
Product
New Socket Web Extension, Take Socket with You
Can you spot malicious malicious packages on the web at a glance? Socket can. Check out our updated Web Extension!
@storybook/csf-tools
Advanced tools
Package description
The @storybook/csf-tools package is a set of utilities for working with Component Story Format (CSF) files in Storybook. CSF is a format for writing stories in plain JavaScript and TypeScript. The tools provided by this package help with tasks such as transforming, analyzing, and generating CSF files programmatically.
Transform CSF files
This feature allows you to transform CSF files by parsing and modifying their content. The code sample demonstrates how to parse a CSF file into an abstract syntax tree (AST) that can be manipulated.
import { transformCsf } from '@storybook/csf-tools';
const code = `export default { title: 'Button' };
export const Primary = () => <button>Click me</button>`;
const result = transformCsf(code).parse();Analyze CSF files
This feature provides the ability to analyze CSF files to extract information such as story names and properties. The code sample shows how to perform an analysis on a CSF file.
import { analyzeCsf } from '@storybook/csf-tools';
const code = `export default { title: 'Button' };
export const Primary = () => <button>Click me</button>`;
const analysis = analyzeCsf(code);Generate CSF files
This feature enables the generation of CSF files from a template or data structure. The code sample illustrates how to generate a CSF file with a given title and an array of stories.
import { generateCsf } from '@storybook/csf-tools';
const stories = [{ name: 'Primary', code: '<button>Click me</button>' }];
const csf = generateCsf({ title: 'Button' }, stories);This package allows you to write tests next to your Storybook stories. It provides a similar concept of enhancing the Storybook experience but focuses on integrating tests rather than manipulating CSF files.
This package is a webpack loader to generate docgen information from TypeScript React components. While it does not directly manipulate CSF files, it enhances the Storybook documentation experience, similar to how @storybook/csf-tools enhances the story writing experience.
This addon for Storybook allows you to view the JSX of the story. It provides a different layer of functionality by displaying the code that generates the story, whereas @storybook/csf-tools is more about creating and transforming the story files themselves.
Changelog
8.2.0
Hold onto your hats! Storybook 8.2 has dropped, packed with a treasure trove of new features and bug fixes:
beforeAllplay functiontocbot - #28318, thanks @shilman!--no-dev option to init - #26918, thanks @fastfrwrd!--dev and --no-dev options to storybook init CLI - #26918, thanks @fastfrwrd!@storybook/addon-svelte-csf when initializing new projects - #27070, thanks @benmccann!beforeAll hook - #28255, thanks @ghengeveld!pkg-dir to fd-package-json - #28270, thanks @43081j!loading -> rendering -> playing - #28431, thanks @kasperpeulen!.stories.mdx handling - #25973, thanks @JReinhold!CJS for core/components - #28440, thanks @ndelangen!preview.js globals to initialGlobals - #27517, thanks @shilman!markdown-to-jsx to v7.4.5 - #26694, thanks @xyy94813!webpack-virtual-modules to 0.6.0 - #27102, thanks @fyodorovandrei!read-pkg-up to fd-package-json - #28272, thanks @43081j!doctrine with jsdoc-type-pratt-parser - #26305, thanks @43081j!Stories block, error when referenced in MDX - #28434, thanks @kasperpeulen!Typeset Doc block fontSizes type - #26475, thanks @noranda!env.bugfixes in SWC so destructuring is never transpiled - #28363, thanks @kasperpeulen!mount in react, svelte, and vue renderers - #28385, thanks @kasperpeulen!CompatibleString - #27180, thanks @sni-J!FAQs
Parse and manipulate CSF and Storybook config files
The npm package @storybook/csf-tools receives a total of 4,885,224 weekly downloads. As such, @storybook/csf-tools popularity was classified as popular.
We found that @storybook/csf-tools demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 11 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Can you spot malicious malicious packages on the web at a glance? Socket can. Check out our updated Web Extension!

Product
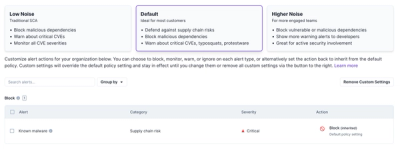
Socket introduces three new customizable default security policies for users to choose from: Low Noise (traditional SCA), Default, and Higher Noise.

Security News
MITRE has just minted its 400th CNA, as the NVD struggles to tame its backlog of CVEs awaiting analysis, which has increased by 30% since June.