What is @syncfusion/ej2-buttons?
@syncfusion/ej2-buttons is a comprehensive package for creating various types of buttons in web applications. It provides a wide range of button components such as standard buttons, toggle buttons, radio buttons, and checkboxes, all of which are highly customizable and easy to integrate.
What are @syncfusion/ej2-buttons's main functionalities?
Standard Button
This feature allows you to create a standard button with customizable content. The button can be styled and configured to perform actions when clicked.
const button = new ej.buttons.Button({ content: 'Click Me' }); button.appendTo('#element');
Toggle Button
This feature allows you to create a toggle button that can switch between two states. It is useful for scenarios where you need a button to represent an on/off state.
const toggleButton = new ej.buttons.Button({ content: 'Toggle', isToggle: true }); toggleButton.appendTo('#element');
Radio Button
This feature allows you to create a radio button, which is part of a group of options where only one option can be selected at a time.
const radioButton = new ej.buttons.RadioButton({ label: 'Option 1', name: 'options' }); radioButton.appendTo('#element');
Checkbox
This feature allows you to create a checkbox, which can be used for binary choices such as accepting terms and conditions.
const checkbox = new ej.buttons.CheckBox({ label: 'Accept Terms' }); checkbox.appendTo('#element');
Other packages similar to @syncfusion/ej2-buttons
react-bootstrap
React-Bootstrap provides a set of React components that implement Bootstrap's styles and components. It includes button components similar to @syncfusion/ej2-buttons, but it is more focused on providing a complete UI framework based on Bootstrap.
material-ui
Material-UI is a popular React component library that implements Google's Material Design. It offers a wide range of button components with extensive customization options, similar to @syncfusion/ej2-buttons, but it is part of a larger suite of Material Design components.
antd
Ant Design (antd) is a comprehensive UI framework for React that includes a variety of button components. It provides similar functionalities to @syncfusion/ej2-buttons, with a focus on enterprise-level applications and a rich set of design guidelines.
JavaScript Button Controls
What's Included in the JavaScript Buttons Package
The JavaScript Buttons package includes the following list of controls.
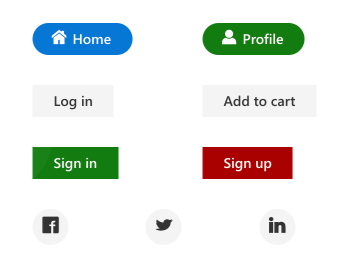
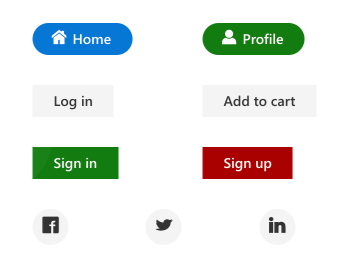
JavaScript Button
The JavaScript Button control is a custom HTML5 button component. It has several built-in features such as support for icons, predefined styles, different button types, different button sizes, and UI customization.
Getting Started.
Online demos.
Learn more.

Key features
- Types - Provided with different types of Button.
- Predefined styles - Provided with predefined styles of Button.
- Sizes - Provided with different sizes of Button.
- Icons - Supports text and icon on the Button.
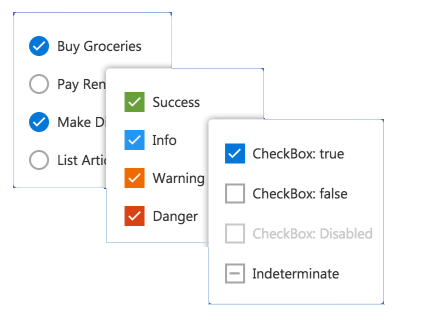
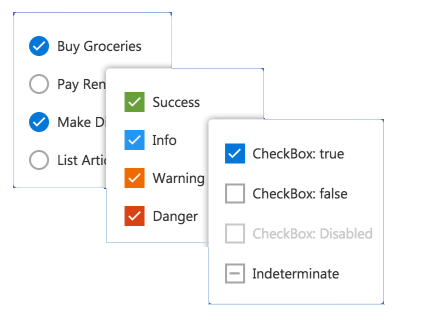
JavaScript CheckBox
The JavaScript CheckBox control is a custom checkbox-type HTML5 input component for selecting one or more options from a list of predefined choices. It supports an indeterminate state, different sizes, custom labels and positions, and UI customization.
Getting Started .
Online demos .
Learn more

