
Product
New Socket Web Extension, Take Socket with You
Can you spot malicious malicious packages on the web at a glance? Socket can. Check out our updated Web Extension!
@storybook/api
Advanced tools
Package description
The @storybook/api package is a part of Storybook, which is an open-source tool for developing UI components in isolation for React, Vue, Angular, and more. It provides a set of APIs that allow developers to interact with Storybook's internal state and methods, enabling them to create custom addons and tools that can enhance the Storybook experience.
useStorybookApi
This hook allows you to access the Storybook API within your components or addons to interact with Storybook's state and functions, such as selecting a specific story.
import { useStorybookApi } from '@storybook/api';
const api = useStorybookApi();
api.selectStory('component-id');useAddonState
This hook is used to persist state across the Storybook UI. It's useful for addons that need to maintain state.
import { useAddonState } from '@storybook/api';
const [state, setState] = useAddonState('your-addon-id', initialState);useParameter
This hook allows you to retrieve the value of a parameter passed to a story, which can be used to customize the behavior of an addon.
import { useParameter } from '@storybook/api';
const parameter = useParameter('parameterName', defaultValue);React Cosmos is a development tool that allows you to build and test reusable React components. It is similar to Storybook in that it provides an isolated environment to develop components, but it does not offer the same addon API for extending its functionality.
Docz is a documentation tool that leverages MDX to help you document your components. While it provides a way to showcase components similar to Storybook, it does not have an extensive API for creating addons or interacting with the tool's internal state.
Changelog
7.0.0-alpha.53 (November 24, 2022)
{ table: { disable: true } } from panel count #19877FAQs
Storybook Manager API (facade)
The npm package @storybook/api receives a total of 2,797,056 weekly downloads. As such, @storybook/api popularity was classified as popular.
We found that @storybook/api demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 8 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Can you spot malicious malicious packages on the web at a glance? Socket can. Check out our updated Web Extension!

Product
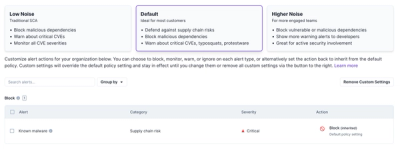
Socket introduces three new customizable default security policies for users to choose from: Low Noise (traditional SCA), Default, and Higher Noise.

Security News
MITRE has just minted its 400th CNA, as the NVD struggles to tame its backlog of CVEs awaiting analysis, which has increased by 30% since June.