
Product
New Socket Web Extension, Take Socket with You
Can you spot malicious malicious packages on the web at a glance? Socket can. Check out our updated Web Extension!
@storybook/channel-postmessage
Advanced tools
Storybook PostMessage Channel is a channel for Storybook that can be used when the Storybook Renderer runs inside an iframe or a child window. A channel can be created using the `createChannel` function.
Package description
The @storybook/channel-postmessage npm package is used within the Storybook ecosystem to enable communication between the Storybook UI and the preview iframe where the components are rendered. It uses the browser's postMessage API to create a channel for sending and receiving messages across different origins securely.
Creating a channel for communication
This code sample demonstrates how to create a new PostmsgTransport instance and use it to create a communication channel. The 'key' is a unique identifier for the channel.
import { PostmsgTransport } from '@storybook/channel-postmessage';
const transport = new PostmsgTransport({ key: 'postmsg-key' });
const channel = createChannel({ transport });Sending messages
This code sample shows how to send a message with an event name and associated data through the channel.
channel.emit('eventName', { payload: 'data' });Receiving messages
This code sample illustrates how to set up a listener for a specific event name and handle the data received through the channel.
channel.on('eventName', (data) => console.log(data));Socket.IO-client is a real-time bidirectional event-based communication library. Unlike @storybook/channel-postmessage which is specific to Storybook and uses postMessage, socket.io-client can be used for a wide range of applications and relies on WebSockets with fallbacks.
Postmate is a powerful, simple, promise-based postMessage library that enables secure and seamless iframe communication, similar to @storybook/channel-postmessage, but it is not tied to Storybook and can be used for general iframe communication.
Changelog
Readme
Storybook PostMessage Channel is a channel for Storybook that can be used when the Storybook Renderer runs inside an iframe or a child window.
A channel can be created using the createChannel function.
import { createChannel } from '@storybook/channel-postmessage';
const channel = createChannel({ key: 'postmsg-key' });
For more information visit: storybook.js.org
FAQs
Unknown package
The npm package @storybook/channel-postmessage receives a total of 1,824,514 weekly downloads. As such, @storybook/channel-postmessage popularity was classified as popular.
We found that @storybook/channel-postmessage demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 8 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Can you spot malicious malicious packages on the web at a glance? Socket can. Check out our updated Web Extension!

Product
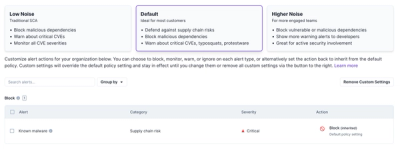
Socket introduces three new customizable default security policies for users to choose from: Low Noise (traditional SCA), Default, and Higher Noise.

Security News
MITRE has just minted its 400th CNA, as the NVD struggles to tame its backlog of CVEs awaiting analysis, which has increased by 30% since June.