Key features
- States - Provided with different states of CheckBox.
- Label - Supports label and its positioning.
- Sizes - Provided with different sizes of CheckBox.
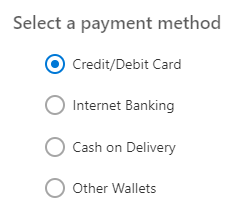
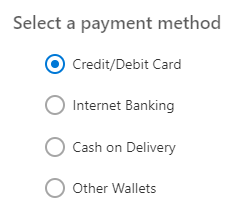
JavaScript RadioButton
The JavaScript RadioButton control is a custom radio-type HTML5 input component for selecting one option from a list of predefined choices. It supports different states, sizes, labels, label positions, and UI customizations.
Getting Started .
Online demos .
Learn more

Key features
- States - Provided with different states of RadioButton.
- Label - Supports label and its positioning.
- Sizes - Provided with different sizes of RadioButton.
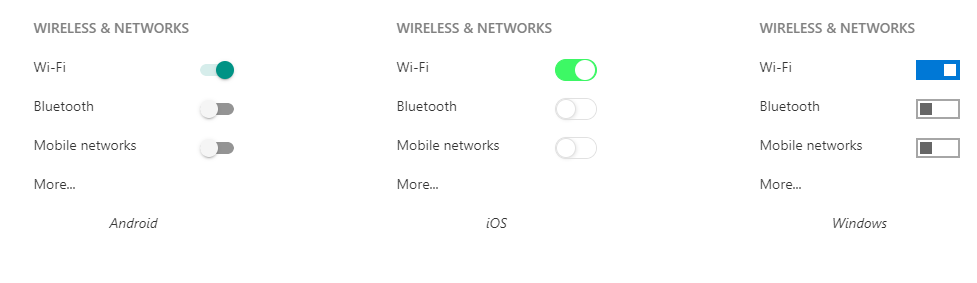
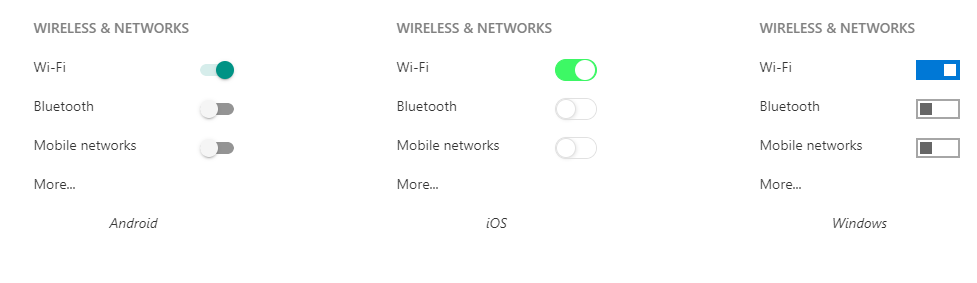
JavaScript Switch
The JavaScript Switch control is a custom HTML5 input-type component control that allows you to perform a toggle (on/off) action between checked and unchecked states. It supports different sizes, labels, label positions, and UI customization.
Getting Started .
Online demos .
Learn more

Key features
- Text - Supports text.
- Sizes - Provided with different sizes of Switch.
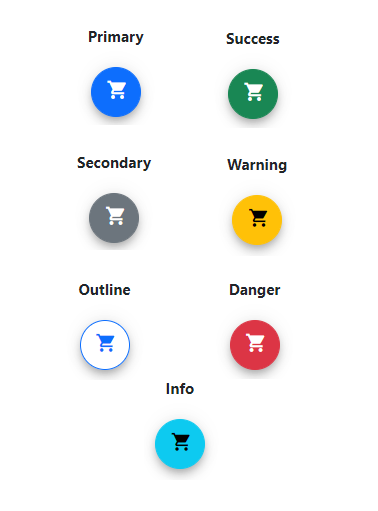
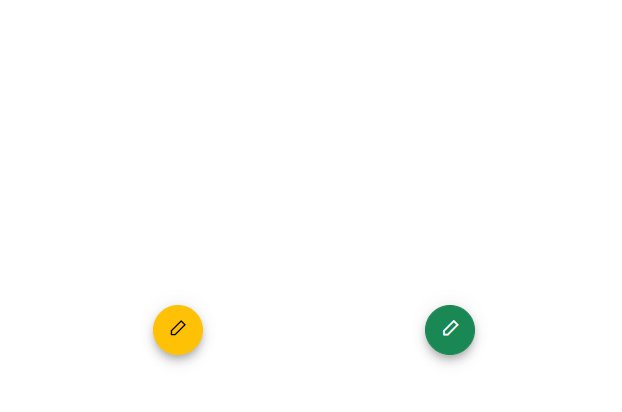
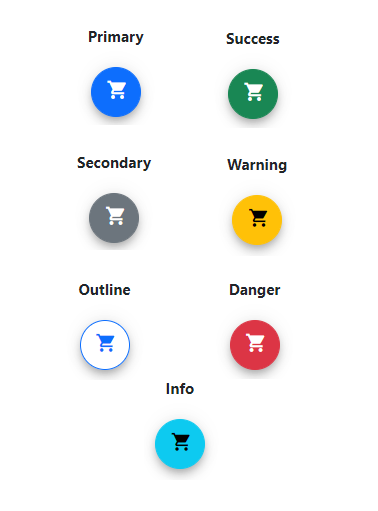
JavaScript Floating Action Button
The JavaScript Floating Action Button control performs the primary action that appears in front of all screen contents. It has several built-in features such as support for icons, predefined styles, positions, and UI customization.
Getting Started .
Online demos .
Learn more

