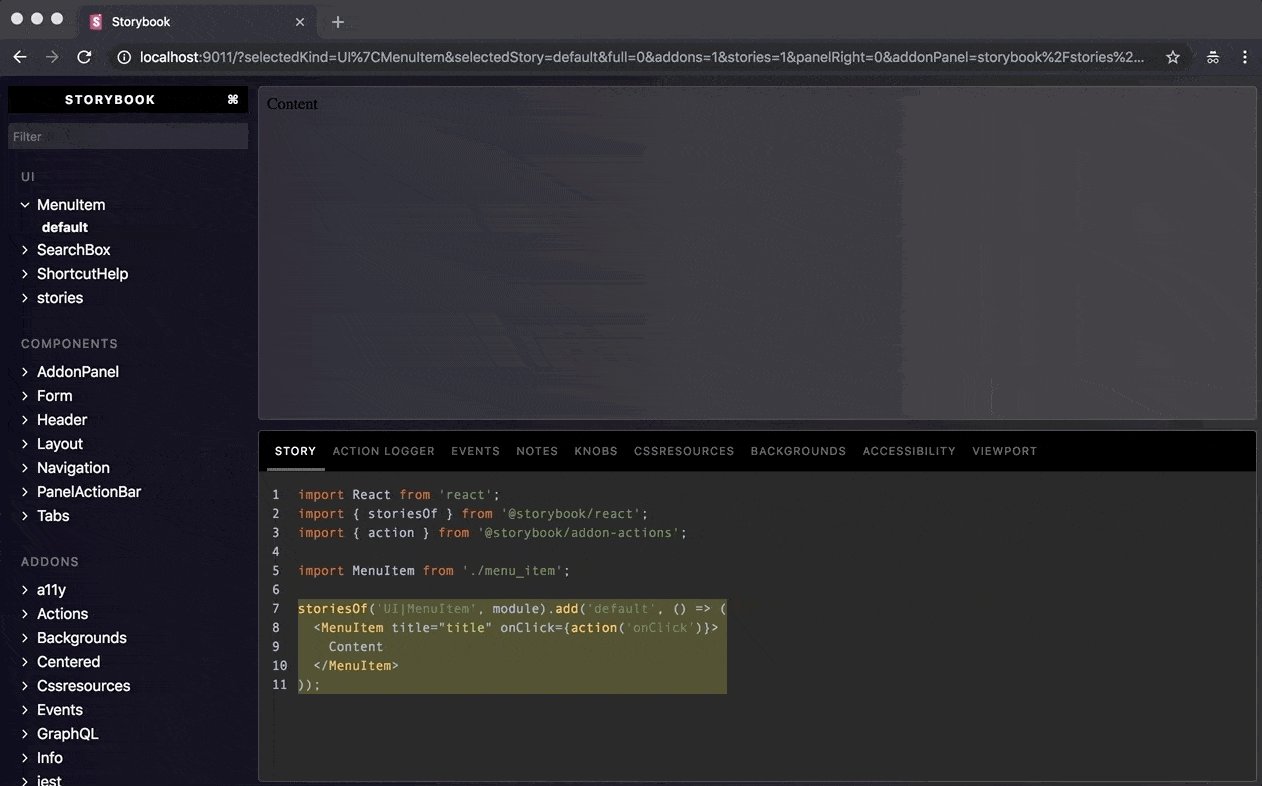
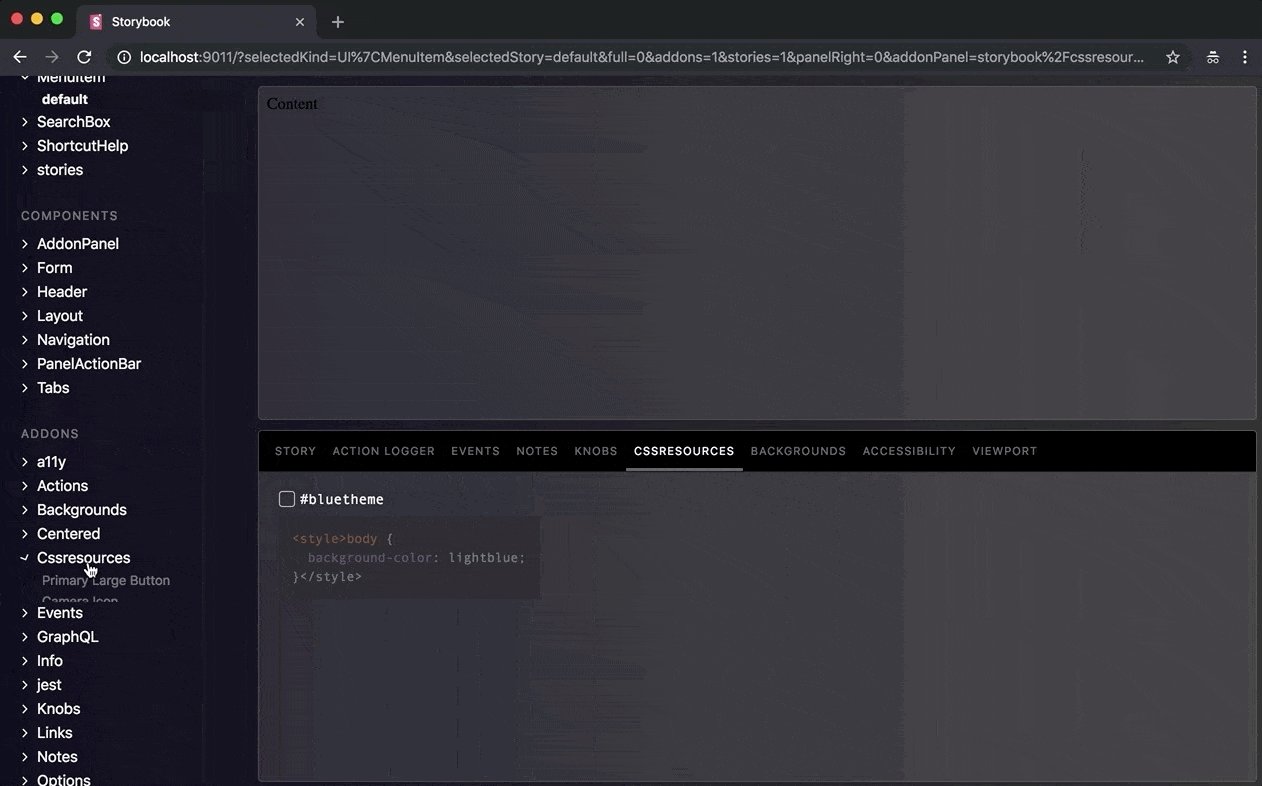
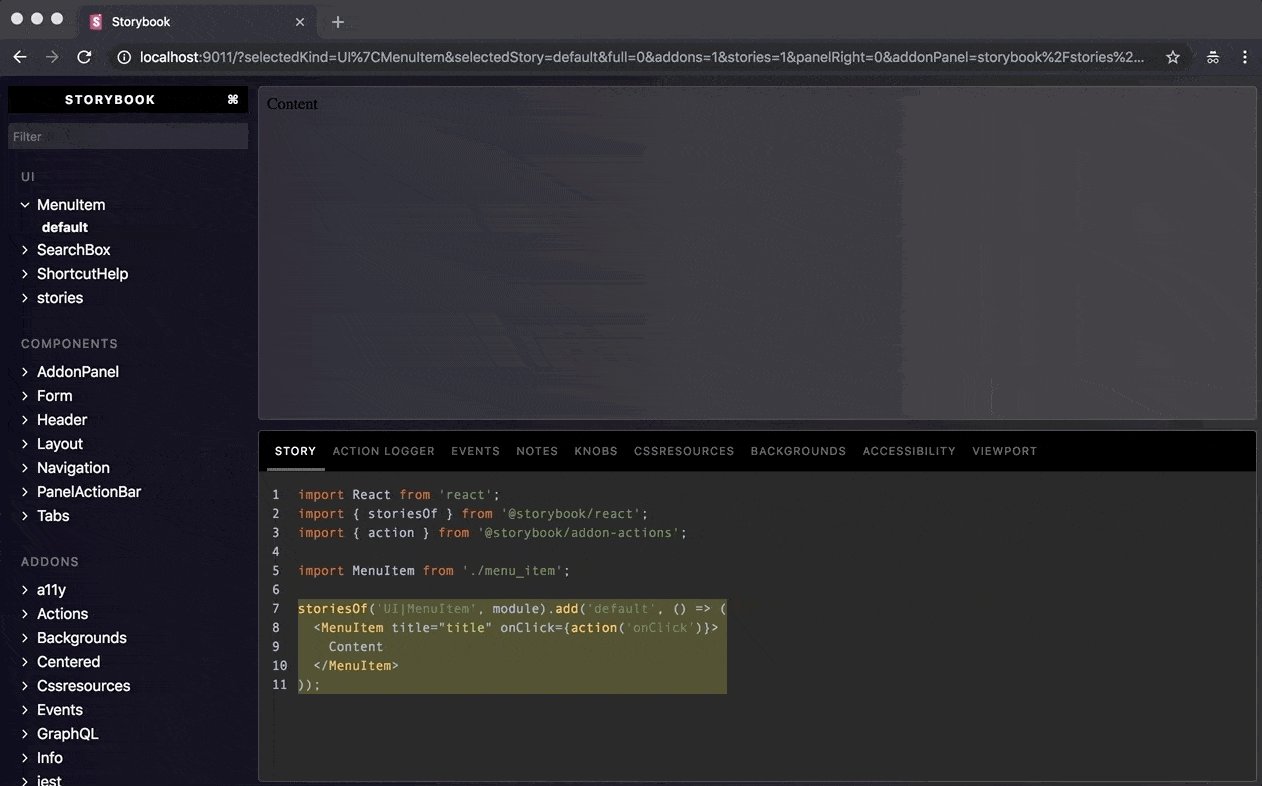
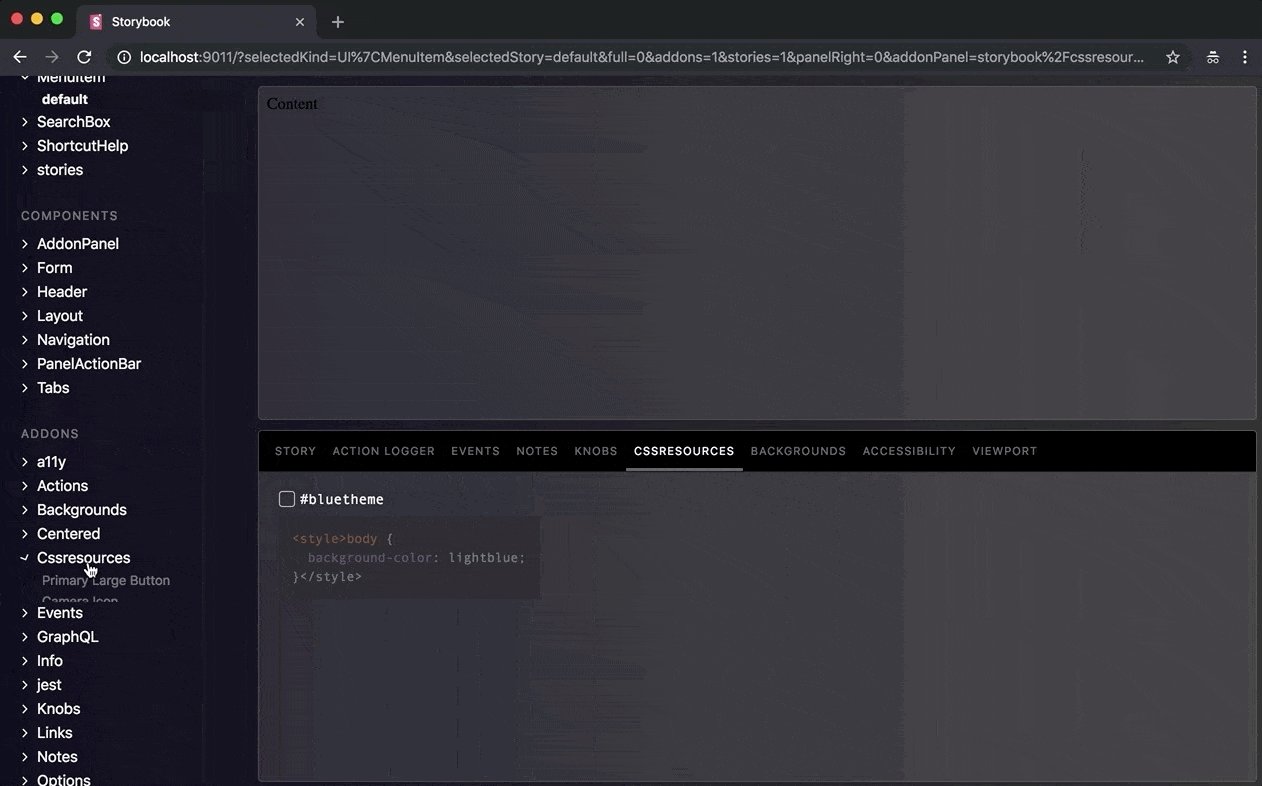
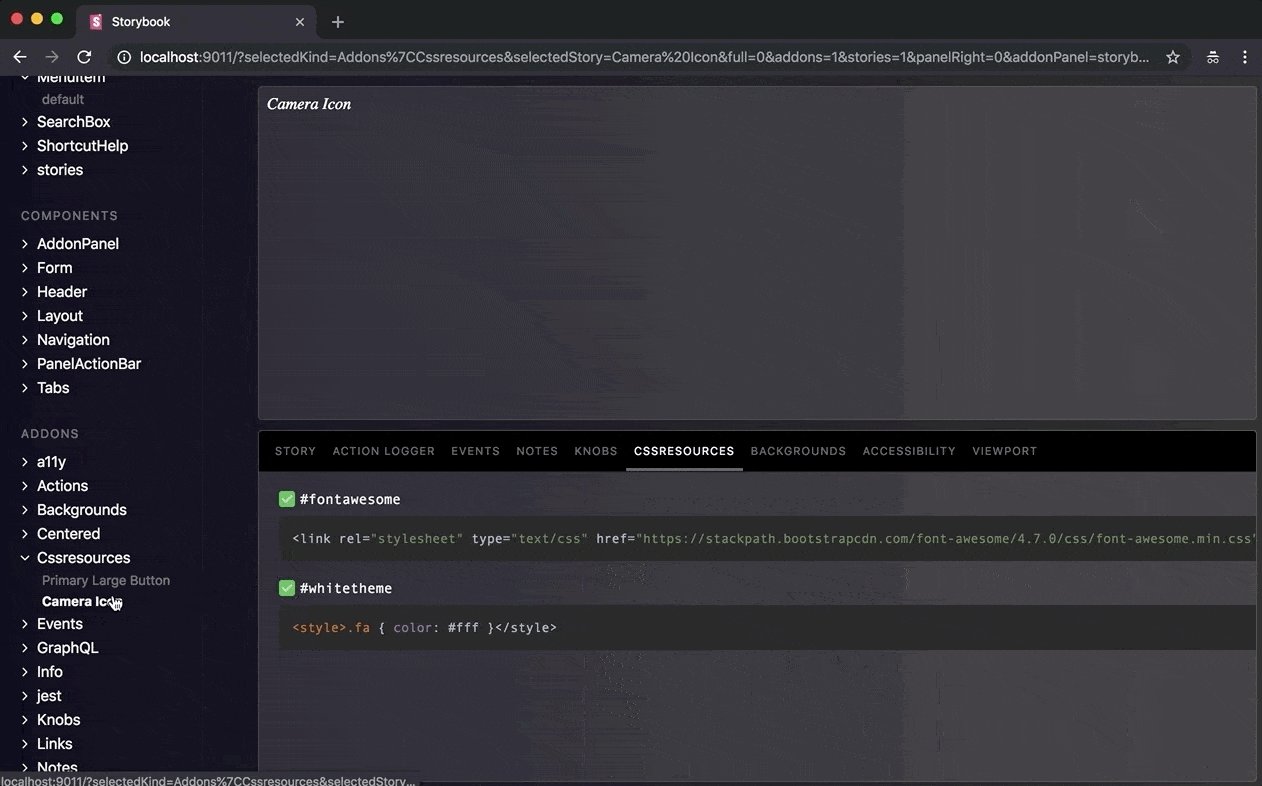
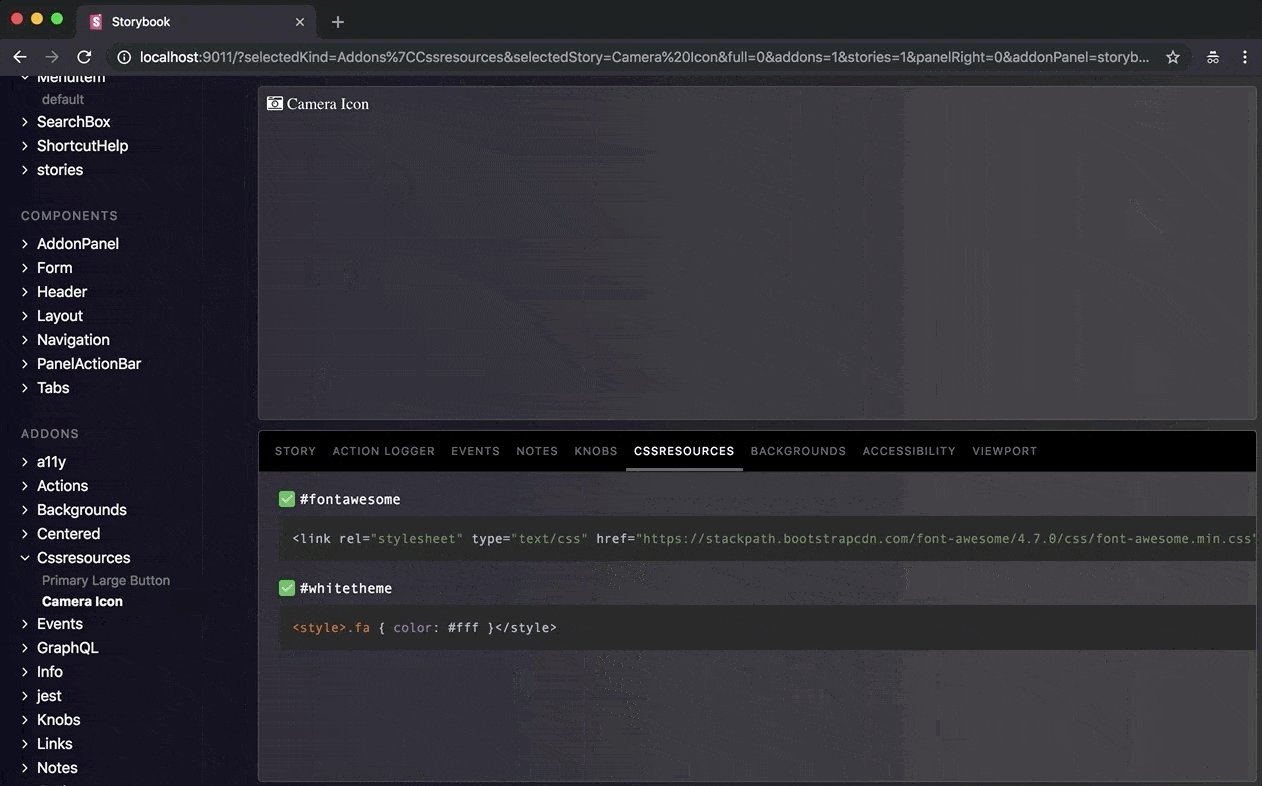
