
Product
New Socket Web Extension, Take Socket with You
Can you spot malicious malicious packages on the web at a glance? Socket can. Check out our updated Web Extension!
@storybook/channels
Advanced tools
Storybook Channel is similar to an EventEmitter. Channels are used with Storybook implementations to send/receive events between the Storybook Manager and the Storybook Renderer.
Package description
The @storybook/channels package is used within the Storybook ecosystem to facilitate communication between different parts of the Storybook environment, such as between the Storybook UI and the preview iframe where stories are rendered. It provides an event-driven channel that can be used for bidirectional communication.
Creating a channel
This code sample demonstrates how to create a new channel using the @storybook/channels package. The 'transport' object would be an implementation of the transport layer that the channel will use to send and receive messages.
import Channel from '@storybook/channels';
const channel = new Channel({ transport });Sending a message
This code sample shows how to send a message with an event name and associated data through the channel. Other parts of the application can listen for 'eventName' and react accordingly.
channel.emit('eventName', eventData);Listening for a message
This code sample illustrates how to listen for messages on the channel. The 'eventHandler' function will be called with the event data whenever a message with 'eventName' is emitted.
channel.on('eventName', eventHandler);Removing a listener
This code sample shows how to remove a previously added event listener from the channel. This is useful for cleanup and preventing memory leaks.
channel.removeListener('eventName', eventHandler);EventEmitter3 is a high-performance event emitter. While it provides similar event-driven communication capabilities, it does not include a transport layer for communication between different environments like @storybook/channels does.
Mitt is a tiny functional event emitter / pubsub. It offers similar event handling functionality but lacks the built-in transport layer for cross-environment communication that @storybook/channels provides.
Changelog
7.0.0-alpha.57 (December 3, 2022)
StorybookViteConfig #20057argType.defaultValue in angular/compodoc #19935version-update check telemetry event #20074Readme
Storybook Channel is similar to an EventEmitter. Channels are used with Storybook implementations to send/receive events between the Storybook Manager and the Storybook Renderer.
class Channel {
addListener(type, listener) {}
addPeerListener(type, listener) {} // ignore events from itself
emit(type, ...args) {}
eventNames() {}
listenerCount(type) {}
listeners(type) {}
on(type, listener) {}
once(type, listener) {}
prependListener(type, listener) {}
prependOnceListener(type, listener) {}
removeAllListeners(type) {}
removeListener(type, listener) {}
}
The channel takes a Transport object as a parameter which will be used to send/receive messages. The transport object should implement this interface.
class Transport {
send(event) {}
setHandler(handler) {}
}
For more information visit: storybook.js.org
FAQs
Unknown package
The npm package @storybook/channels receives a total of 9,566,398 weekly downloads. As such, @storybook/channels popularity was classified as popular.
We found that @storybook/channels demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 11 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Can you spot malicious malicious packages on the web at a glance? Socket can. Check out our updated Web Extension!

Product
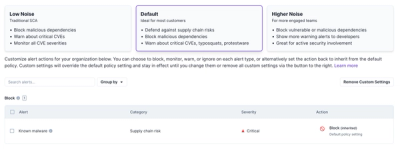
Socket introduces three new customizable default security policies for users to choose from: Low Noise (traditional SCA), Default, and Higher Noise.

Security News
MITRE has just minted its 400th CNA, as the NVD struggles to tame its backlog of CVEs awaiting analysis, which has increased by 30% since June.