React Schedule Component
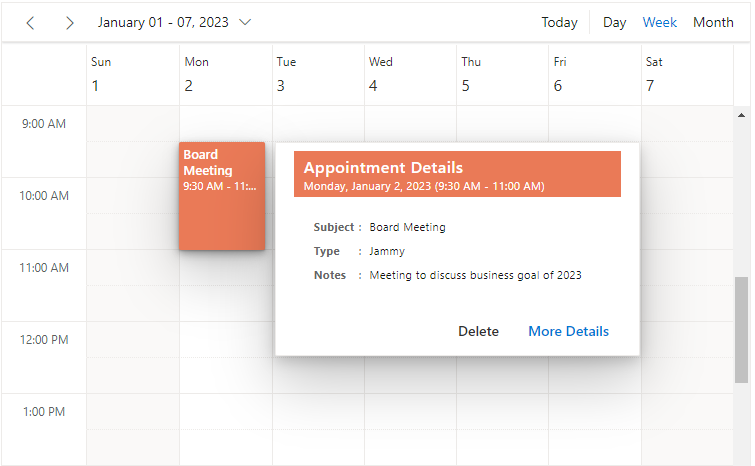
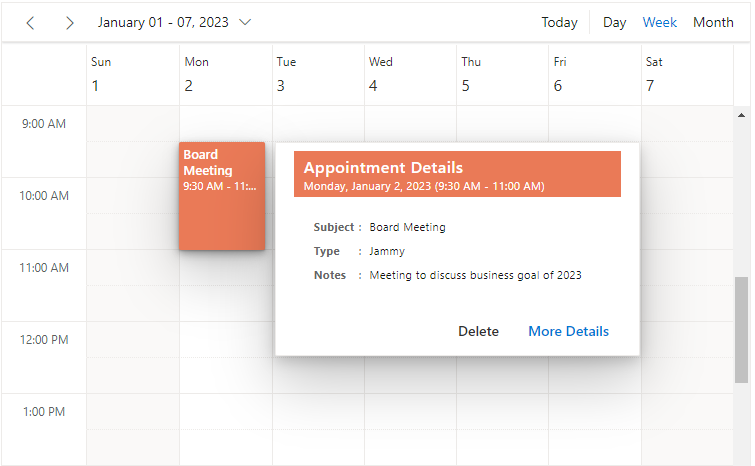
The React Schedule component is an event calendar that facilitates almost all the basic Outlook and Google Calendar features, allowing the user to plan and manage appointments and time efficiently. It receives event data from a variety of data sources, such as an array of JSON objects, OData web services, RESTful or WCF services, and DataManager with built-in load on demand support to reduce the data transfer and load time. Also, it is availed with the multiple resources support that allots an unique individual space for more than one resources on the same calendar.
Getting started .
Online demos .
Learn more

Trusted by the world's leading companies

Setup
To install Schedule and its dependent packages, use the following command.
npm install @syncfusion/ej2-react-schedule
Adding CSS references for Schedule
Add CSS references needed for a Schedule in src/App.css from the ../node_modules/@syncfusion package folder.
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-calendars/styles/material.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-navigations/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-react-schedule/styles/material.css";
Module injection
In the app.tsx file, use the following code to inject the modules.
<Inject services={[Day, Week, WorkWeek, Month, Agenda, MonthAgenda, TimelineViews, TimelineMonth ]} />
Add Schedule Component
In the src/App.tsx file, use the following code snippet to render the Syncfusion React Schedule control and import App.css to apply styles to the schedule:
import { ScheduleComponent, Day, Week, WorkWeek, Month, Agenda, Inject } from '@syncfusion/ej2-react-schedule';
import * as React from 'react';
import './App.css';
function App() {
const data = [
{
Id: 1,
Subject: 'Meeting',
StartTime: new Date(2023, 1, 15, 10, 0),
EndTime: new Date(2023, 1, 15, 12, 30),
},
];
return (
<ScheduleComponent
selectedDate={new Date(2023, 1, 15)}
eventSettings={{
dataSource: data,
}}
>
<Inject services={[Day, Week, WorkWeek, Month, Agenda]} />
</ScheduleComponent>
);
}
export default App;
Supported frameworks
Schedule component is also available in the following list of frameworks.
Showcase samples
Key features
- Multiple views - A wide variety of built-in views are available:
day, week, work week, month, timeline day, timeline week, timeline work week, timeline month, timeline year, year, agenda and month agenda. Easily configure each individual view with different, view-specific options. - Data binding - Seamless data binding with various client-side and remote data sources thus allowing the data to load on demand by default to reduce the data transfer and loading time.
- Drag and drop - Appointments can be easily rescheduled to another time by dragging and dropping them onto the required time slots.
- Appointment resize - An appointment’s time can be easily extended by resizing its start or end handlers.
- Multiple resources - Supports planning and management of events for multiple resources and allows to group them under appropriate resources. Also, supports date-wise grouping, linked appointments and other group related customizations.
- Virtual scrolling - Supports to load a large number of resources and events instantly as the users scroll.
- Recurrence appointment - Allows the user to repeat a set of events on a daily, weekly, monthly, or yearly basis.
- Template - The key elements like events, date header, work cells, time cells, event tooltip, resource header, date range text, and quick info popup comes with the default template support which allows the flexible end-user customization to embed any kind of text, images, or styles to it.
- Timezone - Regardless of whatever time zone your system follows, Schedule supports setting your own required time zone value to it as well as to each event – thus allowing the events to display on its exact local time.
- Timescale - Allows to display customized time duration, with clear and accurate depiction of appointments across the appropriate time slots.
- Customizable working days and hours - Users can set specific work hour range which is visually differentiated with active color. Also, the working days collection can be customized with specific days, so that the remaining days will be considered as weekend.
- Custom editor template - Template option is availed for event editor, thus allowing the users to add their own custom editor design and also provides option to add additional fields onto the default event editor.
- Adaptive rendering - Adapts with optimal user interfaces for mobile and desktop form-factors, thus helping the user’s application to scale elegantly across all the form-factors without any additional effort.
- Export to Excel - Provides the options to Export the events to Excel formats.
- Export and Import ICS - Provides the options to Export and Import the events as ICS formats.
- Keyboard interaction - All the common actions such as traversing through the appointments, multiple cell selection, add/edit/delete the appointments, navigate to other views, dates and much more can be performed through keyboard inputs.
- Localization - All the static text and date content can be localized to any desired language. Also, it can be displayed with appropriate time mode and date-format as per the localized language.
- RTL - Supports displaying the component to display in the direction from right to left.
Support
Product support is available through the following mediums.
Changelog
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
License and copyright
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license for 80+ React UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2024 Syncfusion, Inc. All Rights Reserved. The Syncfusion Essential Studio license and copyright applies to this distribution.