
Product
New Socket Web Extension, Take Socket with You
Can you spot malicious malicious packages on the web at a glance? Socket can. Check out our updated Web Extension!
@storybook/core-events
Advanced tools
Package description
@storybook/core-events is a package that provides a set of core events for Storybook, a tool for developing UI components in isolation. These events facilitate communication between different parts of Storybook, such as the manager and the preview, enabling features like story selection, control updates, and more.
Story Selection
This feature allows you to programmatically select a story in Storybook. The code sample demonstrates how to emit a story selection event using the SELECT_STORY event type.
const { SELECT_STORY } = require('@storybook/core-events');
// Example of emitting a story selection event
const channel = addons.getChannel();
channel.emit(SELECT_STORY, { kind: 'Button', story: 'Primary' });Control Updates
This feature allows you to update the controls (args) of a story. The code sample shows how to emit an event to update the arguments of a specific story using the UPDATE_STORY_ARGS event type.
const { UPDATE_STORY_ARGS } = require('@storybook/core-events');
// Example of emitting a control update event
const channel = addons.getChannel();
channel.emit(UPDATE_STORY_ARGS, { storyId: 'button--primary', updatedArgs: { label: 'Click Me' } });Story Rendering
This feature allows you to listen for when a story has been rendered. The code sample demonstrates how to listen for the STORY_RENDERED event and log a message when a story is rendered.
const { STORY_RENDERED } = require('@storybook/core-events');
// Example of listening for a story rendered event
const channel = addons.getChannel();
channel.on(STORY_RENDERED, (storyId) => {
console.log(`Story ${storyId} has been rendered`);
});EventEmitter3 is a high-performance event emitter for Node.js and the browser. It provides a similar event-driven architecture but is more general-purpose compared to @storybook/core-events, which is specifically designed for Storybook.
Mitt is a tiny functional event emitter. It offers a similar event-driven approach but is lightweight and framework-agnostic, making it suitable for a wide range of applications beyond Storybook.
Node Event Emitter is a simple and lightweight event emitter for Node.js. It provides basic event handling capabilities similar to @storybook/core-events but lacks the specialized events tailored for Storybook's ecosystem.
Changelog
7.0.0-alpha.57 (December 3, 2022)
StorybookViteConfig #20057argType.defaultValue in angular/compodoc #19935version-update check telemetry event #20074FAQs
Event names used in storybook core
The npm package @storybook/core-events receives a total of 10,085,079 weekly downloads. As such, @storybook/core-events popularity was classified as popular.
We found that @storybook/core-events demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 11 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Can you spot malicious malicious packages on the web at a glance? Socket can. Check out our updated Web Extension!

Product
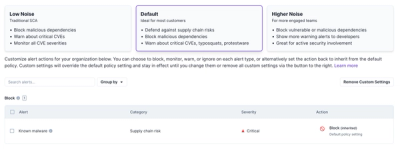
Socket introduces three new customizable default security policies for users to choose from: Low Noise (traditional SCA), Default, and Higher Noise.

Security News
MITRE has just minted its 400th CNA, as the NVD struggles to tame its backlog of CVEs awaiting analysis, which has increased by 30% since June.