Key features
- Icons - Supports addition of both text and icon on the Button.
- Predefined styles - Provided with predefined styles for the Floating Action Button.
- Positions - Positioned anywhere on the target. If the target is not defined, then Floating Action Button is positioned based on the browser viewport.
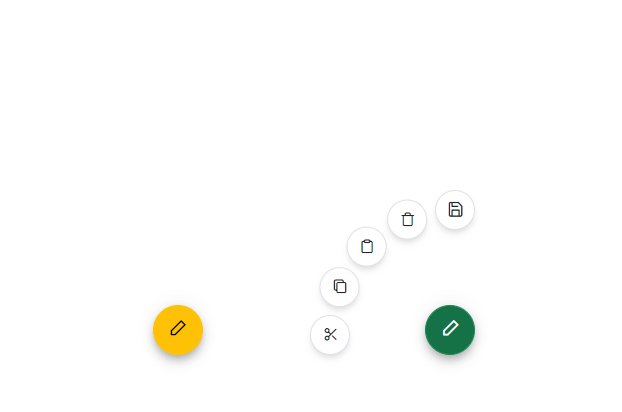
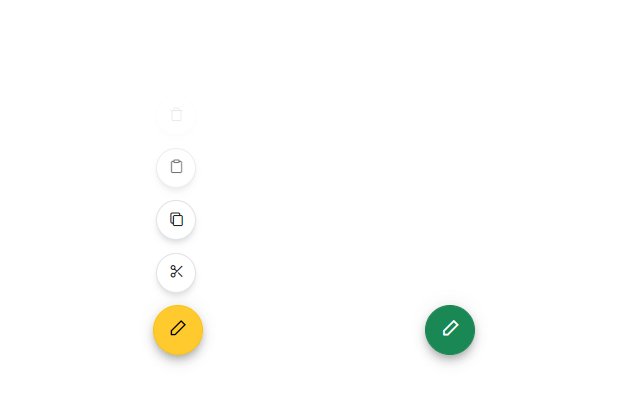
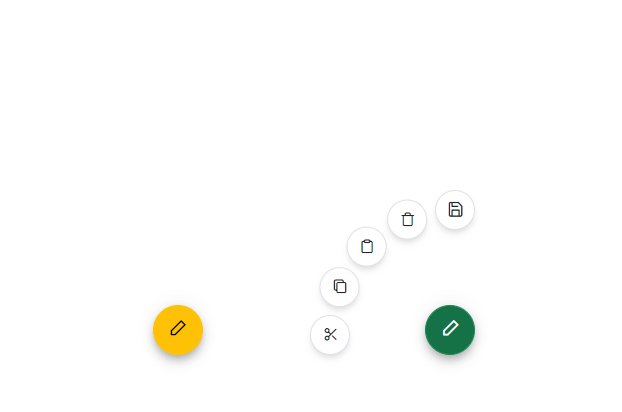
JavaScript Speed Dial
The JavaScript Speed Dial control is an extension of the floating action button that displays a list of action buttons when clicked. It has several built-in features such as support for items, predefined styles, positions, and UI customization.
Getting Started .
Online demos .
Learn more

Key features
- Items - Provides different items support for the Speed Dial.
- Predefined styles - Provided with predefined styles for the Speed Dial.
- Positions - Positioned anywhere on the target. If the target is not defined, then Speed Dial is positioned based on the browser viewport.
- Modes - Supports display of items in both linear and radial modes.
- Modal - Adds an overlay to prevent the background interaction.
- Templates - Customize Speed Dial items and the popup content using templates.
Trusted by the world's leading companies

Setup
To install buttons and its dependent packages, use the following command,
npm install @syncfusion/ej2-buttons
Supported frameworks
Button controls are also offered to following list of frameworks.
Showcase samples
Support
Product support is available through following mediums.
Changelog
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
License and copyright
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license for 80+ JavaScript UI controls, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2024 Syncfusion, Inc. All Rights Reserved. The Syncfusion Essential Studio license and copyright applies to this distribution.