Usage
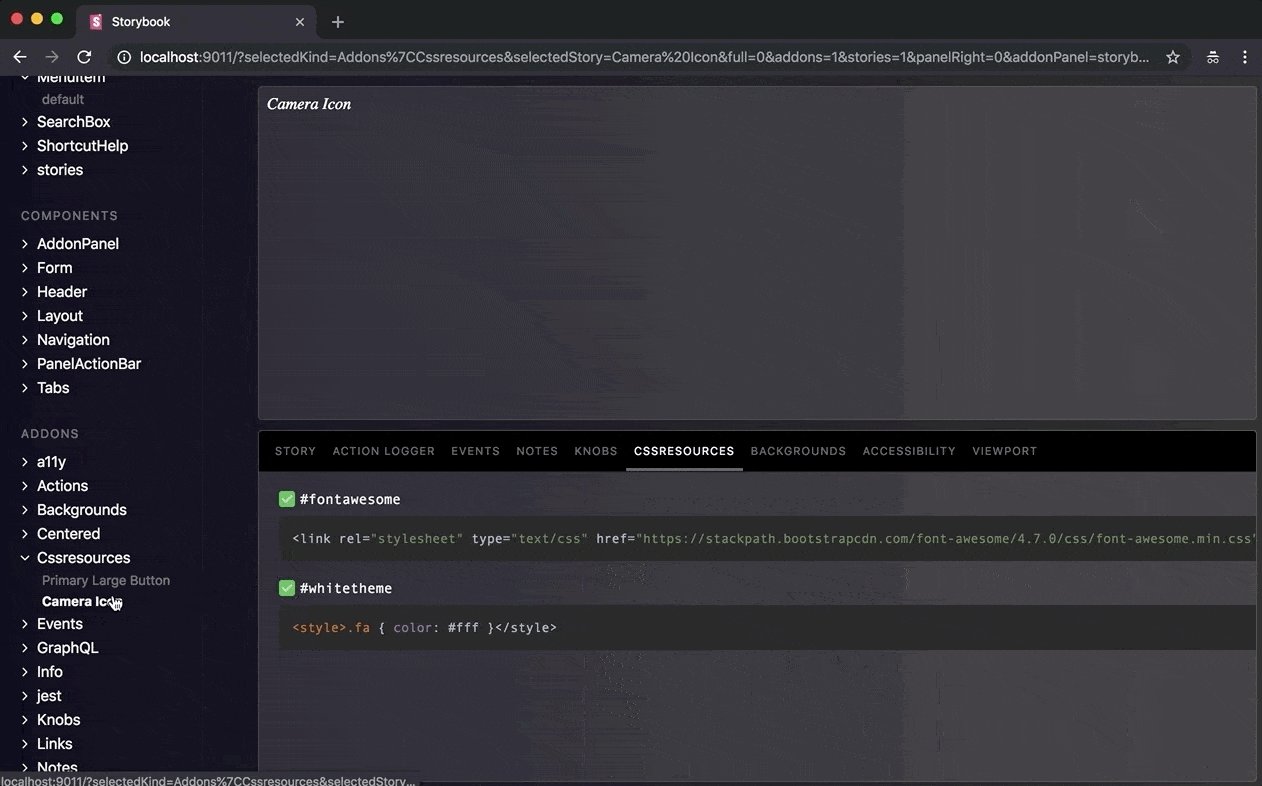
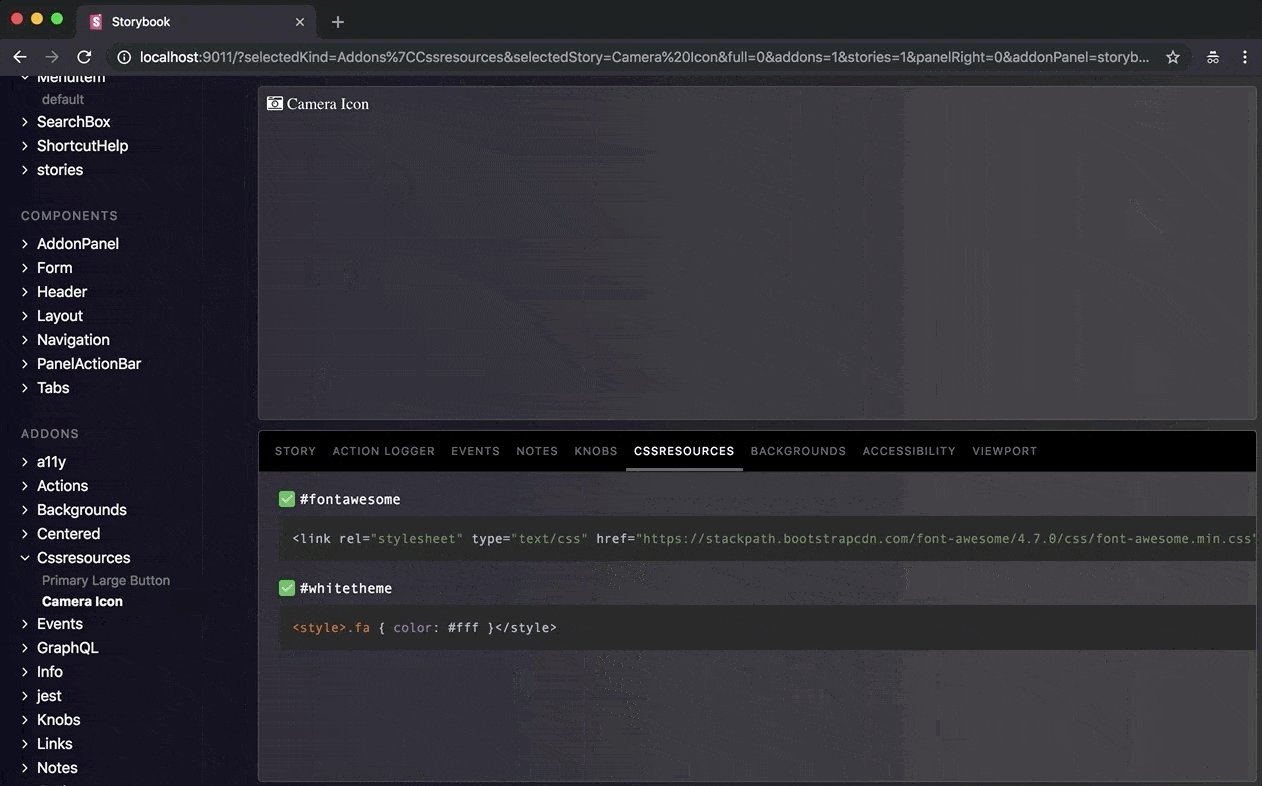
Define the CSS resources you want to use in your parameters. They can be added globally or per story.
You can choose which resources get loaded by default in the parameters, and then unload or load other resources in the addon panel UI.
If you use CSF Next, load the addon in preview.ts as well:
import { definePreview } from '@storybook/<your-framework>';
import addonDocs from '@storybook/addon-docs';
import addonCssResources from '@storybook/addon-cssresources';
export default definePreview({
addons: [addonDocs(), addonCssResources()],
parameters: {
cssresources: [
{
id: `bootstrap v5.0.2`,
code: `<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" crossorigin="anonymous"></link>`,
picked: true,
hideCode: false,
},
{
id: `bootstrap v4.1.3`,
code: `<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/bootstrap@4.1.3/dist/css/bootstrap.min.css" crossorigin="anonymous"></link>`,
picked: false,
hideCode: false,
},
],
},
});
Credits
While this addon was part of the Storybook monorepo, it received commits from the following authors:
Aaron Reisman,
Andrew Lisowski,
Armand Abric,
Brody McKee,
Clément DUNGLER,
Gaëtan Maisse,
Grey Baker,
Jean-Philippe Roy,
Jimmy Somsanith,
Jon Palmer,
Lynn Chyi,
Michael Shilman,
Michaël De Boey,
Neville Mehta,
Norbert de Langen,
Paul Rosania,
Preston Goforth,
Renovate Bot,
Simen Bekkhus,
Tom Coleman,
Tomi Laurell,
Varun Vachhar